Как организовать архитектуру сайта электронной коммерции наилучшим образом?
Время на чтение: 20 минут
Content
- Архитектура веб-сайта электронной коммерции: почему это важно?
- В чем важность правильной структуры сайта?
- Типы архитектуры
- Двухуровневая архитектура
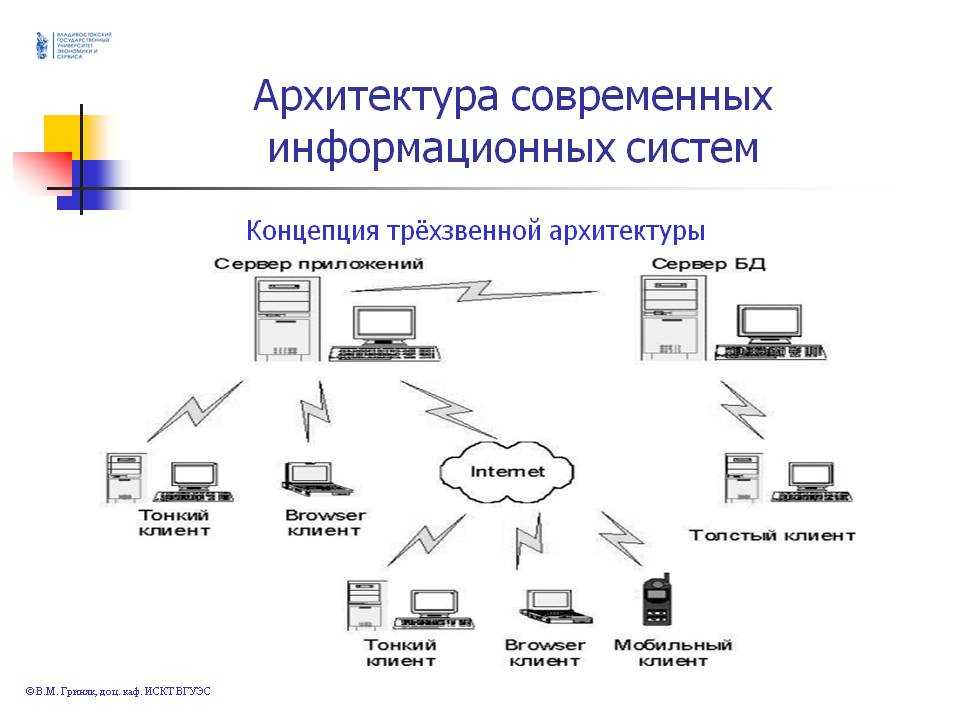
- Трехуровневая архитектура
- Микросервисная архитектура
- Архитектура веб-сайта электронной коммерции: советы по развитию
- Помните о ключевых словах
- Воспользуйтесь внутренними ссылками
- Отразите организацию контента с помощью навигации сайта
- Оптимизируйте страницы товаров и категорий
- Итог
Content
Электронная коммерция — один из секторов, который с годами становится все более популярным. Это самая эффективная и ориентированная на результат область решений, на которую обращают внимание все больше и больше компаний по всему миру. Архитектура платформы электронной коммерции является отправной точкой и одним из наиболее важных этапов при создании веб-сайта.
Независимо от того, создаете ли вы новый сайт, оптимизируете или переделываете существующий, эта статья поможет вам создать образцовую архитектуру веб-сайта электронной коммерции и достичь новых бизнес-вершин.
Архитектура веб-сайта электронной коммерции: почему это важно?
Архитектура веб-сайта — это способ размещения информации на веб-сайте, который предполагает организацию контента таким образом, чтобы пользователи могли быстрее найти то, что они ищут.
Следует помнить о двух важных вещах:
- Хорошая архитектура сайта обслуживает как людей, так и машины (звучит технически, но ниже мы изложим это в более подробной и понятной форме).
- Хорошая структура сайта делает просмотр интуитивно понятным, думает за пользователей и прогнозирует их дальнейшие действия.

Отсутствие логики в архитектуре платформы электронной коммерции затрудняет использование вашего веб-сайта пользователями и делает невозможным его понимание поисковыми системами.
Хорошая структура сайта, в свою очередь, делает поиск информации простым и интуитивно понятным. Важно отметить, что такой контент также доступен для индексации поисковыми системами.
На рисунке выше показаны две диаграммы архитектуры веб-сайта: одна из них представляет грамотную архитектуру, которая организовывает страницы в упорядоченные структуры. Вторая диаграмма иллюстрирует архитектуру сайта, состоящую из неорганизованных, разрозненных страниц.
В чем важность правильной структуры сайта?
Построение структуры — обязательный этап внутренней технической оптимизации сайта. Структура сайта влияет на
- Поведенческий фактор SEO-оптимизации. Чтобы понять, насколько удобна и понятна структура сайта для пользователей, необходимо обращать внимание на их поведение на сайте и показатель отказов.

- Конверсию. Это напрямую связано с удобством использования сайта, которое играет едва ли не решающую роль в принятии решения о покупке.
- Перенос ссылочного веса. Правильная структура сайта поможет грамотно распределить ссылочный вес по приоритету.
- Скорость индексации. Прозрачная и понятная структура сайта упрощает маршрут для поисковых роботов и способствует более быстрой и широкой индексации сайта.
- Ссылки сайта. Правильная структура сайта также влияет на отображение дополнительных внутренних ссылок вашего сайта в результатах поиска.
Типы архитектуры
Тщательная работа над архитектурой веб-сайта однозначно позволяет сделать его более интересным для посетителей. Кроме того, ресурсы с продуманной структурой легче продвигать: они лучше индексируются и ранжируются. То есть качественная, логичная архитектура сайта не только позволяет эффективно продвигать проект в интернет-пространстве, но и способствует притоку новых клиентов, увеличению прибыли. Существует несколько типов архитектуры веб-сайта электронной коммерции.
Существует несколько типов архитектуры веб-сайта электронной коммерции.
Есть идеи по поводу вашего проекта?
Двухуровневая архитектура
Двухуровневая архитектура веб-сайта предполагает разделение размещения информации в двух разных местах — на уровне представления (или интерфейса) на стороне клиента и на уровне данных на стороне сервера. Разделение этих двух компонентов на отдельные местоположения и представляет собой двухуровневую архитектуру.
Клиентское приложение обычно запускается на клиентском компьютере для сбора данных от клиента и передачи их обратно на сервер базы данных, создавая тем самым согласованное взаимодействие между двумя уровнями.
Преимущества двухуровневой архитектуры:
- Снижение нагрузки на сервер и клиентские машины
- Снижение сетевого трафика и повышение эффективности обработки информации за счет оптимизации и буферизации ввода-вывода
- Защита данных с помощью системы управления базами данных (СУБД), позволяющей блокировать действия, разрешенные пользователю
- Сервер реализует контроль транзакций и может блокировать попытки одновременного изменения идентичных записей.

Недостатки двухуровневой архитектуры:
- Бизнес-логика функциональной обработки и представления данных может быть одинаковой для нескольких клиентских приложений, что увеличивает потребность в ресурсах (повторение программного кода и запросов).
- Поскольку клиент видит большую часть логики приложения, возникают проблемы с контролем версии ПО и повторным распространением новых версий.
- Двухуровневой модели не хватает масштабируемости, поскольку она поддерживает только ограниченное число пользователей. Когда количество одновременных клиентских запросов увеличивается, производительность приложения быстро снижается из-за того, что для работы клиентам требуются отдельные соединения и память ЦП.
Трехуровневая архитектура
Да, двухуровневой архитектуры веб-сайта может быть достаточно для многих предприятий, но если вы обрабатываете множество процессов и нуждаетесь в большей функциональности, вам понадобится трехуровневая архитектура веб-сайта электронной коммерции.
Трехуровневая архитектура — это хорошо зарекомендовавшая себя архитектура программных приложений, которая группирует приложения на три логических и физических вычислительных уровня:
- Уровень представления или пользовательский интерфейс
- Прикладной уровень, на котором обрабатываются данные
- Уровень данных, где информация относится к приложению
Трехуровневая архитектура обеспечивает большую гибкость с точки зрения конфигурации и развертывания платформы, что улучшает целостность данных. Это обеспечивает более высокий уровень безопасности, поскольку клиент не имеет прямого доступа к базе данных. Ее легче обслуживать и вносить любые модификации.
Основное преимущество трехуровневой архитектуры заключается в том, что, поскольку каждый уровень имеет свою инфраструктуру, каждый уровень может разрабатываться отдельной командой разработчиков. Таким образом, он будет обновляться и масштабироваться по мере необходимости, не затрагивая другие уровни.
На протяжении десятилетий трехуровневая архитектура была самой распространенной для веб-сайтов электронной коммерции. Сегодня большинство трехуровневых архитектур необходимо обновить до облачных технологий, таких как контейнеры и микросервисы, а также выполнить миграцию в облако.
Давайте еще раз визуализируем эти два типа архитектуры.
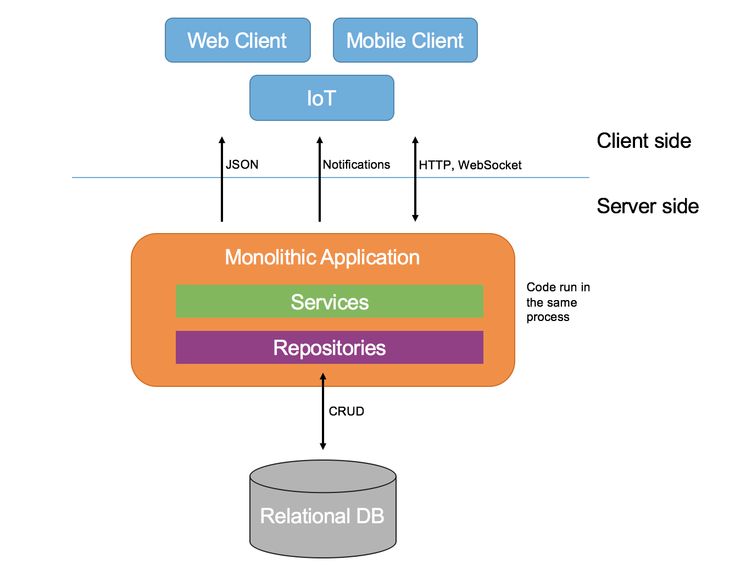
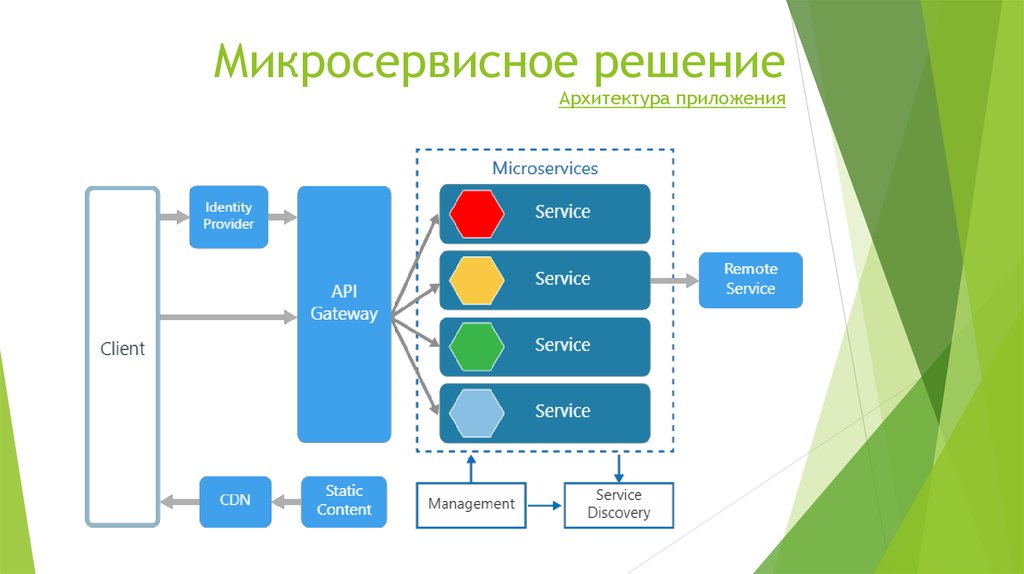
Микросервисная архитектура
Благодаря широкому выбору сторонних решений, которые могут улучшить взаимодействие с пользователем в сегменте электронной коммерции, все больше и больше разработчиков платформ стремятся отойти от монолитного подхода (где все находится в одной кодовой базе) и перейти на микросервисную архитектуру. В этом отношении микросервисная архитектура означает создание приложения/веб-сайта путем организации нескольких сервисов, которые в меньшей степени зависят друг от друга.
Микросервисы разделяют большие бизнес-задачи на несколько независимых кодовых баз. Монолитная архитектура приложений противоположна микросервисам. Монолит — это единая кодовая база, объединяющая все бизнес-задачи. Монолиты полезны на ранних стадиях проектов, поскольку позволяют сократить умственные усилия по управлению кодом и упростить развертывание. Кроме того, это позволяет сразу выпустить все в монолитном приложении.
Многие проекты начинаются как монолиты, а затем переходят на архитектуру микросервисов. По мере добавления новых функций в монолитный проект рано или поздно возникают трудности. В результате, при обновлении одной части кода увеличивается риск появления багов в другой части. Если вы часто сталкиваетесь с подобными ситуациями, возможно, пришло время рассмотреть возможность перехода вашего решения на микросервисы.
Magento находится в процессе перепроектирования своей архитектуры и отказа от монолитного подхода. Введение сервисных контрактов в Magento 2. 0 — первый шаг к такой изоляции.
0 — первый шаг к такой изоляции.
Вот как выглядит схема архитектуры на основе микросервисов для веб-сайта электронной коммерции Magento:
Читайте подробнее: Готова ли ваша компания к внедрению микросервисов?
Архитектура веб-сайта электронной коммерции: советы по развитию
Мы собрали лучшие тактики, которые следует учитывать при создании дизайна архитектуры электронной коммерции. Это сложный, многоэтапный процесс, который включает следующие аспекты.
Помните о ключевых словах
Контент вашей платформы привлекает не только потенциальных покупателей, но и поисковые системы. Они показывают вашу страницу в результатах поиска, когда кто-то ищет ваш сайт или продукт/услугу, которую вы продаете. Вот почему так важно, чтобы вы помогали поисковым системам быстро обнаруживать, индексировать и ранжировать ваш веб-сайт. Ключевые слова делают свое дело. Исследование ключевых слов — это анализ запросов, введенных или озвученных поисковыми системами, который помогает понять, как пользователи ищут информацию в вашей нише.
Внешние инструменты, такие как Semrush, Ahrefs, KWFinder, помогают различать ключевые слова на основе таких показателей, как популярность, объем поиска и конкурентоспособность, которые полезны при оценке ценности запросов и страниц.
Передовые практики использования ключевых слов:
- Создайте электронную таблицу со столбцами для представления страниц веб-сайта.
- Сопоставьте ключевые слова с релевантными страницами, URL-адресами, заголовками, контентом и выберите наиболее релевантные.
- Оптимизируйте элементы HTML, контент и ссылки с помощью выбранных ключевых слов.
Есть идеи по поводу вашего проекта?
Свяжитесь с нами!
Сделать запросВоспользуйтесь внутренними ссылками
Одним из этапов поискового продвижения сайта является создание внутренней перелинковки — соединения страниц с помощью гиперссылок. Этот метод улучшает качество обслуживания клиентов и представляет больше продуктов, связанных с поиском, не прерывая процесс покупки.
Невозможно эффективно оптимизировать интернет-магазин без правильной перелинковки страниц сайта.
Это помогает
- Увеличить глубину просмотра и продолжительность страницы, чтобы уменьшить показатель отказов.
- Равномерно распределить статический вес ссылок.
- Уделить больше внимания важным страницам для среднечастотных (MF) и низкочастотных (LF) запросов.
- Ускорить индексацию страниц в 2-3 раза и привести к росту посещаемости.
- Повысить релевантности страниц запросу.
- Экономить деньги на покупке ссылочной массы.
Все это помогает интернет-магазину занимать высокие позиции в поисковых системах. Чем более конкурентна ниша, тем лучше должна быть внутренняя привязка страниц друг к другу.
Важно! Помните основной принцип внутренней перелинковки — «без вреда». Ссылки следует размещать только там, где они необходимы. Бессмысленные случайные ссылки на такие же пустые случайные страницы, на которые никто никогда не нажмет, — это не самый выгодный сценарий, который может вызвать проблемы с индексацией ресурсов.
Отразите организацию контента с помощью навигации сайта
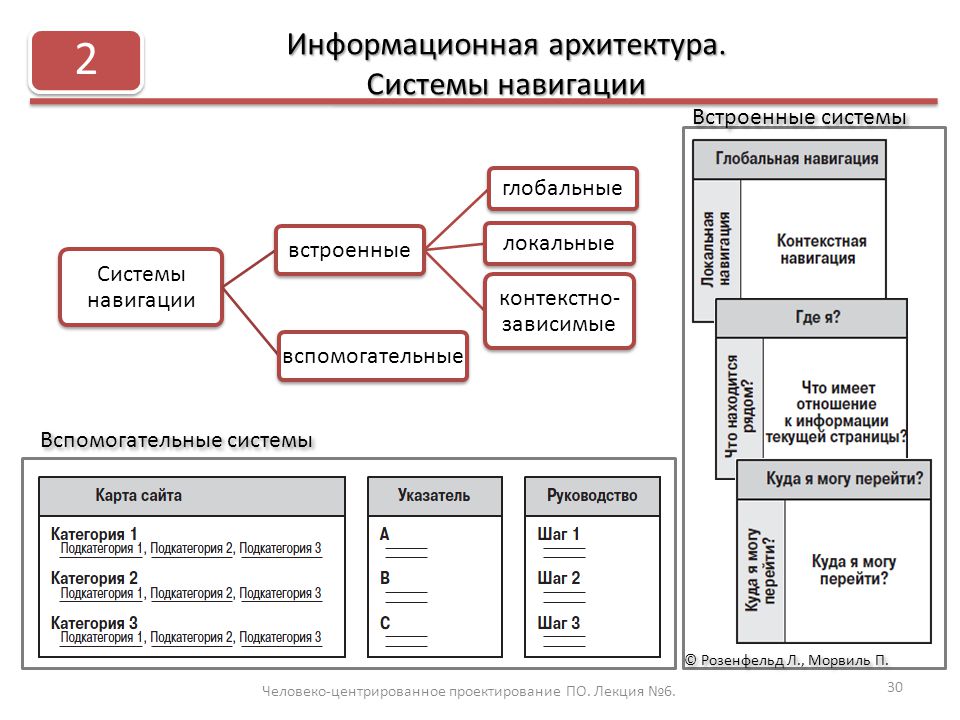
Реализация удобной навигации по сайту позволяет покупателям не заблудиться в «дебрях» интернет-магазина и сэкономить время при выборе нужных товаров. Как сделать навигацию по сайту, чтобы она была максимально понятной и функциональной для посетителей и при этом приносила пользу SEO-продвижению?
Систему навигации сайта можно сравнить с географической картой, содержащей различные меню, значки, ссылки и кнопки управления. С их помощью легко листать страницы ресурса, находить нужную информацию о товарах и совершать покупки.
Допустим, поисковый функционал сайта интернет-магазина больше подходит для покупателей, умеющих сформулировать запрос. В таком случае абсолютно всем посетителям торговой площадки необходима удобная система навигации по сайту. Во-первых, становится понятно, что и как можно купить на онлайн-рынке, а во-вторых, проще выделить ранее просмотренные страницы и определить позицию на ресурсе в данный момент.
Чем грамотнее выстроена структура навигации, тем быстрее пользователь найдет то, что ему нужно, и оформит заказ; конверсия увеличится. И наоборот, неразвитая навигация приведет к снижению конверсии.
Предлагаем вам несколько советов, как сделать навигацию интуитивно понятной и плавной на примере одного из наших проектов на платформе Magento для интернет-магазина “Фокстрот”.
Используйте принцип привычки
При расположении элементов навигации сайта на странице не пытайтесь экспериментировать — наоборот, оставьте их в привычных местах, где они обычно размещаются в большинстве интернет-магазинов/маркетплейсов.
Сделайте расположение меню стандартным — в шапке страницы или чуть ниже. Оно должно визуально отличаться от общего фона контента, чтобы пользователь сразу обратил на него внимание. То же самое касается размещения формы авторизации на сайте.
Корзину желательно ставить справа, а не слева. Покупатели автоматически ищут ее именно с той стороны. Иначе, вместо второго щелчка им сначала придется искать значок корзины по всему экрану и добавлять продукт.
Не всегда придерживайтесь правила трех кликов
Важно понимать, что известный принцип трех кликов не всегда и везде работает. Поэтому брать его за основу при разработке иерархии ошибочно — объясним почему. Исследование, в ходе которого было проанализировано более восьми тысяч кликов, показало, что большинство покупок (примерно 80%) было совершено после пятнадцати кликов. При этом респонденты пролистывали до 20-25 страниц, и такая процедура не утомила их. По статистике, вероятность того, что покупатель покинет сайт после трех или двенадцати кликов, практически одинакова. Поэтому положительный результат выполненной задачи не прямо пропорционален количеству кликов.
Прямой зависимости между количеством сделанных кликов и степенью удовлетворенности пользователей нет. Посетитель вряд ли будет жаловаться на то, что ему пришлось слишком долго «ходить» по страницам, если его вопрос разрешился положительно и нужный товар был найден. И даже если и были жалобы на избыточное количество кликов, суть жалобы была в том, что задача не решена.
Мы рекомендуем соблюдать оптимальный баланс — не слепо следовать теории трех кликов, а учитывать ее логику и стремиться к их минимальному количеству. Кроме того, схема поиска товаров должна быть максимально простой, поэтому используйте все доступные инструменты для соблюдения основных правил удобства использования.
Правильно настройте кнопки CTA
Кнопки призыва к действию должны быть видны на странице. Сделайте их заметными, контрастными по цвету. Текст должен побуждать к действию (к покупке). Вот пример еще одной нашей работы для азербайджанского магазина электроники Kontakt Home. Посмотрите, как выглядят контрастные кнопки CTA; они четко показывают, куда пользователю нужно нажать и что произойдет после нажатия.
Если кнопка действия первого порядка стилистически идентична кнопке действия более низкого уровня, это будет неправильным решением для UX. Необходимо выстроить логическую цепочку последовательных действий и разработать индивидуальный стиль для каждого уровня. Идеальный вариант — яркий акцент на кнопке первого порядка и более приглушенные цвета на кнопках второго уровня. В этом случае покупатель сразу получит визуальную «подсказку» и определит для себя очередность действий.
Идеальный вариант — яркий акцент на кнопке первого порядка и более приглушенные цвета на кнопках второго уровня. В этом случае покупатель сразу получит визуальную «подсказку» и определит для себя очередность действий.
Пример хорошо продуманной кнопки «Добавить в корзину» — у Kontakt Home данная кнопка выглядит намного ярче, объемнее и контрастнее, чем кнопки «Сравнить» и «Избранное».
Не забудьте про “хлебные крошки”
Хлебные крошки — это навигация в виде цепочки ссылок, прослеживающих путь к текущей странице из самого корня сайта.
Этот инструмент не является новинкой и уже много лет доказывает свою важность и полезность для проектирования архитектуры веб-сайтов электронной коммерции .
С точки зрения удобства использования хлебные крошки решают три задачи:
- Информируют пользователя о его текущем местоположении на сайте.
- Наглядно демонстрируют структуру ресурса.
- Позволяют быстро перейти на более высокий уровень вложенности, минуя кнопку браузера «Назад».

Есть идеи по поводу вашего проекта?
Свяжитесь с нами!
Сделать запросВдобавок к положительному влиянию на удобство использования дублирующая навигация имеет эффект SEO:
- Это естественный элемент перелинковки страниц.
- Улучшает поведенческие показатели (время пребывания на сайте и глубина просмотра) за счет упрощения навигации.
- При условии настройки микроразметки улучшает внешний вид и повышает кликабельность сниппета в поиске Google — формирует «читабельную» навигационную цепочку.
Оптимизируйте страницы товаров и категорий
У главной страницы интернет-магазина есть всего пара секунд, чтобы убедить покупателя перейти на другие страницы и не покидать ресурс. Поэтому нужно ответственно подойти к ее оформлению.
Каждое меню разделено на несколько разделов. Например, административное меню содержит новости, полезные ссылки и информацию о компании, а главное меню включает категории товаров, оплату, доставку и отзывы. Однако не стоит создавать слишком много разделов, так как страница будет перегружена, а информация будет некомфортна для восприятия посетителем.
Однако не стоит создавать слишком много разделов, так как страница будет перегружена, а информация будет некомфортна для восприятия посетителем.
Если покупатель заинтересован, он перейдет на страницу категорий товаров с главной страницы. Ничто на этой странице не должно отвлекать клиента от целевого действия покупки. Здесь должны быть размещены краткие карточки товаров, цена, рейтинг товара, различные фильтры, чтобы покупатель мог быстро и комфортно найти то, зачем он пришел. Нажав на карточку, он узнает подробные характеристики товара: цена, наличие, гарантии, цвета и так далее. На этой же странице должны быть отзывы и информация о похожем или рекомендуемом ассортименте.
Рассмотрим две самые популярные структуры для интернет-магазинов: древовидную и теговую.
Древовидная структура
Эта структура сайта напоминает дерево. Владелец интернет-магазина, используя эту структуру, детально сегментирует ассортимент. Проще говоря, создается набор категорий, чтобы покупатель мог найти товар. Конструкция лучше работает на узкопрофильных ресурсах, имеющих небольшое семантическое ядро. Однако при неосторожном использовании такая структура сайта может увеличить каталог технической архитектуры. Поэтому, прежде чем определиться с древовидной структурой сайта, нужно учитывать объем и количество товарных категорий.
Конструкция лучше работает на узкопрофильных ресурсах, имеющих небольшое семантическое ядро. Однако при неосторожном использовании такая структура сайта может увеличить каталог технической архитектуры. Поэтому, прежде чем определиться с древовидной структурой сайта, нужно учитывать объем и количество товарных категорий.
К преимуществам такой конструкции можно отнести универсальность, удобство для восприятия, гибкость. Но при этом нужно быть осторожным: можно легко увлечься. Клиент не должен рассеянно бродить по категориям в поисках нужного товара.
Теговая структура
Такой структурой являются теги — определенные критерии или параметры сортировки. Благодаря теговой структуре и семантическому расширению больше страниц привлекает трафик.
Теговая структура сочетается с древовидной структурой, что облегчает поиск нужного товара, но в то же время не слишком усложняет общую структуру ресурса. Для этого при разработке интернет-магазина возможно добавление тегов свойств товара. Внешне это выглядит примерно так: сверху расположены теги, а сбоку привычные для пользователей категории и подкатегории.
Внешне это выглядит примерно так: сверху расположены теги, а сбоку привычные для пользователей категории и подкатегории.
Вам также будет интересно: Как создать лучшую страницу товара для интернета-магазина
Итог
Создание архитектуры веб-сайта электронной коммерции необходимо для разработки любого интернет-магазина, даже самого маленького. Четкая структура сделает ваш ресурс удобным для пользователя, а, значит, повысит конверсию. Но отнестись к этому нужно со всей ответственностью, ведь если он построен неправильно, то может принести прямо противоположный результат.
Чтобы избежать ошибок, детальное структурирование вашего ресурса лучше доверить специалистам. Dinarys, имея многолетний опыт работы с интернет-магазинами любого масштаба и сложности, точно знает, как создать решение, которое будет не только иметь правильную архитектуру, но и понимать все боли и трудности пользователей и находить пути решения их путем разработки наиболее эффективного и удобного продукта для ваших потенциальных покупателей. Оставьте нам заявку, и наши специалисты свяжутся с вами для дальнейшего обсуждения проектов и задач.
Оставьте нам заявку, и наши специалисты свяжутся с вами для дальнейшего обсуждения проектов и задач.
Общие архитектуры веб-приложений | Microsoft Learn
- Статья
- Чтение занимает 18 мин
Совет
Это содержимое представляет собой отрывок из электронной книги, архитектора современных веб-приложений с помощью ASP.NET Core и Azure, доступных в документации .NET или в виде бесплатного скачиваемого PDF-файла, который можно прочитать в автономном режиме.
Загрузить PDF-файл
«Если вы считаете, что хорошая архитектура дорогой, попробуйте плохую архитектуру». — Брайан Foote и Джозеф Yoder
Большинство традиционных приложений . NET развертывается в виде одного элемента, соответствующего исполняемому файлу, или одного веб-приложения, выполняющегося в домене приложений служб IIS. Это простейшая модель развертывания, которая оптимально подходит для множества внутренних и небольших общедоступных приложений. Тем не менее даже в такой простой модели развертывания большинство бизнес-приложений использует преимущества логического разделения на слои.
NET развертывается в виде одного элемента, соответствующего исполняемому файлу, или одного веб-приложения, выполняющегося в домене приложений служб IIS. Это простейшая модель развертывания, которая оптимально подходит для множества внутренних и небольших общедоступных приложений. Тем не менее даже в такой простой модели развертывания большинство бизнес-приложений использует преимущества логического разделения на слои.
Что собой представляет монолитное приложение?
Монолитное приложение полностью замкнуто в контексте поведения. Во время работы оно может взаимодействовать с другими службами или хранилищами данных, однако основа его поведения реализуется в собственном процессе, а все приложение обычно развертывается как один элемент. Для горизонтального масштабирования такое приложение обычно целиком дублируется на нескольких серверах или виртуальных машинах.
Комплексные приложения
Архитектура приложения содержит как минимум один проект. В таком случае вся логика приложения заключена в одном проекте, компилируется в одну сборку и развертывается как один элемент.
Любой создаваемый в Visual Studio или из командной строки проект ASP.NET Core изначально будет представлять собой комплексный монолитный проект. В нем будет заключено все поведение приложения, включая презентацию данных, бизнес-логику и логику доступа к данным. На рис. 5-1 показана файловая структура приложения, состоящего из одного проекта.
Рис. 5-1. Приложение ASP.NET Core, состоящее из одного проекта.
В сценарии с одним проектом разделение задач реализуется с помощью папок. Используемый по умолчанию шаблон включает отдельные папки для обязанностей шаблона MVC (модели, представления и контроллеры), а также дополнительные папки для данных и служб. При такой организации детали презентации данных в максимально возможной степени размещаются в папке представлений (Views), а детали реализации доступа к данным должны быть ограничены классами, содержащимися в папке данных (Data). Бизнес-логика при этом размещается в службах и классах, находящихся в папке моделей (Models).
Несмотря на свою простоту, монолитное решение с одним проектом имеет определенные недостатки. По мере увеличения размера и сложности проекта будет расти число файлов и папок. Задачи, связанные с пользовательским интерфейсом (модели, представления, контроллеры), размещаются в разных папках, которые не упорядочены по алфавиту. С добавлением в отдельные папки конструкций уровня пользовательского интерфейса, например фильтров или связывателей модели, ситуация только ухудшается. Бизнес-логика теряется в папках моделей (Models) и служб (Services), в результате чего невозможно четко определить, какие классы в каких папках должны зависеть от других классов. Подобная неэффективная организация на уровне проекта часто приводит к получению плохо структурированного кода.
Для решения подобных проблем приложения часто организуются в виде решений, состоящих из множества проектов, где каждый проект размещается в отдельном слое приложения.
Что представляют собой слои?
По мере увеличения сложности приложения для эффективного управления им может применяться разбиение по обязанностям и задачам. Такой подход соответствует принципу разделения задач и помогает сохранить организацию расширяющейся базы кода, благодаря чему разработчики могут быстро определять, где именно реализованы определенные функции. Многослойная архитектура имеет также целый ряд других преимуществ.
Такой подход соответствует принципу разделения задач и помогает сохранить организацию расширяющейся базы кода, благодаря чему разработчики могут быстро определять, где именно реализованы определенные функции. Многослойная архитектура имеет также целый ряд других преимуществ.
Благодаря упорядочению кода с помощью слоев общие низкоуровневые функции могут многократно использоваться по всему приложению. Это крайне важно, поскольку такой подход требует меньшего объема кода и, за счет стандартизации приложения на уровне одной реализации, соответствует принципу «Не повторяйся».
В приложениях с многослойной архитектурой могут устанавливаться ограничения на взаимодействие между слоями. Такая архитектура помогает реализовать инкапсуляцию. При изменении или замене слоя будут затронуты только те слои, которые работают непосредственно с ним. Ограничивая зависимости слоев друг от друга, можно уменьшить последствия внесения изменений, в результате чего единичное изменение не будет влиять на все приложение.
Применение слоев (и инкапсуляция) позволяет заметно упростить замену функциональных возможностей в рамках приложения. Например, приложение может изначально использовать собственную базу данных SQL Server для сохраняемости, а впоследствии перейти на стратегию сохранения состояния на основе облака или веб-API. Если в приложении надлежащим образом инкапсулирована реализация сохраняемости на логическом слое, этот слой SQL Server может быть заменен новым, где будет реализовываться тот же открытый интерфейс.
Помимо возможности замены реализаций в связи с последующими изменениями, применение слоев в приложении также позволяет менять реализации в целях тестирования. Вместо написания тестов, которые применяются к слоям реальных данных или пользовательского интерфейса приложения, во время тестирования они заменяются фиктивными реализациями, которые демонстрируют известную реакцию на запросы. Как правило, это значительно упрощает написание тестов и ускоряет их выполнение по сравнению с тестированием в реальной инфраструктуре приложения.
Разделение на логические слои широко распространено и помогает упорядочить код приложений предприятия. Сделать это можно несколькими способами.
Примечание
Слои обеспечивают логический уровень разделения в приложении. Если логика приложения физически распределена между несколькими серверами или процессами, такие раздельные физические целевые объекты развертывания называются уровнями. Таким образом, не только возможно, но и широко распространено развертывание N-слойных приложений на одном уровне.
Традиционные приложения с N-слойной архитектурой
Общепринятая организация логики приложения по слоям показана на рис. 5-2.
Рис. 5-2. Слои типового приложения.
Как правило, в приложении определяются слои пользовательского интерфейса, бизнес-логики и доступа к данным. В рамках такой архитектуры пользователи выполняют запросы через слой пользовательского интерфейса, который взаимодействует только со слоем бизнес-логики. Слой бизнес-логики, в свою очередь, может вызывать слой доступа к данным для обработки запросов. Слой пользовательского интерфейса не должен выполнять запросы напрямую к слою доступа к данным и какими-либо другими способами напрямую взаимодействовать с функциями сохраняемости. Аналогичным образом, слой бизнес-логики должен взаимодействовать с функциями сохраняемости только через слой доступа к данным. Таким образом, для каждого слоя четко определена своя обязанность.
Слой бизнес-логики, в свою очередь, может вызывать слой доступа к данным для обработки запросов. Слой пользовательского интерфейса не должен выполнять запросы напрямую к слою доступа к данным и какими-либо другими способами напрямую взаимодействовать с функциями сохраняемости. Аналогичным образом, слой бизнес-логики должен взаимодействовать с функциями сохраняемости только через слой доступа к данным. Таким образом, для каждого слоя четко определена своя обязанность.
Одним из недостатков традиционного многослойного подхода является то, что обработка зависимостей во время компиляции осуществляется сверху вниз. Это значит, что слой пользовательского интерфейса зависит от слоя бизнес-логики, который, в свою очередь, зависит от слоя доступа к данным. Это значит, что слой бизнес-логики, который обычно содержит ключевые функции приложения, зависит от деталей реализации доступа к данным (и зачастую от наличия самой базы данных). Тестирование бизнес-логики в такой архитектуре зачастую затруднено и требует наличия тестовой базы данных. Для решения этой проблемы может применяться принцип инверсии зависимостей, как описывается в следующем разделе.
Для решения этой проблемы может применяться принцип инверсии зависимостей, как описывается в следующем разделе.
На рис. 5-3 показан пример решения, в котором приложение разделено на три проекта (или слоя) в соответствии с определенными обязанностями.
Рис. 5-3. Простое монолитное приложение, состоящее из трех проектов.
Несмотря на то, что в целях упорядочения в этом приложении используется несколько проектов, оно по-прежнему развертывается как единый элемент, и его клиенты взаимодействуют с ним как с одним веб-приложением. Это позволяет реализовать крайне простой процесс развертывания. На рис. 5-4 показано, как такое приложение можно разместить с использованием Azure.
Рис. 5-4. Простое развертывание веб-приложения Azure
По мере развития приложения могут потребоваться более сложные и надежные решения для развертывания. На рис. 5-5 показан пример более сложного плана развертывания, который поддерживает дополнительные возможности.
Рис. 5-5. Развертывание веб-приложения в службе приложений Azure
Разбиение этого проекта на несколько проектов на основе обязанностей позволяет повысить удобство поддержки приложения.
Такой элемент поддерживает вертикальное и горизонтальное масштабирование, что позволяет использовать преимущества облачного масштабирования по запросу. Под вертикальным масштабированием понимается увеличение числа ЦП, объема памяти, места на диске и других ресурсов на серверах, где размещается приложение. Горизонтальное масштабирование заключается в добавлении дополнительных экземпляров таких физических серверов, виртуальных машин или контейнеров. Если приложение размещается на нескольких экземплярах, для распределения запросов между экземплярами приложения используется система балансировки нагрузки.
Самый простой подход к масштабированию веб-приложения в Azure заключается в ручной настройке масштабирования в плане службы приложений для приложения. На рис. 5-6 показан экран панели мониторинга Azure, предназначенный для настройки числа экземпляров, обслуживающих приложение.
Рис. 5-6. Масштабирование плана службы приложений в Azure.
Чистая архитектура
Приложения, использующие принципы инверсии зависимостей и проблемно-ориентированного проектирования, имеют схожую архитектуру. На протяжении многих лет она носила самые разные названия. Сначала это была шестигранная архитектура, на смену которой пришла архитектура портов и адаптеров. На современном этапе она называется многослойной или чистой архитектурой. В этой электронной книге используется термин «чистая архитектура».
Эталонное приложение eShopOnWeb использует подход на основе чистой архитектуры для организации кода в проекты. Шаблон решения, который можно использовать в качестве отправной точки для собственных решений ASP.NET Core, находится в репозитории GitHub ardalis/cleanarchitecture. Кроме того, вы можете установить шаблон из NuGet.
В рамках чистой архитектуры центральным элементом приложения являются его бизнес-логика и модель. В этом случае бизнес-логика не зависит от доступа к данным или другим инфраструктурам, то есть стандартная зависимость инвертируется: инфраструктура и детали реализации зависят от ядра приложения. Эта функциональность достигается путем определения абстракций или интерфейсов в ядре приложения, которые реализуются типами, определенными в слое инфраструктуры. Такую архитектуру обычно рисуют в виде серии окружностей с общим центром, которая внешне напоминает срез луковицы. На рис. 5-7 показан пример такого стиля представления архитектуры.
Эта функциональность достигается путем определения абстракций или интерфейсов в ядре приложения, которые реализуются типами, определенными в слое инфраструктуры. Такую архитектуру обычно рисуют в виде серии окружностей с общим центром, которая внешне напоминает срез луковицы. На рис. 5-7 показан пример такого стиля представления архитектуры.
Рис. 5-7. Чистая архитектура (многослойное представление)
На этой схеме зависимости направлены из самой внутренней окружности. Ядро приложения называется так потому, что находится в самом центре этой схемы. Как видно на схеме, ядро приложения не имеет зависимостей от других слоев приложения. Сущности и интерфейсы приложения находятся в самом центре. Сразу после них, но все еще в пределах ядра приложения, расположены доменные службы, которые обычно реализуют интерфейсы, определенные во внутренней окружности. За пределами ядра приложения располагаются слои пользовательского интерфейса и инфраструктуры, которые зависят от ядра приложения, но не друг от друга (обязательно).
На рис. 5-8 показана более привычная горизонтальная схема слоев, которая лучше отражает зависимости между слоем пользовательского интерфейса и другими слоями.
Рис. 5-8. Чистая архитектура (горизонтальное представление слоев)
Обратите внимание, что сплошные стрелки соответствуют зависимостям времени компиляции, а пунктирные — зависимостям, которые существуют только во время выполнения. В рамках чистой архитектуры слой пользовательского интерфейса работает с интерфейсами, которые определены в ядре приложения во время компиляции, и в идеальном случае не должен знать ничего о типах реализации, определенных в слое инфраструктуры. Тем не менее во время выполнения эти типы реализации необходимы для выполнения приложения, поэтому они должны существовать и быть привязаны к интерфейсам ядра приложения посредством внедрения зависимостей.
На рис. 5-9 показано более подробное представление архитектуры приложения ASP.NET Core, построенного с соблюдением этих рекомендаций.
Рис. 5-9. Схема чистой архитектуры ASP.NET Core.
Поскольку ядро приложения не зависит от инфраструктуры, для этого слоя легко писать автоматические модульные тесты. На рис. 5-10 и 5-11 показано, как эти тесты вписываются в такую архитектуру.
Рис. 5-10. Изолированное модульное тестирование ядра приложения.
Рис. 5-11. Интеграционное тестирование реализаций инфраструктуры с внешними зависимостями.
Поскольку слой пользовательского интерфейса не имеет прямых зависимостей от типов, определенных в проекте инфраструктуры, будет так же просто менять реализации в целях тестирования или в случае изменения требований к приложению. ASP.NET Core предлагает встроенную поддержку внедрения зависимостей, в связи с чем такая архитектура представляет собой оптимальный подход к структурированию нетривиальных монолитных приложений.
Для монолитных приложений проекты ядра приложения, инфраструктуры и пользовательского интерфейса выполняются как единое приложение. Во время выполнения архитектура приложения будет выглядеть так, как показано на рис. 5-12.
Во время выполнения архитектура приложения будет выглядеть так, как показано на рис. 5-12.
Рис. 5-12. Пример архитектуры приложения ASP.NET Core во время выполнения.
Упорядочение кода в рамках чистой архитектуры
В решении с чистой архитектурой для каждого проекта четко определены обязанности. Фактически, каждому проекту будут принадлежать определенные типы, а в проектах будут представлены соответствующие этим типам папки.
Ядро приложения
Ядро приложения содержит бизнес-модель, которая включает в себя сущности, службы и интерфейсы. Такие интерфейсы включают абстракции для операций, которые будут выполняться с использованием архитектуры, включая операции доступа к данным или файловой системе, сетевые вызовы и т. д. В некоторых случаях службы или интерфейсы, определенные в этом слое, должны работать с типами, не являющимися типами сущностей, которые не имеют зависимостей от пользовательского интерфейса или инфраструктуры. Они могут определяться как простые объекты передачи данных.
Типы ядра приложения
- Сущности (сохраняемые классы бизнес-модели)
- Агрегаты (группы сущностей).
- Интерфейсы
- Доменные службы
- Спецификации
- Пользовательские исключения и предложения условий.
- События домена и обработчики.
Инфраструктура
Как правило, проект инфраструктуры включает реализацию доступа к данным. В типовом веб-приложении ASP.NET Core эта реализация включает Entity Framework (EF) DbContext, любые определенные объекты Migration EF Core, а также классы реализации доступа к данным. Наиболее распространенный подход к абстрагированию кода реализации доступа к данным заключается в использовании конструктивного шаблона репозитория.
Помимо реализации доступа к данным, проект инфраструктуры должен также включать реализации служб, которые должны взаимодействовать с инфраструктурными задачами. Эти службы должны реализовывать интерфейсы, определенные в ядре приложения. Таким образом, инфраструктура должна содержать ссылку на проект ядра приложения.
Типы инфраструктуры
- Типы EF Core (
DbContext,Migration) - Типы реализации доступа к данным (репозитории)
- Службы, связанные с инфраструктурой (например,
FileLoggerилиSmtpNotifier)
Уровень пользовательского интерфейса
Слой пользовательского интерфейса в приложении MVC ASP.NET Core выступает в качестве точки входа для приложения. Этот проект должен ссылаться на слой ядра приложения, а его типы должны взаимодействовать с инфраструктурой строго через интерфейсы, определенные в ядре приложения. В слое пользовательского интерфейса не должны разрешаться прямое создание экземпляров для типов слоя инфраструктуры, а также их статические вызовы.
Типы слоев пользовательского интерфейса
- Контроллеры
- Настраиваемые фильтры
- Пользовательское ПО промежуточного слоя.
- Представления
- Модели представлений
- Запуск
Класс Startup или файл Program. cs отвечает за настройку приложения и связывание типов реализации с интерфейсами. Расположение, где выполняется эта логика, называется корнем композиции приложения. Он обеспечивает правильное внедрение зависимостей во время выполнения.
cs отвечает за настройку приложения и связывание типов реализации с интерфейсами. Расположение, где выполняется эта логика, называется корнем композиции приложения. Он обеспечивает правильное внедрение зависимостей во время выполнения.
Примечание
Чтобы связать внедрение зависимостей во время запуска приложения, для проекта уровня пользовательского интерфейса, возможно, потребуется ссылка на проект инфраструктуры. Эту зависимость можно устранить. Проще всего это сделать с помощью пользовательского контейнера DI со встроенной поддержкой загрузки типов из сборок. Для целей этого примера проще всего разрешить проекту пользовательского интерфейса ссылаться на проект инфраструктуры (но разработчикам следует ограничить фактические ссылки на типы в проекте инфраструктуры корнем композиции приложения).
Монолитные приложения и контейнеры
Вы можете создать одно монолитное веб-приложение или службу и развернуть их как контейнер. В рамках приложения монолитность может не соблюдаться, однако будет реализована организация на основе нескольких библиотек, компонентов или слоев. Внешне оно будет представлять собой один контейнер с одним процессом, одним веб-приложением или одной службой.
Внешне оно будет представлять собой один контейнер с одним процессом, одним веб-приложением или одной службой.
Для управления этой моделью вы развертываете один контейнер, представляющий собой приложение. Для увеличения масштаба просто добавьте дополнительные копии с подсистемой балансировки нагрузки спереди. Управлять одним развертыванием в одном контейнере или виртуальной машине гораздо проще.
Вы можете включить в один контейнер несколько компонентов, библиотек или внутренних слоев, как показано на рис. 5-13. Такой монолитный шаблон может конфликтовать с принципом контейнера: «контейнер выполняет одно дело и в одном процессе«.
Недостаток этого подхода становится очевидным, когда приложение разрастается и его необходимо масштабировать. Если масштабируется приложение целиком, все получится. Но в большинстве случаев необходимо масштабировать всего несколько частей приложения, пока другие компоненты работают нормально.
В примере приложения для электронной торговли, вероятнее всего, потребуется масштабирование компонента со сведениями о товарах. Клиенты чаще просматривают товары, чем приобретают их. Клиенты чаще складывают товары в корзину, чем оплачивают их. Не так много клиентов пишут комментарии или просматривают историю покупок. И у вас скорее всего может быть лишь несколько сотрудников в одном регионе, которые управляют содержимым и маркетинговыми кампаниями. При масштабировании монолитных решений весь код развертывается многократно.
Клиенты чаще просматривают товары, чем приобретают их. Клиенты чаще складывают товары в корзину, чем оплачивают их. Не так много клиентов пишут комментарии или просматривают историю покупок. И у вас скорее всего может быть лишь несколько сотрудников в одном регионе, которые управляют содержимым и маркетинговыми кампаниями. При масштабировании монолитных решений весь код развертывается многократно.
Помимо того, что необходимо масштабировать все компоненты, изменения в одном компоненте требуют полного повторного тестирования всего приложения и полного повторного развертывания всех его экземпляров.
Монолитный подход нашел широкое распространение и используется многими организациями при разработке архитектуры. Во многих случаях это позволяет добиться желаемых результатов, однако иногда организация сталкивается с достигнутыми ограничениями. Во многих организациях приложения строились по такой модели, поскольку несколько лет назад с помощью существующих инструментов и инфраструктуры слишком сложно было создавать архитектуры, ориентированные на службы (SOA), и проблем не возникало, пока приложение не начинало разрастаться. Если ваша организация столкнулась с ограничениями монолитного подхода, следующим логичным шагом может стать разбиение приложения для более эффективного использования контейнеров и микрослужб.
Если ваша организация столкнулась с ограничениями монолитного подхода, следующим логичным шагом может стать разбиение приложения для более эффективного использования контейнеров и микрослужб.
Монолитные приложения в Microsoft Azure можно развертывать с использованием выделенных виртуальных машин для каждого экземпляра. С помощью масштабируемых наборов виртуальных машин Azure можно легко масштабировать виртуальные машины. Службы приложений Azure также могут выполнять монолитные приложения и легко масштабировать экземпляры, и вам не придется управлять виртуальными машинами. Службы приложений Azure также могут выполнять отдельные экземпляры контейнеров Docker, упрощая развертывание. С помощью Docker вы можете развернуть одну виртуальную машину на узле Docker и выполнять на ней несколько экземпляров. Для управления масштабированием можно использовать систему балансировки Azure, как показано на рис. 5-14.
Развертыванием на различных узлах можно управлять с помощью традиционных методов развертывания. Узлами Docker можно управлять с помощью вводимых вручную команд вида docker run или автоматизированно, например с помощью конвейеров непрерывной поставки (CD).
Узлами Docker можно управлять с помощью вводимых вручную команд вида docker run или автоматизированно, например с помощью конвейеров непрерывной поставки (CD).
Развертывание монолитного приложения в контейнере
Использование контейнеров для управления развертываниями монолитных приложений имеет свои преимущества. Масштабировать экземпляры контейнера гораздо быстрее и проще, чем развертывать дополнительные виртуальные машины. Даже при масштабировании виртуальных машин с помощью масштабируемых наборов виртуальных машин для их создания требуется время. При развертывании в виде экземпляров приложения управление конфигурацией приложения осуществляется в составе виртуальной машины.
Развертывание обновлений в виде образов Docker выполняется гораздо быстрее и эффективнее с точки зрения использования сети. Образы Docker обычно запускаются за считанные секунды, что позволяет ускорить выпуск. Остановить образ Docker можно с помощью команды docker stop, и обычно это происходит моментально.
Так как контейнеры по своей природе являются неизменяемыми, вам не придется беспокоиться о возможности повреждения виртуальной машины, когда скрипты обновления не учитывают некоторые оставшиеся на диске конфигурации или файлы.
Контейнеры Docker можно использовать для монолитного развертывания простых веб-приложений. Это позволяет оптимизировать конвейеры непрерывной интеграции и непрерывного развертывания, а также добиться успешного развертывания в рабочей среде. Вам больше не придется гадать, почему решение, выполняющееся на вашем компьютере, не выполняется в рабочей среде.
Архитектура на основе микрослужб имеет много преимуществ, но обратной стороной является повышение сложности. В некоторых случаях затраты перевешивают преимущества, и лучше прибегнуть к монолитному развертыванию приложения в одном контейнере или буквально нескольких.
Монолитное приложение может быть непросто разделить на отдельные микрослужбы. Микрослужбы должны работать независимо друг от друга для повышения отказоустойчивости приложения. Если приложение невозможно разложить на независимые функциональные составляющие, то его разделение лишь увеличит сложность.
Если приложение невозможно разложить на независимые функциональные составляющие, то его разделение лишь увеличит сложность.
Приложению пока может не требоваться независимое масштабирование компонентов. Многие приложения, когда им требуется использовать более одного экземпляра, относительно легко клонируют весь экземпляр. Дополнительный труд по разделению приложений на отдельные службы предоставляет минимум преимуществ, тогда как масштабирование полноценных экземпляров приложения — это простое и экономичное решение.
На ранних этапах развертывания приложения может отсутствовать ясное представление о том, где пролегают границы между функциональными областями. В процессе разработки продукта, обладающего минимальным необходимым набором возможностей, его естественное разделение на части может быть не очевидным. Некоторые из этих условий могут быть временными. Вы можете сначала создать монолитное приложение, а в дальнейшем отделить некоторые компоненты для разработки и развертывания в качестве микрослужб. Другие условия могут быть неотъемлемыми особенностями приложения. Это означает, что приложение в принципе невозможно разделить на несколько микрослужб.
Другие условия могут быть неотъемлемыми особенностями приложения. Это означает, что приложение в принципе невозможно разделить на несколько микрослужб.
Разделение приложения на множество отдельных процессов также приводит к накладным расходам. При разделении компонента на несколько процессов повышается сложность. Усложняются протоколы обмена данными. Вместо вызовов методов необходимо использовать асинхронное взаимодействие между службами. При переходе на архитектуру микрослужб необходимо добавить множество стандартных блоков, реализованных в версии приложения eShopOnContainers на основе микрослужб: обработку шины событий, отказоустойчивость и повторную отправку сообщений, итоговую согласованность и многое другое.
Гораздо более простой пример приложения eShopOnWeb поддерживает использование одного монолитного контейнера. Приложение включает одно веб-приложение с традиционными представлениями MVC, веб-API и Razor Pages. При необходимости можно запустить компонент администрирования приложения на основе Blazor, для которого также требуется запустить отдельный проект API.
Приложение может запускаться из корня решения с помощью команд docker-compose build и docker-compose up. Эта команда настраивает контейнер для веб-экземпляра с помощью Dockerfile из корневого каталога веб-проекта и выполняет контейнер в указанном порте. Вы можете скачать исходный код этого приложения из GitHub и запустить его в локальной системе. Даже такое монолитное приложение выигрывает от развертывания в контейнерной среде.
Во-первых, контейнерное развертывание означает, что каждый экземпляр приложения выполняется в одной и той же среде. Это относится и к среде разработки, в которой проводятся начальные этапы тестирования и разработки. Команда разработчиков может запускать приложение в контейнерной среде, которая аналогична рабочей.
Кроме того, контейнерные приложения обеспечивают более экономичное горизонтальное масштабирование. Контейнерная среда позволяет эффективнее организовывать совместное использование ресурсов, чем традиционные среды виртуальных машин.
Наконец, помещая приложение в контейнеры, вы разделяете бизнес-логику и сервер хранилища. По мере масштабирования приложения все контейнеры будут использовать один физический носитель данных. В качестве хранилища, как правило, используется сервер высокой доступности с базой данных SQL Server.
Поддержка Docker
Проект eShopOnWeb работает в .NET. Поэтому его можно запускать как в контейнерах Linux, так и в контейнерах Windows. Обратите внимание на то, что для развертывания Docker необходимо использовать тот же тип узла для SQL Server. Контейнеры на основе Linux требуют меньше ресурсов и более предпочтительны.
Вы можете использовать Visual Studio 2017, чтобы добавить поддержку Docker в существующее приложение, щелкнув проект в обозревателе решений правой кнопкой мыши и выбрав Добавить>Поддержка Docker. Таким образом вы добавите необходимые файлы и внесете изменения в проект для их использования. В текущем примере eShopOnWeb эти файлы уже есть.
Файл docker-compose.yml на уровне решения содержит сведения о том, какие образы необходимо создать и какие контейнеры запустить. Этот файл позволяет использовать команду docker-compose для запуска нескольких приложений одновременно. В этом случае он запускает только веб-проект. Вы также можете с его помощью настроить зависимости, например отдельный контейнер базы данных.
version: '3'
services:
eshopwebmvc:
image: eshopwebmvc
build:
context: .
dockerfile: src/Web/Dockerfile
environment:
- ASPNETCORE_ENVIRONMENT=Development
ports:
- "5106:5106"
networks:
default:
external:
name: nat
Файл docker-compose.yml ссылается на Dockerfile в проекте Web. С помощью Dockerfile можно указать, какой базовый контейнер будет использоваться и как приложение будет настроено на нем. DockerfileWeb:
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build WORKDIR /app COPY *.sln . COPY . . WORKDIR /app/src/Web RUN dotnet restore RUN dotnet publish -c Release -o out FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS runtime WORKDIR /app COPY --from=build /app/src/Web/out ./ ENTRYPOINT ["dotnet", "Web.dll"]
Устранение неполадок с Docker
После запуска контейнерное приложение продолжает работать, пока его не остановят. Используйте команду docker ps, чтобы посмотреть, какие контейнеры выполняются. Вы можете остановить выполняющийся контейнер с помощью команды docker stop и идентификатора контейнера.
Обратите внимание, что запущенные контейнеры Docker могут быть привязаны к портам, которые в противном случае вы могли бы использовать в среде разработки. При попытке запустить или выполнить отладку приложения через порт, связанный с контейнером Docker, возникнет ошибка с сообщением о том, что сервер не может выполнить привязку к этому порту. Проблемы будет решена, если вы остановите контейнер.
Если вы хотите добавить поддержку Docker в приложение с помощью Visual Studio, убедитесь, что Docker Desktop при этом запущен. Если при запуске мастера средство Docker Desktop не выполняется, мастер будет работать неправильно. Кроме того, мастер проверяет выбранные контейнеры, чтобы правильно реализовать поддержку Docker. Чтобы добавить поддержку контейнеров Windows, необходимо запускать мастер при запущенном инструменте Docker Desktop с настроенными контейнерами Windows. Чтобы добавить поддержку контейнеров Linux, запускайте мастер при запущенном инструменте Docker с настроенными контейнерами Linux.
Если при запуске мастера средство Docker Desktop не выполняется, мастер будет работать неправильно. Кроме того, мастер проверяет выбранные контейнеры, чтобы правильно реализовать поддержку Docker. Чтобы добавить поддержку контейнеров Windows, необходимо запускать мастер при запущенном инструменте Docker Desktop с настроенными контейнерами Windows. Чтобы добавить поддержку контейнеров Linux, запускайте мастер при запущенном инструменте Docker с настроенными контейнерами Linux.
Ссылки — общие архитектуры веб-приложений
- Чистая архитектура
https://8thlight.com/blog/uncle-bob/2012/08/13/the-clean-architecture.html - Многослойная архитектура
https://jeffreypalermo.com/blog/the-onion-architecture-part-1/ - Шаблон репозитория
https://deviq.com/repository-pattern/ - Шаблон решения с чистой архитектурой
https://github.com/ardalis/cleanarchitecture - Электронная книга по разработке архитектуры микрослужб
https://aka. ms/MicroservicesEbook
ms/MicroservicesEbook - DDD (предметно-ориентированное проектирование)
https://learn.microsoft.com/dotnet/architecture/microservices/microservice-ddd-cqrs-patterns/
НазадВперед
Структурная схема сайта известных интернет-компаний
От: http://blog.csdn.net/v_july_v/article/details/6839360
введение
В последнее время, благодаря воздействию многих технологий, связанных с массовой обработкой данных и поисковыми системами, часто можно узнать множество изысканных архитектурных схем. В дополнение к скорби по тонкости рисунка на каждой поверхности диаграммы, я также был поражен идеями дизайна, скрытыми за диаграммой архитектуры. В течение последних двух дней я собирал архитектурные чертежи различных крупномасштабных веб-сайтов: один — наслаждаться прекрасным дизайном различных крупномасштабных архитектур веб-сайтов, чтобы радовать глаз, а другой — размышлять на досуге. Настоящим, кратко, такие как иностранныеwikipedia,Facebook,Yahoo!,YouTube,MySpace,TwitterВнутренниеYoukuТехническая архитектура других крупных сайтов (эта статья посвящена анализу технической архитектуры Youku) для читателей.
В этой статье основное внимание уделяется выделению основных моментов каждой картинки и ее значению, а пояснительный текст рисунка упрощен. Хорошо, наслаждайтесь этим архитектурным праздником. Конечно, если у вас есть предложения или вопросы, пожалуйста, поправьте меня. Спасибо
Чертежная копия технической архитектуры WikiPedia @Mark Bergsma Чертежная копия технической архитектуры WikiPedia @Mark Bergsma
Данные из википедии: 30 000 пиков в секундуHTTPЗапрос каждую секунду3Gbit Поток, почти375MB350 единицPCСервер.
GeoDNSA: 40-строчный патч для BIND для добавления поддержки географических фильтров к существующим представлениям в BIND «, чтобы перенести пользователей на ближайший сервер. Большая ответственность GeoDNS в архитектуре WikiPedia, безусловно, определяется характером контента WikiPedia — для каждой страны , Разные регионы.
Балансировка нагрузки: LVS, см.
 Рисунок ниже:
Рисунок ниже:
。
Принципиальная схема функции поиска в Facebook
Внимательные читатели наверняка обнаружат, что диаграмма субархитектуры появилась еще до этой статьи: украдя немного опыта обработки данных о морских милях из нескольких диаграмм архитектуры. Самое большое различие между этой статьей и предыдущей статьей состоит в том, что в предыдущей статье есть всего несколько картинок, и в этой серии статей вы найдете сотни архитектурных чертежей.
Архитектура почты Yahoo! Архитектура почты Yahoo! Архитектура почты Yahoo!
Архитектура Yahoo! Mail использует Oracle RAC для хранения метаданных, связанных с почтовой службой.
Общая архитектурная схема Twitter
Платформа twitter обычно состоит из twitter. com, мобильных телефонов и сторонних приложений, как показано на следующем рисунке (где трафик в основном использует мобильные телефоны и третьих лиц в качестве основного источника):
com, мобильных телефонов и сторонних приложений, как показано на следующем рисунке (где трафик в основном использует мобильные телефоны и третьих лиц в качестве основного источника):
Кэш-память играет важную роль в крупных веб-проектах: в конце концов, чем ближе данные к ЦП, тем выше скорость доступа. На следующем рисунке показана схема архитектуры кэша Twitter:
О системе кеша вы также можете посмотреть на следующей картинке:
Диаграмма архитектуры диаграмм архитектуры GAE GAE
Проще говоря, вышеприведенная архитектура GAE разделена на три части, как показано на рисунке: интерфейс, хранилище данных и сервисная группа.
- Внешний интерфейс включает в себя 4 модуля: внешний интерфейс, статические файлы, сервер приложений и мастер приложений.
Datastore — это распределенная база данных, основанная на технологии BigTable, хотя ее также можно понимать как службу, поскольку это единственное место, где весь App Engine хранит постоянные данные, но это очень основной модуль в App Engine.
 Конкретные детали будут обсуждаться с вами в следующей статье.
Конкретные детали будут обсуждаться с вами в следующей статье.Вся группа сервисов включает в себя множество сервисов для вызова сервером приложений, таких как Memcache, графика, пользователи, сканирование URL-адресов и очереди задач.
Диаграмма архитектуры хранилища Amazon Dynamo Key-Value для архитектуры хранилища Amazon Dynamo Key-Value
Некоторые читатели могут быть не знакомы с Amazon: сейчас это интернет-магазин с самым большим ассортиментом товаров в мире и вторая по величине интернет-компания в мире. До этого был просто небольшой книжный интернет-магазин. Хорошо, давайте посмотрим на его архитектуру.
Dynamo — это платформа хранения данных с ключом-ключом от Amazon, с хорошим удобством использования и масштабируемостью, а также с хорошей производительностью: 99,9% времени отклика при доступе для чтения и записи находятся в пределах 300 мс. В соответствии с алгоритмом хеширования, обычно используемым в распределенных системах, данные разделяются и размещаются на разных узлах. Во время операции чтения соответствующий узел также находится в соответствии со значением хэша ключа. Динамо использует алгоритм согласованного хеширования. Узел больше не соответствует определенному хеш-значению, но диапазон хеш-значений. Если ключевое хеш-значение попадает в этот диапазон, это по часовой стрелке вдоль кольца и первый встреченный узел Требуется
Во время операции чтения соответствующий узел также находится в соответствии со значением хэша ключа. Динамо использует алгоритм согласованного хеширования. Узел больше не соответствует определенному хеш-значению, но диапазон хеш-значений. Если ключевое хеш-значение попадает в этот диапазон, это по часовой стрелке вдоль кольца и первый встреченный узел Требуется
Динамо улучшило алгоритм согласованного хеширования в том, что это группа машин (а не memcached с использованием машины в качестве узла), размещенная на кольце как узел.Эта группа машин использует механизм синхронизации для обеспечения согласованности данных.
На следующем рисунке показана принципиальная схема распределенной системы хранения, которую читатели могут наблюдать:
Диаграмма облачной архитектуры Amazon выглядит следующим образом:
Облачная архитектура Amazon показана на карте облачной архитектуры Amazon.
С самого начала Youku создал набор CMS для решения задач отображения внешнего интерфейса. Разделение между различными модулями является более подходящим. Масштабируемость внешнего интерфейса очень хорошая. Разделение пользовательского интерфейса делает разработку и обслуживание очень простыми и гибкими. На следующем рисунке показана взаимосвязь вызова модуля внешнего интерфейса Youku:
Таким образом, очень кратко определить, вызывать ли относительно независимый модуль на основе модуля, метода и параметров. На следующем рисунке приведена частичная диаграмма архитектуры внешнего интерфейса Youku:
Архитектура базы данных Youku также претерпела множество изменений, начиная с одного сервера MySQL (Just Running) в начале и заканчивая простой репликацией главного-подчиненного MySQL, оптимизацией SSD, вертикальным ветвлением и горизонтальным ветвлением с разделением на сегменты.
Простая репликация master-slave MySQL.

Репликация MySQL master-slave решает разделение чтения и записи базы данных и очень хорошо повышает производительность чтения. Исходная диаграмма выглядит следующим образом:Процесс репликации главный-подчиненный показан ниже:
Однако репликация ведущий-ведомый также приводит к ряду других узких мест производительности:
- Запись не может быть расширена
- Запись не может быть кэширована
- Задержка репликации
- Скорость блокировки увеличивается
- Таблица становится больше и скорость кеша уменьшается
Эта проблема должна быть решена, что приводит к следующему плану оптимизации.
MySQL вертикальная перегородка
Если бизнес сокращается в достаточной степени независимо, это будет хорошим решением для размещения данных разных предприятий на разных серверах баз данных, а в случае краха одного из них это не повлияет на нормальную работу других предприятий, а также на нагрузку. Роль утечки значительно улучшает пропускную способность базы данных.
 Диаграмма архитектуры базы данных после вертикального разделения выглядит следующим образом:
Диаграмма архитектуры базы данных после вертикального разделения выглядит следующим образом:Однако, хотя бизнес достаточно независим, некоторые компании более или менее связаны, например пользователи, в основном связаны с каждым бизнесом, и этот метод разделения не может решить данные одной таблицы Объем взлетел до небес, так почему бы не попробовать горизонтальный шард?
MySQL горизонтальный шардинг (Sharding)
Это очень хорошая идея группировать пользователей в соответствии с определенными правилами (в соответствии с хэшем id) и хранить данные этой группы пользователей в сегменте базы данных, то есть в сегменте, так что количество пользователей увеличивается, пока просто Просто настройте сервер, принципиальная схема выглядит следующим образом:
Как определить черепок пользователя, вы можете построить таблицу данных, соответствующую пользователю и шарду, каждый запрос сначала находит идентификатор шарда пользователя из этой таблицы, а затем запрашивает соответствующие данные из соответствующего шарда, как показано ниже :Тем не менее, как Youku решает перекрестные запросы? Это сложная задача.
 Согласно отчетам, Youku не пытается выполнять перекрестные запросы. Невозможно передать многомерные сегментированные индексы и распределенные поисковые системы. Следующая стратегия — распределенные запросы к базе данных. потребление производительности).
Согласно отчетам, Youku не пытается выполнять перекрестные запросы. Невозможно передать многомерные сегментированные индексы и распределенные поисковые системы. Следующая стратегия — распределенные запросы к базе данных. потребление производительности).Стратегия кеширования
Казалось бы, большие системы имеют особую симпатию к «кешу», от кеша http до кеша памяти memcached, но Юку сказал, что он не использует кеш памяти по следующим причинам:
- Избегайте копирования памяти, избегайте блокировки памяти
- Если вы получаете уведомление от своего старшего брата о том, что хотите снять видео, если оно находится в кеше, это более хлопотно.
Кроме того, Squid использует пространство пользовательских процессов write (), а AIO Lighttpd 1.5 (асинхронный ввод / вывод) считывает файлы в пользовательскую память, что приводит к снижению эффективности.
Но почему наш доступ к Youku такой плавный, а скорость загрузки видео Youku несколько лучше, чем у Tudou? Это связано с относительно полной сетью распространения контента (CDN), созданной Youku, которая обеспечивает доступ к пользователям, распределенным по всей стране, различными способами — после того, как пользователь нажмет на видео-запрос, Youku.
 net будет зависеть от его местоположения. Адрес видеосервера, ближайшего к пользователю и имеющего наилучший статус обслуживания, передается пользователю, тем самым обеспечивая пользователю возможность быстрого просмотра видео. Это преимущество принесло CDN, посетите неподалеку.
net будет зависеть от его местоположения. Адрес видеосервера, ближайшего к пользователю и имеющего наилучший статус обслуживания, передается пользователю, тем самым обеспечивая пользователю возможность быстрого просмотра видео. Это преимущество принесло CDN, посетите неподалеку.
Примечания: 1. Техническая структура Youku организована здесь:http://www.itivy.com/ivy/archive/2011/8/13/the-architecture-of-youku.html; 2. Также рекомендую очень хороший сайт:http://www.dbanotes.net/). Я узнал немного опыта в крупномасштабном создании сайтов из сотен архитектурных чертежей (на), готово.
постскриптум
Эта статья, наконец, была написана: со вчерашней мотивации организовать эту статью, чтобы найти компьютер для выхода в Интернет сегодня утром, а затем завершить эту статью в интернет-кафе. Я действительно ценю то, что значит быть фанатом технологий. Крупномасштабная архитектура веб-сайтов — это очень воинственная вещь, и вы и я, возможно, пока просто живые дилетанты. Тем не менее, это не имеет значения, мелкая рыба и креветки могут все еще плавать в океане, не говоря уже о том, что они могут вырасти в большую рыбу и акул в будущем.
Тем не менее, это не имеет значения, мелкая рыба и креветки могут все еще плавать в океане, не говоря уже о том, что они могут вырасти в большую рыбу и акул в будущем.
📄 Этапы проектирования eCommerce-приложения — Блог Live Typing
Поддерживать работу крупного интернет-магазина — непростая техническая задача. Нужно интегрировать несколько разных IT-систем и поддерживать их стабильную работу. Среди них — системы оплаты, учёта товарных остатков, управления витриной и т. д. Есть два способа это осуществить: воспользоваться готовой CMS для интернет-магазина или написать свою. Половина крупных российских интернет-магазинов использует готовые CMS. Вторая половина пишет систему сама.
И когда такой интернет-магазин приходит к мысли сделать мобильное приложение, выясняется, что это ещё более сложная задача. Такое приложение должно подстраиваться под структуру интернет-магазина и те системы, которые с ним интегрируются.
Чтобы это сделать, разработчикам нужно узнать, из чего состоит проект. После такого исследования можно описывать будущий продукт, то есть делать проектирование. Оно поможет точно оценить стоимость проекта и объём работы. И на основе этих знаний можно давать старт разработке.
После такого исследования можно описывать будущий продукт, то есть делать проектирование. Оно поможет точно оценить стоимость проекта и объём работы. И на основе этих знаний можно давать старт разработке.
В 2016 году компания Лайв Тайпинг разработала iOS и Android-приложение для магазина косметики и парфюмерии ИЛЬ ДЕ БОТЭ, а позже мы запустили версию для планшетов. Опираясь на этот опыт, мы хотим рассказать, какие основные вопросы возникнут у команды к заказчику в ходе исследования и проектирования.
Что нужно сделать, чтобы начать разработку
Сделать проектирование. В общем виде этот процесс можно разбить на четыре этапа:
разработчики выясняют, что есть в проекте — исследуют проект и описывают все системы, с которыми он интегрируется;
аналитики и дизайнеры рисуют, что хочется получить от приложения — вместе с заказчиком создают прототип интерфейса;
разработчики выясняют, как всё это будет работать — проектируют архитектуру API и серверной части;
дизайнеры рисуют, как будет выглядеть управление контентом — проектируют административную панель приложения.

В этой статье мы расскажем об основных вопросах первого этапа — он самый важный. Все последующие шаги зависят от того, что разработчики узнают на первом. Детальный разбор проектирования интерфейса, административной панели, архитектуры API и сервера, надеемся, послужит материалом к следующим статьям. Итак, по порядку.
Исследование и описание систем проекта
Здесь разработчикам важно понять, как будет устроено приложение, т. е. какие сервисы и системы интернет-магазина нужно будет интегрировать в API приложения.
Что такое API и зачем оно нужно?
Любое API, не только API для мобильных приложений — это свод договорённостей о том, как разные сервисы, системы и части приложений должны обмениваться друг с другом данными.
Когда речь идёт о мобильных приложениях, API нужно, чтобы связывать сервер интернет-магазина и все IT-системы, которые в нём есть, с клиентом, то есть мобильным приложением. API помогает договориться о том, как им обмениваться данными.
Кто договаривается? Разработчики мобильного приложения и Back-End разработчики со стороны заказчика. Разработчики мобильного приложения не могут просто так передавать данные от сервера к приложению и от приложения к серверу. Чтобы начать это делать, нужно договориться о формате передачи данных.
Когда договорённость, то есть API, готова, приложение и сервер могут взаимодействовать. Сервер собирает данные из IT-систем, превращает в читаемый формат и отправляет мобильному приложению. И наоборот.
Так что же нужно интегрировать в API?
Чтобы спроектировать API, нужно узнать, с какими системами оно будет интегрироваться и как эти системы устроены. Рассмотрим каждую из них.
Система учета товарных остатков
Говорит приложению, какие товары есть в продаже, а каких нет. Это нужно, чтобы не давать человеку добавить в корзину и купить то, чего фактически нет. Эта система интегрируется и получает данные от складской системы учета остатков.
Логистика товаров
Даёт человеку возможность выбрать в приложении адрес доставки из тех, на которые в принципе доставляет товары конкретный интернет-магазин.
Система ввода адреса в России довольно сложная: нужно дать человеку возможность выбирать федеральный округ или город федерального значения, область, город или деревню, переулок или улицу, дом, корпус дома и т. д. Или к интернет-магазину может быть подключена система с базами данных адресов в красивом формате, которая облегчает процесс ввода адреса. Кроме адреса человеку нужно выбрать способ доставки и рассчитать на основе этих данных её стоимость.
Потом приложение должно передать все эти данные в систему, контролирующую логистику, возврат и частичный возврат товаров. Последнее нужно для таких случаев, когда пользователь заказывает десять товаров, а покупает только два. Остальные восемь должны как-то вернуться на склад и всё это тоже учитывает система логистики.
Кроме всего вышеперечисленного магазин может работать с несколькими логистическими компаниями или с агрегатором служб логистики.
Система, отвечающая за бухгалтерию
Например, система «1С: Предприятие», которая готовит бухгалтерские документы.
Система управления акциями и скидками
Её интеграция позволяет приложению при расчёте стоимости учитывать, что на какой-то набор товаров сейчас объявлена скидка. Или знать о системе подарков. Сюда же относится дисконтная система. Она хранит информацию о том, что у пользователя есть скидочная карта, и приложение может обращаться к этой системе и определять, какая именно у человека скидочная карта. Ещё здесь могут быть платформы CRM-маркетинга, которые не только помнят о дисконтной карте, но и собирают кучу другой информации о пользователе: помнят, когда у человека день рождения, когда и какую имейл-рассылку он получил и как отреагировал; помнят, что он любит покупать и т. д.
Системы авторизации пользователей
Здесь возможны разные варианты. Такой, когда авторизуется не пользователь, а приложение — для eCommerce-приложений один из самых интересных. С такими системами разработчики могут, например, присылать push-уведомления на конкретное устройство, даже если пользователь ещё не зарегистрировался в приложении.
С такими системами разработчики могут, например, присылать push-уведомления на конкретное устройство, даже если пользователь ещё не зарегистрировался в приложении.
Набор систем оплаты
Определяет, каким образом интернет-магазин принимает деньги покупателей. Это может быть WebMoney, Яндекс. Деньги, карты Visa и Mastercard, Apple Pay или Android Pay и т. д. — систем оплаты, с которыми нужно интегрироваться, очень много.
Ещё у интернет-магазина могут быть покупатели из-за рубежа, например, из Армении, где своя валюта и свои способы оплаты. В таких случаях нужно, чтобы банк или платёжная система, принимающая платежи от покупателей, могла конвертировать иностранную валюту.
Создание прототипа интерфейса
Когда разработчики изучили и поняли проект, можно начать описывать функции будущего приложения и рисовать прототип интерфейса.
Что вам нужно знать про этот этап?
Способ взаимодействия человека с мобильным приложением отличается от того, как он взаимодействует с сайтом. Плюс в приложении нельзя показать то же количество товаров или баннеров, что и на десктопном экране, потому что у экранов мобильных устройств есть свои ограничения. И на этапе проектирования нужно выяснить, какой контент стоит показывать пользователю сразу, как строить навигацию по каталогу или функциям мобильного приложения. Разработчики узнают всё это и создают прототип интерфейса.
Плюс в приложении нельзя показать то же количество товаров или баннеров, что и на десктопном экране, потому что у экранов мобильных устройств есть свои ограничения. И на этапе проектирования нужно выяснить, какой контент стоит показывать пользователю сразу, как строить навигацию по каталогу или функциям мобильного приложения. Разработчики узнают всё это и создают прототип интерфейса.
Помимо этого у пользователей разных платформ — iOS и Android — есть свои пользовательские привычки. Например, у смартфонов на Android есть кнопка back, а у смартфонов на iOS её нет. И пользователи iOS привыкли нажимать на кнопку «назад» внутри приложения, а пользователям Android это не нужно. Пользователи разных платформ взаимодействуют с приложением по-разному, поэтому гайдлайны для дизайна приложений будут разными в случае каждой платформы. Дизайнеры мобильных приложений знают все эти особенности и учитывают их при создании интерфейсов. Знаний и опыта веб-дизайнера здесь недостаточно.
Функции, которые разработчики включают в прототип интерфейса, влияют на то, какие данные приложению нужно будет получать от сервера. То есть на то, какие сервисы и системы нужно будет включить в архитектуру API. После проектирования интерфейса проектируют API и серверную часть.
То есть на то, какие сервисы и системы нужно будет включить в архитектуру API. После проектирования интерфейса проектируют API и серверную часть.
Этот процесс повлияет на прототип интерфейса. Скорее всего, пройдёт череда доработок, прежде чем прототип и архитектура API и сервера не начнут устраивать все стороны процесса. После этого остаётся только проектирование административной панели.
Проектирование административной панели
Почему важен этот этап? Мобильное приложение — это дополнительная витрина интернет-магазина. У приложения, в отличие от сайта, другой размер, формат, и способ взаимодействия. Люди чаще всего смотрят сайты сидя за столом, а приложениями пользуются как стоя в транспорте, так и идя пешком на работу. При этом человек по-другому воспринимает информацию и ему нужно предлагать не те товары, что предлагаются на сайте.
У приложений отличаются и технические возможности. Например, пользователю приложения можно отправить push-уведомление. Это создаёт дополнительный канал коммуникации, которым нужно управлять с помощью административной панели.
Что со всем этим делать?
Работа над мобильным приложением для российских крупных интернет-магазинов — это сложный, нешаблонный процесс. И прежде чем начать разрабатывать приложение для eCommerce-сайта, стороне заказчика нужно понять, как устроен её проект. Потому разработчики всё равно её об этом детально расспросят. К длительному общению с подрядчиком стоит готовиться, тогда коммуникация будет идти намного проще и быстрее. Это стоит того, ведь впереди успех и увеличение прибыли.
Что еще почитать по теме?
- Сколько стоит разработка мобильного приложения
- Сколько времени она занимает
- Какие базовые и расширенные функции должны быть в eCommerce-приложении
Обои Aura Architecture — цена, фото
Обои Aura Architecture FD25300
3
5 390 руб
Флизелиновые, Англия, 10. 05×0.52м.
05×0.52м.
Обои Aura Architecture FD25301
3
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25302
3
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25303
3
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25304
3
5 390 руб
Флизелиновые, Англия, 10. 05×0.52м.
05×0.52м.
Обои Aura Architecture FD25305
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25306
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25307
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25308
5 390 руб
Флизелиновые, Англия, 10.05×0. 52м.
52м.
Обои Aura Architecture FD25309
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25310
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25311
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25312
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25313
5 390 руб
Флизелиновые, Англия, 10. 05×0.52м.
05×0.52м.
Обои Aura Architecture FD25314
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25315
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25316
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25317
5 390 руб
Флизелиновые, Англия, 10.05×0. 52м.
52м.
Обои Aura Architecture FD25318
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25319
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25320
3
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25321
3
5 390 руб
Флизелиновые, Англия, 10. 05×0.52м.
05×0.52м.
Обои Aura Architecture FD25322
3
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25323
3
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25324
3
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25325
5 390 руб
Флизелиновые, Англия, 10. 05×0.52м.
05×0.52м.
Обои Aura Architecture FD25326
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25327
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25328
5 390 руб
Флизелиновые, Англия, 10.05×0.52м.
Обои Aura Architecture FD25329
5 390 руб
Флизелиновые, Англия, 10.05×0. 52м.
52м.
Архитектура и дизайн | AD Magazine
Skip to main content
На сайте AD могут содержаться упоминания и ссылки на Facebook и Instagram, ресурсы принадлежащие компании Meta, деятельность которой запрещена в РФ. При этом, вся информация и ссылки на Facebook и Instagram размещены до запрета деятельности Meta на территории России. На сайте AD отсутствуют запрещенные в связи с их содержанием материалы и/или ссылки на такие материалы.AD временно приостанавливает вещание на всех платформах
Все опубликованные материалы — тексты, фоторепортажи, интерьерные истории, полезные советы по оформлению дома, видео и подкасты — доступны на сайте AD.
Читайте также
Интерьер
Квартира в охраняемом доме 1940-х годов, 88 м²
Этот проект появился на свет благодаря нестандартному заказу. Клиентка Елены Симкиной — стилист по профессии и коллекционер работ Эрте, русского графика, сценографа, модельера Романа Тыртова, который работал в Париже и Голливуде и был одним из ведущих художников эпохи ар-деко.
Татьяна Филиппова
Дизайн
Женщины в тени мужского дизайна: 6 историй
В последнее время становится трендом говорить о женщинах в архитектуре и дизайне, будто бы компенсируя все те годы, когда их заслугам не уделяли должного внимания.
Елена Карцева
Интерьер
Квартира для сына-диджея, 80 м²
Екатерина Бегичева получила образование дирижера, поэтому о дизайне рассуждает с позиции музыканта: “Маленькое пространство боится “разноголосья”. Чтобы добиться звучания в унисон, важно единообразие как в материалах, так и в формах”. Эту квартиру она оформила для своего сына, вкусы и потребности которого знает досконально.
Юлия Лусенкова
Квартира в охраняемом доме 1940-х годов, 88 м²
Этот проект появился на свет благодаря нестандартному заказу. Клиентка Елены Симкиной — стилист по профессии и коллекционер работ Эрте, русского графика, сценографа, модельера Романа Тыртова, который работал в Париже и Голливуде и был одним из ведущих художников эпохи ар-деко.
Клиентка Елены Симкиной — стилист по профессии и коллекционер работ Эрте, русского графика, сценографа, модельера Романа Тыртова, который работал в Париже и Голливуде и был одним из ведущих художников эпохи ар-деко.
Женщины в тени мужского дизайна: 6 историй
В последнее время становится трендом говорить о женщинах в архитектуре и дизайне, будто бы компенсируя все те годы, когда их заслугам не уделяли должного внимания.
Квартира для сына-диджея, 80 м²
Екатерина Бегичева получила образование дирижера, поэтому о дизайне рассуждает с позиции музыканта: “Маленькое пространство боится “разноголосья”. Чтобы добиться звучания в унисон, важно единообразие как в материалах, так и в формах”. Эту квартиру она оформила для своего сына, вкусы и потребности которого знает досконально.
Дизайн в кино: пять фильмов о сильных женщинах к 8 марта
Фильмы про сильных женщин обычно включают в себя героинь в сияющих доспехах или просто владеющих как минимум несколькими видами боевых искусств. Мы решили смотреть на мир шире и собрали к 8 марта несколько неочевидных примеров сильных героинь и фильмов о них.
Мы решили смотреть на мир шире и собрали к 8 марта несколько неочевидных примеров сильных героинь и фильмов о них.
Масленица в Николе-Ленивце: фоторепортаж с сожжения “Вавилонской башни”
6 марта, в последний день Масленицы, в Николе-Ленивце проводили зиму ежегодным сожжением арт-объекта. Показываем, как это было.
Маленькие квартиры
Квартира с видом на Яузу, 76 м²
В этом проекте Hills Design Studio продемонстрировала свое творческое кредо: как можно больше воздуха и света, натуральные материалы, ручная работа и никакой показной роскоши.
Квартира в новом районе под Минском, 60 м²
Архитекторы бюро Radical Passive назвали этот проект “С любовью к Алвару и Айно”. Задача проекта — создать минималистичное пространство, наполненное светом и теплом.
Апартаменты для молодой семьи с ребенком, 72 м²
Ради того чтобы жить поближе к центру, заказчики Павла Железнова и Ивана Позднякова, молодая семья с ребенком, переехали в эти апартаменты из более просторного жилья.
Квартира для девушки, 32 м²
Заказчице нужны были полноценные гардеробная, ванная комната с душевой, кухня-гостиная с барной стойкой и спальня с туалетным столиком и двуспальной кроватью. И все получилось!
“Азбука Ремонта.Кухни” уже в продаже! КупитьИнтерьеры
Квартира недалеко от Эрмитажа, 90 м²
Заказчица Веры Лемешко много лет проработала в Эрмитаже и все детство провела в его окрестностях, поэтому, когда пришло время начать новый жизненный этап, они с мужем решили перебраться поближе к дорогому сердцу району.
Квартира стилиста Дарьи Соболевой, 42 м²
Стилист Дарья Соболева освежила интерьер своей квартиры в Москве, использовав много ярких цветовых акцентов.
Квартира на мансардном этаже в центре Москвы
Команда бюро “Артформа” показывает, каким может быть настоящий честный лофт в московских условиях.
Банный комплекс в Подмосковье по проекту Марии Водолацкой
В банный комплекс в Подмосковье, оформленный дизайнером Марией Водолацкой, переехала часть вещей из дома и квартиры заказчиков.
Дизайн
Дамы, ваш выход: 13 женщин из мира дизайна, которые вдохновляют
Мир искусства, дизайна и архитектуры был бы совсем другим, если бы не женщины. Назвать всех героинь не хватит никакого журнала. В этом материале мы собрали тех, кто нас по-настоящему вдохновляет.
Сильные женщины: 14 влиятельных фотографов всех времен
Рассказываем о 14 женщинах, которые внесли неоценимый вклад в индустрию фотографии.
Стиль джапанди в интерьере: история и особенности оформления
Истоки и характеристики интерьерного стиля, который придется по сердцу поклонникам скандинавского и японского дизайна.
Паблик недели: зрительный контакт в группе Eyes
От фрагментов мировой живописи до афиш и обложек книг — с изображений в группе Eyes “ВКонтакте” на нас всегда смотрят выразительные глаза.
Как оформить
Оформление спальни в коричневых тонах: 17 примеров от дизайнеров
Землистые и древесные тона придадут спальне умиротворение и камерность. Делимся 17 примерами от дизайнеров, которые не побоялись закопаться в коричневом цвете.
Делимся 17 примерами от дизайнеров, которые не побоялись закопаться в коричневом цвете.
Где купить
Что носить дома: 16 вариантов на каждый день
Длинные выходные не обязательно проводить активно: иногда можно позволить себе расслабиться и провести время дома. Мы нашли 16 вариантов одежды для комфортного отдыха.
Как оформить
Сервировка стола к Масленице: идеи от Марии Водолацкой
Мы заглянули в гости к дизайнеру Марии Водолацкой и посмотрели на ее коллекцию посуды и варианты весенней сервировки стола к Масленице.
Где купить
Где покупать мебель и аксессуары в России: 44 магазина, шоурума и гипермаркета
От локальных брендов мебели до гипермаркетов и онлайн-платформ — мы собрали 44 места, где можно найти все самое необходимое для интерьера.
Куда сходить
Приют спокойствия в Москве: 5 мест, где можно отдохнуть в тишине
В больших городах часто кажется, что сбежать от суеты невозможно. В этой подборке рассказываем про места, которые помогут отвлечься и ненадолго забыть о делах.
В этой подборке рассказываем про места, которые помогут отвлечься и ненадолго забыть о делах.
Куда сходить в марте: 7 событий
Что же делать, надо жить, как говорят чеховские герои. Надо жить, искусство дает силы и надежду на то, что когда-нибудь нормальная жизнь вернется.
“Открытие Севера. Дивование”: масштабный художественный проект в Каргополе
Четыре российских музея примут участие в выставке, которая летом пройдет в Каргополе — одном из древнейших торговых городов Русского Севера.
Bulgari B.zero1 Avrora Awards: как прошла премия, чествующая новаторство женщин
Премия при поддержке Дома Bulgari и Vogue Italia теперь вручается и в Европе.
Как оформить лофт: 8 аутентичных квартир от 26 до 175 м²
С лофтом главное — не перестараться, иначе интерьер станет бутафорией. Мы нашли восемь аутентичных квартир, которые действительно расположись в зданиях старых фабрик или идеально под них стилизованы.
Чек-лист: как сделать ремонт и ничего не забыть
В издательстве Individuum вышла книга “Я въезжаю в стройку” архитектора и руководителя бюро “Открытые планы” Оксаны Махровой. Это подробная инструкция о том, как начать и, главное, закончить ремонт. Специально для AD Оксана сделала краткий чек-лист, который поможет не упустить ни одной важной детали во время обустройства.
Интерьер
Городские легенды: мемориальная квартира Тимирязева
AD запускает новую рубрику “Городские легенды”, в которой будет заглядывать в музеи-квартиры известных людей, показывать подлинные интерьеры и рассказывать интересные истории. Открывает серию публикаций мемориальная квартира Тимирязева, где можно многое узнать не только о жизни великого ученого, но и о быте русской интеллигенции конца XIX — начала ХХ века.
Интерьер
Офис Полины Пидцан в особняке XIX века
Когда-то в стенах этого особняка в центре Москвы танцевал на балах сам Пушкин, а сегодня здесь находится новый офис дизайнера Полины Пидцан.
Интерьер
Квартира в сталинке на Кутузовском проспекте, 76 м²
“От такого наследства отказываться не стоит”, — решили владельцы квартиры, которым она досталась вместе с мебелью пятидесятых и шестидесятых годов.
Рестораны
Новая кофейня “Звон” в здании колокольни
В Черниговском переулке открылась новая кофейня “Звон”, которая расположилась прямо в здании колокольни храма Усекновения Главы Иоанна Предтечи под Бором.
Путешествия
Отель по проекту Тадао Андо в Киото
The Shinmonzen — идеальный отель для медитативного отдыха в старинном японском городе.
Новое крыло отеля Drake в Торонто
Появление нового современного крыла у отеля Drake, расположенного в историческом здания конца XIX века, стало новой главой в истории известного района Вест-Куин-Вест в Торонто. В свое время Drake стал первым дизайн-отелем Торонто. Сегодня у отеля появилось не только 32 новых номера, но и яркое, современное и очень артистичное общее пространство с нарядным лобби за массивной латунной дверью и уютным баром за красными бархатными шторами.
Сегодня у отеля появилось не только 32 новых номера, но и яркое, современное и очень артистичное общее пространство с нарядным лобби за массивной латунной дверью и уютным баром за красными бархатными шторами.
“Дом медведей”: фотопроект Дмитрия Коха на острове Колючин
IT-бизнесмен и фотограф Дмитрий Кох отправился в далекую экспедицию, но из-за шторма был вынужден остановиться на крохотном острове Колючин. Именно там состоялась неожиданная встреча с белыми медведями и родилась впечатляющая серия фотографий.
Минималистская пиццерия на Сардинии
Краски и фактуры средиземноморского острова в поэтичном интерьере от Studio Wok.
Руководство по архитектуре электронной коммерции: что это такое, зачем это нужно и как оптимизировать для поисковых систем
Построение успешного бизнеса электронной коммерции — это не наличие отличной доставки контента, функций оформления заказа или первоклассных методов SEO. Хотя эти элементы важны, ни один из них не приведет к масштабируемости и росту, если у вашего интернет-магазина нет прочной основы, а прочная основа исходит от правильной архитектуры веб-сайта электронной коммерции.
Хотя эти элементы важны, ни один из них не приведет к масштабируемости и росту, если у вашего интернет-магазина нет прочной основы, а прочная основа исходит от правильной архитектуры веб-сайта электронной коммерции.
Лучшие интернет-магазины — это те, которые создают незабываемые впечатления у клиентов, но, хотя это впечатление может быть улучшено с помощью инструментов оформления заказа в один клик или инструментов персонализации, самое главное — бесперебойная работа вашего веб-сайта электронной коммерции.
В этом сообщении блога мы рассмотрим наиболее распространенные типы коммерческих архитектур, их преимущества и способы оптимизации вашего веб-сайта и увеличения трафика. Продолжайте читать, чтобы узнать, как правильная платформа и архитектура могут помочь вам удовлетворить потребности и цели вашего бизнеса.
Типы архитектуры электронной коммерции
Существует несколько различных типов архитектуры электронной коммерции на выбор, но здесь мы выделим три наиболее распространенных типа, как они работают и какие преимущества они имеют для вашего бизнеса.
1. Двухуровневый.
Двухуровневая архитектура относится к двум компонентам вашего бизнеса электронной коммерции, которые функционируют на двух сторонах архитектуры. Первая — это клиентская сторона, на которой работает пользовательский интерфейс, а вторая — серверная, на которой хранятся данные базы данных.
Кроме того, на каждой стороне архитектуры работают два веб-приложения: бизнес-логика и клиентское приложение. Логика бизнес-приложения может работать на любой стороне архитектуры, тогда как клиентские процессы функционируют на противоположной стороне, что позволяет всему приложению работать более эффективно для конечного пользователя.
Клиентское приложение обычно запускается на клиентском компьютере для сбора данных от клиента и передачи их обратно на сервер базы данных, что обеспечивает согласованное взаимодействие между двумя уровнями.
2. Трехъярусный.
Хотя простота двухуровневой архитектуры может подойти для некоторых предприятий, другим может потребоваться дополнительная функциональность. Вот почему трехуровневая архитектура электронной коммерции включает те же компоненты, что и двухуровневая, но с одним дополнительным уровнем: бизнес-стороной.
Вот почему трехуровневая архитектура электронной коммерции включает те же компоненты, что и двухуровневая, но с одним дополнительным уровнем: бизнес-стороной.
Несмотря на то, что они работают вместе, чтобы сформировать общую архитектуру, каждый из трех уровней — уровень представления, бизнес-уровень и уровень данных — работает как отдельный модуль на отдельном сервере.
По сравнению с двухуровневой архитектурой трехуровневый подход лучше подходит для сбора данных и улучшения процессов принятия решений. Давайте пойдем немного дальше и посмотрим, как работает каждый из них.
Уровень представления
Как бы это ни звучало, уровень представления — это та часть, которая представляется клиенту. Это пользовательский интерфейс и коммуникационный уровень архитектуры, где клиент взаимодействует с веб-сайтом на внешнем интерфейсе, а приложение собирает данные и обрабатывает запросы с серверной части.
Уровень представления часто разрабатывается с использованием HTML, CSS или JavaScript, но, в зависимости от платформы электронной коммерции, настольные приложения могут быть написаны на нескольких разных языках.
Бизнес-уровень
Бизнес-уровень, также известный как уровень приложений или служб, находится в центре приложения. Он использует бизнес-логику, определенный набор бизнес-правил для сбора и обработки информации, а также может добавлять, удалять или изменять информацию на уровне данных.
Например, бизнес-уровень будет отвечать за отслеживание пользовательских предпочтений, когда клиенты перемещаются по веб-сайту, просматривают продукты и совершают покупки. Таким образом, при следующем входе клиента на веб-сайт бизнес-уровень уже сохранил предпочитаемые пользователем способы доставки и оплаты, поэтому ему не придется повторно вводить их в будущем.
Уровень данных
Уровень данных, также известный как уровень базы данных, является последним уровнем, используемым для хранения данных и обработки запросов. Эта информация может храниться с использованием системы управления реляционной базой данных, такой как LINQ или SQL.
3. SaaS.
Для небольших и/или новых предприятий электронной коммерции лучше подойдет готовое решение для электронной коммерции. Этот тип архитектуры использует программное обеспечение как услугу (SaaS), которое размещает программное обеспечение и данные в облаке и доступно из различных веб-браузеров.
Этот тип архитектуры использует программное обеспечение как услугу (SaaS), которое размещает программное обеспечение и данные в облаке и доступно из различных веб-браузеров.
Благодаря полному каталогу продуктов и серверной функциональности SaaS позволяет вам быстро настроить и запустить свой сайт, поскольку провайдер отвечает за обслуживание, хостинг и производительность сайта.
Кроме того, архитектура SaaS позволяет продавцам быстро обновлять свой веб-сайт до последней версии, поскольку обновления происходят в режиме реального времени. Таким образом, продавцам не нужно сталкиваться с проблемой изменения существующих настроек при каждом обновлении платформы.
Если вам нужна дополнительная информация о различных типах архитектур электронной коммерции, вот полезный вебинар от Amazon, в котором рассматриваются семь шагов по выбору правильной архитектуры для вашего бизнеса.
Преимущества архитектуры электронной коммерции
Помимо простого формирования структуры вашего веб-сайта, мощная архитектура электронной коммерции обладает рядом других преимуществ, которые обязательно помогут вам масштабировать свой бизнес.
Улучшенный пользовательский интерфейс для увеличения продаж.
В конечном счете, цель вашего бизнеса в области электронной коммерции — привлечь больше клиентов и увеличить продажи, и один из наиболее эффективных способов добиться этого — создать беспрепятственный клиентский опыт.
Согласно отчету Linnworks, 76% потребителей считают удобство главным приоритетом при выборе розничного продавца, а девять из десяти клиентов выберут интернет-магазин, в котором процесс совершения покупок будет максимально комфортным.
Покупатели хотят иметь возможность быстро и легко перемещаться по вашему интернет-магазину, начиная с главной страницы и заканчивая добавлением товаров в корзину. А надежная архитектура электронной коммерции — это верный способ сделать покупки удобными.
Улучшение индексации и ранжирования в поисковых системах.
Одним из ключевых факторов ранжирования для поисковой оптимизации является архитектура сайта, поскольку структура помогает поисковым системам обнаруживать и индексировать все страницы вашего сайта.
Без четкой структуры, особенно если ваш сайт электронной коммерции большой и сложный, вы рискуете оставить некоторые страницы не проиндексированными. Вот почему так важно создать и предоставить карту сайта, которая дает поисковым системам визуальное представление страниц вашего веб-сайта и их иерархии.
3 Основы архитектуры электронной коммерции
Согласно статье, опубликованной в Medium, существуют две обязательные и одна настоятельно рекомендуемая (но для конкретного случая) схема, которые должны быть в каждой архитектуре электронной коммерции. Ниже мы углубимся в каждый из них и их назначение.
1. Схема архитектуры предприятия.
На диаграмме архитектуры предприятия показаны все системы, которые играют роль в вашей архитектуре электронной коммерции, и то, как каждая из них связана. Однако диаграмма не показывает отношения между системами и не должна содержать несколько соединений между одними и теми же системами — скорее, диаграмма должна отображать одну линию, соединяющую каждую систему, что представляет собой своего рода обмен данными.
Кроме того, на диаграмме архитектуры предприятия указаны третьи стороны и основные функции каждой системы, что помогает объяснить роль, которую каждый объект играет в вашей архитектуре.
Ниже приведен пример шаблона, чтобы дать вам более четкое представление о том, как работает диаграмма.
2. Диаграммы архитектуры потоков данных.
В то время как на диаграмме архитектуры предприятия отображается только одна линия между сущностями, показывающая, какие из них связаны, диаграмма потока данных идет более подробно, подробно описывая, что на самом деле представляют собой эти соединения. Например, на диаграмме может отображаться, кто является получателем данных, а кто поставщиком данных, каков формат данных и существует ли промежуточное программное обеспечение между сущностями системы.
Самое главное, эта диаграмма должна определять, какие конкретные данные отправляются и с помощью какой функции.
Medium приводит пример отправки данных о подписке на новостную рассылку в CRM-систему через API-менеджер. В этом случае вам нужно будет показать эту связь на диаграмме и использовать аннотации, подобные приведенным на диаграмме ниже, чтобы объяснить, почему «подписка на рассылку новостей» будет иметь веб-службы и пакетные соединения.
В этом случае вам нужно будет показать эту связь на диаграмме и использовать аннотации, подобные приведенным на диаграмме ниже, чтобы объяснить, почему «подписка на рассылку новостей» будет иметь веб-службы и пакетные соединения.
3. Диаграмма архитектуры использования промежуточного программного обеспечения предприятия.
Наконец, диаграмма архитектуры использования промежуточного программного обеспечения предприятия помогает прояснить типы систем в вашей архитектуре и их соединения, чтобы дизайн конечного продукта соответствовал атрибутам качества программного обеспечения.
На этой диаграмме будут показаны облака, сторонние объекты, виртуальные частные сети, а также общедоступные и частные сети, как показано на диаграмме ниже.
7 способов оптимизировать архитектуру электронной коммерции
Теперь, когда мы установили преимущества и ключевые компоненты построения надежной архитектуры электронной коммерции, давайте перейдем к тому, как сделать ваш сайт видимым для ваших клиентов с помощью методов SEO.
1. Определите целевые ключевые слова.
Хотя структура вашего веб-сайта является решающим фактором SEO, не забывайте, что ключевые слова также играют большую роль. Ключевые слова могут быть отдельными словами или короткими фразами, которые информируют о содержании вашей страницы и помогают связать вашу целевую аудиторию с вашим сайтом.
Чтобы определить целевые ключевые слова, попробуйте использовать бесплатный инструмент, такой как Планировщик ключевых слов Google или Ubersuggest, которые предоставляют предложения на основе исходного ключевого слова. При принятии решения о том, какие ключевые слова использовать, лучше всего выбрать те, которые имеют более высокий объем поиска и более низкую конкуренцию.
2. Рассортируйте ключевые слова по категориям.
Использование большого количества целевых ключевых слов — это первый шаг, но не останавливайтесь на достигнутом. Теперь пришло время организовать ваши ключевые слова по категориям.
Надлежащее планирование ключевых слов может быть чрезвычайно полезным для поддержания эффективности, особенно по мере роста списка ключевых слов. Ведение списка поисковых терминов и фраз по категориям и названиям продуктов значительно упростит процесс поиска лучшего ключевого слова.
Ведение списка поисковых терминов и фраз по категориям и названиям продуктов значительно упростит процесс поиска лучшего ключевого слова.
3. Наметьте структуру вашего веб-сайта.
Прежде чем приступить к созданию структуры вашего веб-сайта, потратьте некоторое время на ее планирование. Это поможет вам визуализировать ваш сайт и все его компоненты, а не вслепую входить в процесс.
Не стесняйтесь наносить на карту свой план вручную или в электронном виде — просто не забудьте включить основные страницы, чтобы вы могли получить четкое представление о том, как он будет выглядеть. Например, вы можете сгруппировать второстепенные страницы, такие как страницы категорий и страницы продуктов, но выделить более важные страницы, такие как домашняя страница, страница «О нас» и страница контактов.
Затем наметьте, какие ссылки будут соединять каждую страницу, включая автоматические ссылки на страницах вашего продукта. В конце концов, у вас должен быть визуальный обзор всего вашего веб-сайта, дающий вам четкое представление о пути покупателя от начала до конца.
4. Вставьте ключевые слова в ссылки на страницы.
Одно дело — иметь хорошие ключевые слова, и совсем другое — знать, куда их поместить.
Когда у вас есть целевые ключевые слова, вы можете стратегически разместить их на своем веб-сайте, начиная со страницы продукта.
Используя «Метод тире», вы можете связать ключевые слова вместе, используя тире между каждым термином (например, вместо «женская обувь» вы должны вставить «женская обувь»). Просто помните, что длина ссылок не должна превышать 70 символов — если больше, это будет слишком сложно для поисковой системы, что может повредить вашему рейтингу.
5. Вставьте ключевые слова в навигационные ссылки.
Интеграция ключевых слов в меню навигации — еще один отличный способ оптимизировать сайт и создавать ссылки с ключевыми словами для каждой страницы продукта. И если конкретная страница содержит много внутренних ссылок, это хороший знак для вашей поисковой системы, что страница содержит ценный контент, что означает высокую ценность для SEO.
Прежде чем вплетать ключевые слова в навигационные ссылки, вам сначала нужно определить, хотите ли вы прямую или многозвенную навигацию. Прямая навигация просто отображает каждую категорию продуктов отдельно, в то время как цепочка навигации включает в себя подкатегории, как в примере ниже от Black Diamond Equipment.
И наконец, будьте стратегическими в выборе ключевых слов. Вы не хотите перегружать меню навигации ключевыми словами и рисковать чрезмерной оптимизацией, поэтому старайтесь, чтобы эти ключевые слова были простыми — вы сможете включить более конкретные на каждой странице продукта.
6. Используйте внутренние ссылки.
Частью создания эффективного опыта покупок является обеспечение удобной навигации в вашем интернет-магазине, позволяющей покупателям беспрепятственно переходить с одной страницы на другую. Когда клиенты ищут конкретный продукт или пытаются совершить покупку, они ожидают, что у них будут удобные ссылки, которые помогут им на этом пути.
Не только это, внутренние ссылки также информируют поисковые системы о специфике содержания вашего веб-сайта. В результате вы сможете интегрировать ключевые слова в якорный текст ваших внутренних ссылок, что поможет Google сопоставить это ключевое слово с определенной страницей на вашем сайте.
7. Используйте канонические теги.
По данным Statista, наиболее распространенной проблемой SEO на веб-сайтах является дублированный контент, и неудивительно, что поисковые системы не отдают предпочтение сайтам с его большим количеством.
Наиболее распространенным примером дублированного контента являются страницы продуктов, которые часто копируются и вставляются и редактируются только для названия продукта, описания и изображения.
Однако, используя канонические теги, которые сообщают Google, что конкретный URL-адрес является основной копией страницы, вы можете предотвратить дублирование контента и поддерживать свой рейтинг.
Заключительное слово
Независимо от того, являетесь ли вы опытным продавцом электронной коммерции или только начинаете цифровую трансформацию, важность надежной архитектуры электронной коммерции всегда актуальна.
Прежде чем инвестировать в дизайн, маркетинг и другие детали вашего интернет-магазина, вам необходимо заложить прочную основу для структуры и функций вашего веб-сайта, потому что, скажем прямо, никто не останется на вашем веб-сайте, если он слишком трудно ориентироваться или ваши ссылки не работают должным образом.
В конце концов, клиенты выберут сайт, на котором легко ориентироваться и который обеспечивает удобную работу. С правильной архитектурой электронной коммерции вы сможете оправдать эти и многие другие ожидания.
Архитектура электронной коммерции для веб-сайта — полное руководство
Руководства и советы
Архитектура веб-сайта электронной коммерции: зачем вам это нужно
Планирование архитектуры электронной коммерции так же важно, как и планирование строительного блока. Если вы не составите подробный план своего дома, через пару лет он рухнет.
То же самое происходит с вашим сайтом электронной коммерции. За более чем 13 лет существования Elogic на рынке мы видели, как клиенты обращались к нам просто за оптимизацией производительности и уходили с полным обновлением веб-сайта электронной коммерции, потому что их устаревшая архитектура была причиной №1 плохого роста бизнеса.
Архитектура вашего интернет-магазина должна включать как внутреннюю, так и внешнюю часть, чтобы обеспечить масштабируемость и гибкость вашего веб-сайта. Но это также относится к системе поиска и информации, которую вы организуете для улучшения потребительского опыта. И часто ритейлеры пытаются сбалансировать эти два аспекта.
В этой статье вы узнаете, почему техническая архитектура веб-сайта электронной коммерции должна быть хорошо продумана до создания вашего веб-сайта, какая архитектура лучше всего подходит для вашего бизнеса и кто может ее реализовать. для тебя.
Мы также поделимся несколькими схемами архитектуры для веб-сайтов электронной коммерции, так что читайте дальше!
Что такое архитектура электронной коммерции и зачем она вам нужна?
Архитектура веб-сайта электронной коммерции имеет два определения:
- Это относится к технической структуре вашего интернет-магазина и тому, как ваш веб-сайт, бизнес-уровни и уровни данных взаимодействуют друг с другом.

- Это форма организации информации, представленной на веб-сайте, которая определяет иерархию взаимосвязи блоков данных друг с другом.
С точки зрения непрофессионала, архитектура сайта электронной коммерции — это его базовая структура или структура, которая позволяет вашему бизнесу расти, оставаться на виду в Интернете и обеспечивать выдающийся пользовательский интерфейс (UX), к которому стремятся все розничные продавцы.
Почему необходимо иметь хорошо работающую архитектуру электронной коммерции?
- Это помогает поисковым системам (SE) индексировать веб-сайт и повышать его рейтинг. Логика работы SE в значительной степени зависит от структур и их связности. Таким образом, чтобы упростить сканирование и индексацию, целевой веб-сайт должен быть организован таким образом, чтобы его можно было сканировать.
- Обеспечивает масштабируемость. В зависимости от используемого языка и инструментов вам может не понадобиться создавать сайт с нуля — вы можете обновить и добавить функции к существующему.
 Но это возможно только в том случае, если вы знаете, какие части и структуры веб-сайтов будут затронуты изменением.
Но это возможно только в том случае, если вы знаете, какие части и структуры веб-сайтов будут затронуты изменением. - Он позволяет легко интегрировать сторонние решения. Как и в приведенном выше примере, знание связей и взаимосвязей в архитектуре вашего программного обеспечения для электронной коммерции поможет вам дополнить свое программное обеспечение решениями, предлагаемыми многими поставщиками, чтобы вы могли обеспечить лучший пользовательский опыт.
- Улучшает взаимодействие с пользователем. Помимо добавления новых полезных функций, подробная архитектура проекта электронной коммерции упрощает использование веб-сайта. Навигационное меню, хлебные крошки, карта сайта, внутренние ссылки — все это должно побуждать клиента оставаться на вашем сайте и просматривать его, не теряя чувства.
Человек, который планирует техническую архитектуру электронной коммерции, называется архитектором решений и должен участвовать в процессе планирования веб-сайта с первого дня. Обсуждение архитектуры веб-сайта до его разработки убережет вас от внебюджетных расходов, непредвиденных конфликтов кода и пустой траты денег на то, что можно было бы скорректировать или улучшить, не удаляя его.
Обсуждение архитектуры веб-сайта до его разработки убережет вас от внебюджетных расходов, непредвиденных конфликтов кода и пустой траты денег на то, что можно было бы скорректировать или улучшить, не удаляя его.
Не можете найти архитектора решений для расширения вашей команды?
Найдите одного из большого числа талантливых инженеров Elogic и тщательно спланируйте архитектуру своего сайта
Наймите архитектора решений
Текущая практика включает три типа архитектуры веб-сайта электронной коммерции. Ниже мы объясним их особенности, предоставим схему архитектуры электронной коммерции для каждого типа и обозначим их плюсы и минусы.
Архитектура электронной коммерции: двухуровневая архитектура
Двухуровневая архитектура веб-сайта подразумевает наличие двух сторон архитектуры для клиентского домена и домена бизнес-базы данных. Они существуют в постоянном взаимодействии.
Например, пользователь извлекает информацию, хранящуюся в базе данных, или отправляет свои данные для хранения там (например, данные учетной записи или платежные реквизиты), тем самым заставляя базу данных отвечать на запрос о предоставлении или обработке данных. И именно благодаря хорошо спланированной архитектуре веб-сайта электронной коммерции такое общение в режиме реального времени возможно.
И именно благодаря хорошо спланированной архитектуре веб-сайта электронной коммерции такое общение в режиме реального времени возможно.
Диаграмма архитектуры вашего двухуровневого веб-сайта электронной коммерции будет выглядеть следующим образом:
Двухуровневая архитектура обычно используется для однородных сред, поскольку она содержит статические бизнес-правила. Это также наиболее предпочтительный вариант для стартапов, которые хотят проверить гипотезу, прежде чем тратить много денег на полномасштабную платформу. Однако он также имеет определенные ограничения.
| Плюсы двухуровневой архитектуры | Минусы двухуровневой архитектуры |
| — Простая, быстрая и дешевая разработка и развертывание, поскольку подходит для гетерогенных сред | — Не подходит для гетерогенных сред бизнес-логика часто снижает производительность |
| — позволяет точно и быстро создавать прототипы | — допускает ограниченное число пользователей и не масштабируется |
| — Сервер базы данных и бизнес-логика близки, что повышает производительность | — Имеет низкий уровень контроля и перераспределения, поскольку обычно на стороне клиента находится большая часть логики приложения |
| — Сложно изменить структуру базы данных при необходимости благодаря взаимозависимым компонентам и монолитному коду |
Архитектура электронной коммерции: трехуровневая архитектура
сторона. Это формирует три уровня архитектуры:
Это формирует три уровня архитектуры:
- Уровень представления (клиент)
- Уровень приложения (бизнес-логика)
- Уровень базы данных (база данных)
Одно из самых больших отличий архитектуры этого типа заключается в том, что каждый уровень функционирует независимо, работает на разных серверах и рассматривается как отдельный модуль, когда речь идет о его разработке, модификации или обслуживании.
Вот как выглядит трехуровневая схема архитектуры онлайн-покупок.
Это обязательный тип архитектуры для крупных предприятий, ориентированных на нескольких пользователей, но он также имеет свои недостатки, которые необходимо учитывать.
| Плюсы трехуровневой архитектуры | Минусы трехуровневой архитектуры |
| — Улучшенная масштабируемость за счет лучшей синхронизации между модулями, что усложняет 7 связь между модулями 9027 сложный | |
| — Повышенный уровень безопасности, так как нет прямого взаимодействия с данными из базы данных | — Требуется больше ручного управления, так как меньше автоматизированных инструментов для обработки контента |
| — Возможны частичные обновления, не влияющие на всю архитектуру системы электронной коммерции | |
— Доступность, даже если сервер не работает из-за данных кеша. |
Следуя логике трехуровневой архитектуры электронной коммерции , существует тип, называемый «n-уровневой архитектурой» . В этом случае несколько серверов между уровнем клиента и уровнем базы данных уравновешивают распределение данных и обеспечивают децентрализацию.
Этот тип имеет все преимущества трехуровневой архитектуры, но также умножает ее недостатки, а это означает, что сложнее и дороже поддерживать безупречную связь между компонентами архитектуры электронной коммерции и тестировать ее.
Архитектура микросервисов электронной коммерции
Из-за обилия сторонних решений, которые могут улучшить взаимодействие с пользователем в сегменте электронной коммерции, все больше и больше разработчиков платформ склонны отказываться от монолитного подхода (где все находится в одной кодовой базе) и следуйте основанному на микросервисе.
В этом отношении микросервисная архитектура означает создание приложения/веб-сайта путем организации нескольких сервисов, которые имеют меньшую зависимость между собой.
Вот как выглядит схема архитектуры микросервисов электронной коммерции.
commercetools — это яркий пример микросервисов электронной коммерции компании, которая реализует этот подход к созданию платформ и инструментов электронной коммерции. Magento (он же Adobe Commerce) в настоящее время находится в процессе перепроектирования своей архитектуры и на пути к отказу от монолитного подхода. Введение сервисных контрактов в Magento 2.0 — первый шаг к такой изоляции.
Вот схема архитектуры платформы электронной коммерции на основе микросервисов Magento:
Источник: GitHubХотя архитектура и дизайн системы электронной коммерции на основе микросервисов кажутся идеальным выбором для предприятий, это не лучший вариант для стартапов из-за сложности обслуживания. Посмотрите на плюсы и минусы факторов.
| Плюсы микросервисной архитектуры | Минусы микросервисной архитектуры |
| — Выявление сбоев (ошибка одного модуля не повлияет на всю систему) | — Комплексная связь с сервером |
| — Гибкость в выборе новых технологий (избежание привязки к поставщику) | — Дополнительные ресурсы необходимы для управления данными |
| — Быстрое развертывание благодаря меньшему объему и кодовой базе | — Уменьшенный вариант автоматического тестирования |
| — Простое масштабирование любого компонента без ущерба для других | — Дополнительные журналы для просмотра при отладке. |
| — Возможность локальной отладки. Подробнее читайте в статье по теме: Лучшая безголовая платформа для электронной коммерции — полное руководство Допустим, вы решили улучшить архитектуру своей электронной коммерции. Есть ли что-нибудь, что вы можете сделать, кроме как обратиться к опытному архитектору решений, который займется техническими вопросами? На самом деле, много. Вот несколько советов Elogic о том, как раскрутить свой сайт уже сегодня! Архитектура электронной коммерции Советы по развитию вашего веб-сайтаАрхитектура электронной коммерции может включать в себя хардкорную техническую часть, но она также касается контента и его структуры на веб-сайте. Вот шесть советов по оптимизации архитектуры поиска в электронной торговле, которые мы рекомендуем. Сопоставьте и включите целевые ключевые слова Содержание вашей платформы привлекает внимание не только ваших клиентов, но и поисковых систем (SE). Передовой опыт:
Воспользуйтесь преимуществами внутренних ссылок Внутренние ссылки соединяют две соответствующие страницы/продукты/публикации с помощью гиперссылок.
Схематически внутренние ссылки на вашей домашней странице должны выглядеть следующим образом: Использование ссылок и их правильная маркировка могут повысить эффективность веб-сайта в Интернете и включить больше ключевых слов, чтобы привлечь внимание поисковых систем. Но не злоупотребляйте им, чтобы не оказаться спам-сайтом. Работа над интуитивно понятной навигацией по веб-сайту Если клиент не может найти нужную ему кнопку или меню, высока вероятность того, что он просто закроет вкладку и больше никогда не вернется. Но вы можете предотвратить это, создав интуитивно понятную навигацию по сайту. Добавить боковую панель, нижний колонтитул, главное меню навигации, «хлебные крошки» и кнопки «вверх/вниз» для облегчения поиска товара/категории/действия. Ключевые слова для навигации одинаковы для всех магазинов одежды, поэтому, чтобы получить более высокий рейтинг и показать определенную целевую аудиторию, вам необходимо использовать брендированные ключевые слова. Вот как это выглядит в случае с клиентом Elogic, Carbon38 : Оптимизируйте страницы товаров и категорийСтраницы товаров и категорий являются ядром любой архитектуры электронной коммерции. У клиента не должно возникнуть проблем с поиском нужного товара, особенно если у товара, который он ищет, много переменных, таких как размер, бренд, цена и т. д. Например, , вот как клиент Elogic, Amsale структурировала свои страницы продуктов и категорий . Вы можете видеть, как мы организовали категории и предоставили клиентам возможность сортировать и фильтровать то, что они ищут. Использовать «хлебные крошки»От общего к более конкретному — такова логика навигационных ссылок, известных как «хлебные крошки». Правильная маркировка поможет вашим читателям узнать, где они находятся на сайте, прыгать между категориями и обратно, а также поможет SE понять, что находится на страницах. Это структура веб-сайта электронной коммерции, которую Elogic предлагает Benum, международному дистрибьютору аудиооборудования. При просмотре товара клиент имеет целый ряд категорий и подкатегорий, которые привели к этому товару. Если им понадобятся шнуры для микрофона или сравнение с другой моделью, им не нужно будет возвращаться на главную страницу и выполнять поиск снова — они могут сделать это в один клик. Подробнее: Как провести SWOT-анализ электронной коммерции Погружение в оптимизацию изображения продукта Это не только название продукта — лучшая архитектура для сайтов электронной коммерции также включает в себя правильный размер изображения и альтернативный текст, если веб-сайт используется людьми с ограниченными возможностями зрения/слуха. Подробнее читайте в нашей статье по теме: Оптимизация изображений Magento 2: полное руководство и рекомендации Подведение итоговПланирование эффективной архитектуры веб-сайта электронной коммерции, которая обеспечивает наилучшую производительность платформы, имеет жизненно важное значение для обеспечения максимальной ценности для ваших клиентов. Это также повысит видимость веб-сайта для поисковых систем, обрабатывающих поисковые запросы, а также повысит ваш рейтинг в поисковой выдаче. Архитекторы решений Elogic готовы выбрать наиболее подходящую архитектуру приложения электронной коммерции для вашей бизнес-модели, бюджета и будущей стратегии. Создайте веб-сайт, который работает и конвертируется прямо сейчас. Делегируйте архитектуру веб-сайта электронной коммерции профессионалам Elogic Наймите архитектора решения прямо сейчас Часто задаваемые вопросыКак создать архитектуру веб-сайта для сайтов электронной коммерции? Лучший способ создать долговечную техническую архитектуру электронной коммерции — нанять архитектора решений. Что такое корпоративная архитектура электронной коммерции?Архитектура предприятия в электронной коммерции подразумевает карту ИТ-активов, которые взаимодействуют в соответствии с определенными руководящими принципами для оптимизации бизнес-процессов. Часто это касается оптовых продавцов B2B и сложности их бизнес-моделей, поэтому схема их решения для электронной коммерции B2B может состоять из основного кода продукта и сторонних систем, таких как ERP, CRM, платежные шлюзы и т. д., подключенных к этому ядру через API. . Как разработать масштабируемую архитектуру электронной коммерции? В первую очередь вам необходимо выбрать гибкую платформу электронной коммерции, которая позволит увеличивать и уменьшать масштаб в соответствии с вашими потребностями. Во-вторых, вам нужно нанять профессиональное агентство электронной коммерции, которое наметит логику вашего магазина и предоставит перспективное решение для вашего бизнеса. Насколько полезен был этот пост? Нажмите на звездочку, чтобы оценить! Средняя оценка 4 / 5. Всего голосов: 24 Голосов пока нет! Будьте первым, кто оценит этот пост. Руководство: Архитектура веб-сайта электронной коммерции | SOFTLOFTАрхитектура веб-сайта электронной коммерции важна для успеха бизнеса при продаже через Интернет. Дело в том, что ни обширные методы SEO, ни усиленные маркетинговые акции не помогут сделать интернет-магазин успешным, если в нем сложно ориентироваться, а его касса плохо работает. Наоборот, отлаженно работающий сайт будет привлекать гораздо больше посетителей и покупателей, чем плохо работающий, но эффективно раскрученный магазин, а архитектура сайта играет большую роль в бесперебойной работе сайта и его возможностях для расширения. Архитектура системы электронной коммерции: Двухуровневая архитектура Двухуровневая архитектура — это слово, которое вы часто слышите, когда речь идет о построении архитектуры веб-сайта. Архитектура системы электронной коммерции: Трехуровневая архитектура Иногда наличия двух основных уровней недостаточно для нормального функционирования системы. Источник Уровень представления Уровень представления является точкой входа в трехуровневую архитектуру. Эта часть часто является частью, которую видит клиент, и поэтому ее часто называют графическим пользовательским интерфейсом или GUI. Уровень представления состоит из внешней части и внутренней части. Здесь применяются такие фреймворки и библиотеки, как MVC Razor, Vue.js, React и Angular. Практически этот уровень включает в себя начало и конец обработки запросов или данных. Этот уровень использует проверку, чтобы убедиться, что все необходимые данные получены, когда дело доходит до обработки запросов. Бизнес-уровеньБизнес-уровень также часто называют сервисным уровнем. Этот уровень использует бизнес-логику и бизнес-правила для сохранения и обработки данных. Этот слой, например, отслеживает и сохраняет пользовательские настройки, когда пользователи входят на веб-сайт и совершают покупки. В этот момент клиент входит на веб-сайт, и ему показывается ранее выбранный способ доставки или ранее просмотренные товары. Типы платежей, совершенных этим пользователем, также могут быть сохранены на бизнес-уровне, а затем использованы при повторном входе пользователя в систему. Практически на этом уровне выполняется множество запросов на обработку данных, которые могут использоваться для сбора данных о поведении клиентов, чтобы сохранить их для предпочтений и дальнейшего стратегического использования. Уровень данных Уровень данных — это последний уровень, который используется для обработки окончательных запросов данных. Сюда же попадают данные, полученные на бизнес-уровне. Преимущества и недостатки архитектуры клиент-серверОсновные преимущества архитектуры клиент-сервер включают, но не ограничиваются эффективными вычислениями и высокой производительностью работы интерфейса. С использованием клиент-серверной архитектуры совершенствуются методы хранения данных, растет возможность подключения и надежность соединения и работы. На практике преимущества клиент-серверной архитектуры включают в себя:
В то же время клиент-серверная архитектура может иметь такие недостатки, как перегруженность серверов и отставание центральной архитектуры, когда последние недостаточно хорошо администрируются. Заключение На практике наилучшим подходом является трехуровневая архитектура, поскольку она позволяет собирать бизнес-данные и формировать стратегический подход к принятию решений. Трехуровневая архитектура является гибкой, удобной в сопровождении и быстрой, но также требует усилий и финансовых вложений. Однако, если вы думаете о построении и реализации трехуровневой архитектуры, мы готовы вам помочь. Специалисты SOFTLOFT обладают высокой квалификацией для разработки проектов интернет-магазинов и, в частности, для построения правильной эффективной архитектуры. Просто свяжитесь с нами, и вы получите немедленную помощь с вашим проектом. Учебное пособие по архитектуре веб-сайта электронной коммерции | ДинарыВремя чтения: 20 минут Содержание
Содержание Электронная коммерция — это эффективный, ориентированный на результат сектор решений, который с годами становится все более популярным, привлекая внимание все большего числа компаний по всему миру. Независимо от того, создаете ли вы новый сайт или оптимизируете или переделываете существующий, эта статья поможет вам следить за критическими моментами этого процесса и создать образцовую архитектуру веб-сайта электронной коммерции для успеха вашего решения электронной коммерции. Архитектура веб-сайта электронной коммерции: почему это важно?Архитектура веб-сайта — это способ размещения информации на веб-сайте. Он включает в себя организацию контента, чтобы пользователи могли быстро найти то, что ищут. Необходимо помнить о двух важных вещах:
Плохая архитектура платформы электронной коммерции не интуитивно понятна. Это затрудняет использование вашего веб-сайта людьми и делает невозможным его понимание поисковыми системами. С другой стороны, хорошая структура сайта делает поиск информации простым и интуитивно понятным и, таким образом, не требует от пользователей слишком много размышлений. Такой контент также доступен для индексации поисковыми системами, которые доставляют контент пользователям. На рисунке выше показаны две схемы архитектуры электронной коммерции. Один представляет хорошую архитектуру сайта, которая организует страницы в упорядоченные структуры. Второй иллюстрирует плохую архитектуру сайта, состоящую из неорганизованных, разрозненных страниц. Какова важность хорошей структуры веб-сайта? Построение структуры веб-сайта является обязательным этапом внутренней технической оптимизации веб-сайта.
У вас есть проект?Давайте поговорим об этом Сделать запросТипы архитектуры электронной коммерции Создание архитектуры электронной коммерции позволяет сделать ваш сайт более интересным для посетителей. Двухуровневая архитектураДвухуровневая архитектура веб-сайта электронной коммерции предполагает разделение размещения информации на два разных пространства: уровень представления (или интерфейса) на стороне клиента и уровень данных на стороне сервера. Разделение этих компонентов на два отдельных местоположения представляет собой двухуровневую архитектуру, а не одноуровневую архитектуру. Клиентское приложение обычно запускается на клиентском компьютере для сбора данных от клиента и передачи их обратно на сервер базы данных, что обеспечивает согласованное взаимодействие между двумя уровнями. Преимущества двухуровневой архитектуры:
Недостатки двухуровневой архитектуры:
Трехуровневая архитектураВ то время как двухуровневая архитектура веб-сайта достаточна для многих предприятий, вам может понадобиться трехуровневая архитектура веб-сайта электронной коммерции, если вы обрабатываете множество процессов и вам требуется больше функциональных возможностей. Трехуровневая архитектура — это хорошо зарекомендовавшая себя архитектура программных приложений, которая группирует приложения в три логических физических вычислительных уровня:
Трехуровневая архитектура обеспечивает большую гибкость, чем двухуровневая архитектура, с точки зрения конфигурации и развертывания платформы. Основным преимуществом трехуровневой архитектуры является то, что каждый уровень имеет свою собственную инфраструктуру, то есть каждый уровень может разрабатываться отдельной командой разработчиков. Таким образом, каждый слой можно обновлять и масштабировать по мере необходимости, не затрагивая другие слои. На протяжении десятилетий трехуровневая архитектура была самой распространенной архитектурой для веб-сайтов электронной коммерции. Сегодня большинство трехуровневых архитектур должны быть обновлены до облачных технологий, таких как контейнеры и микросервисы, и требуют миграции в облако. Давайте еще раз представим эти два типа архитектуры электронной коммерции: youtube.com/embed/ve82kSSj_Hs» title=»YouTube video player»>Архитектура микросервисовИз-за обилия сторонних решений, которые могут улучшить взаимодействие с пользователем в секторе электронной коммерции, все больше и больше разработчиков платформ отказываются от монолитного подхода (где все находится в одной кодовой базе) в пользу подхода микросервисов. В этом отношении микросервисная архитектура электронной коммерции означает создание приложения/веб-сайта путем организации нескольких сервисов с меньшей зависимостью друг от друга. Микросервисы разделяют крупные бизнес-задачи на несколько независимых кодовых баз. Монолитная архитектура приложений противоположна микросервисам. Монолит — это единая кодовая база, объединяющая все бизнес-задачи. Монолиты полезны на ранних стадиях проектов, поскольку они сокращают умственные усилия по управлению кодом и упрощают развертывание. Кроме того, все в монолитном приложении может быть выпущено одновременно. Многие проекты начинаются как монолиты, а затем по мере развития переходят на архитектуру микросервисов. По мере добавления новых функций в монолитный проект со временем возникают трудности. Конфликты в коде становятся более частыми, и возрастает риск того, что обновление внесет ошибки в другую несвязанную функцию. Когда возникают эти нежелательные ситуации, возможно, пришло время обсудить переход на микросервисы. У вас есть проект?Давайте поговорим об этом Сделать запросВ настоящее время Magento пересматривает свою архитектуру и отказывается от монолитного подхода. Введение сервисных контрактов в Magento 2.0 — первый шаг к такой изоляции. Это схема архитектуры на основе микросервисов для веб-сайта электронной коммерции Magento: Подробнее: Микросервисы: готова ли ваша компания электронной коммерции следовать этому архитектурному стилю? Архитектура электронной коммерции: советы по развитию вашего веб-сайта Мы собрали лучшие тактики, которые следует учитывать при создании архитектуры электронной коммерции. Помните о ключевых словахКонтент вашей электронной коммерции привлекает не только потенциальных покупателей, но и поисковые системы. Поисковые системы могут отображать ваш веб-сайт в результатах поиска, когда пользователь ищет ваш сайт или товар/услугу, которые вы продаете. Поэтому очень важно, чтобы вы помогали поисковым системам быстро обнаруживать, индексировать и ранжировать ваш веб-сайт электронной коммерции. Ключевые слова делают свое дело. Исследование ключевых слов — это анализ запросов, введенных или озвученных поисковыми системами, который может помочь вам понять, как пользователи ищут информацию в вашей нише. Внешние инструменты, такие как Semrush, Ahrefs и KWFinder, различают ключевые слова на основе таких показателей, как популярность, объем поиска и конкурентоспособность. Это полезно при оценке ценности определенных запросов и страниц. Примеры использования ключевых слов:
Воспользуйтесь внутренними ссылкамиОдним из этапов продвижения в поисковых системах является создание внутренней перелинковки (т. е. соединения страниц друг с другом посредством гиперссылок). Этот метод улучшает качество обслуживания клиентов и представляет больше продуктов, связанных с поиском, не прерывая процесс покупки. Эффективная оптимизация интернет-магазина невозможна без правильной перелинковки страниц сайта. Чтобы интернет-магазин занял высокие позиции в поисковой выдаче, часто помогает:
Ниши с более высокой конкуренцией требуют лучшей внутренней перелинковки страниц. Важно! Помните основной принцип внутренних ссылок: никакого вреда. Ссылки следует размещать только там, где они необходимы. Бессмысленные случайные ссылки на пустые случайные страницы, на которые никто никогда не нажмет, — это плохой сценарий ссылок, который может вызвать проблемы, связанные с индексацией ресурсов. Отражение организации контента с навигацией по сайтуРеализация удобной навигации по сайту позволяет покупателям экономить время при выборе нужных товаров и не заблудиться в «дебрях» интернет-магазина. Как сделать навигацию по сайту максимально понятной и функциональной для посетителей, а также улучшить SEO? Систему навигации сайта можно сравнить с географической картой, содержащей различные меню, значки, ссылки и кнопки управления. Предположим, что поисковый функционал интернет-магазина больше подходит для покупателей, умеющих формулировать запросы. При этом всем посетителям торговой площадки необходима удобная система навигации по сайту. Во-первых, должно стать понятно, что и как можно купить на онлайн-рынке. Во-вторых, должно быть легко выделять ранее просмотренные страницы и определять свое текущее положение на веб-сайте. Чем грамотно построена структура навигации, тем грамотно пользователь сможет найти то, что ему нужно, и оформить заказ; таким образом, конверсия увеличится. И наоборот, неразвитая навигация приведет к снижению конверсии. Далее мы предложим несколько советов, как сделать навигацию по сайту более интуитивной и плавной, на примере одного из наших проектов на платформе Magento для интернет-магазина Foxtrot. Используйте принцип привычки При размещении элементов навигации сайта на странице не пытайтесь экспериментировать. Сделать расположение меню стандартным, в шапке страницы или чуть ниже. Меню должно визуально выделяться на общем фоне контента, чтобы пользователи сразу обращали на него внимание. То же самое относится и к размещению формы авторизации. Корзину желательно ставить справа, а не слева. Покупатели автоматически ищут его в правой части экрана и могут запутаться, если не найдут. Вместо нажатия «Купить» им сначала нужно будет осмотреть экран в поисках значка корзины и добавить продукт. Не всегда следуйте правилу трех кликов Важно понимать, что известный принцип трех кликов не всегда работает и поэтому не должен лежать в основе иерархии сайта. Одно исследование проанализировало более 8000 кликов и показало, что большинство покупок (примерно 80%) было совершено после 15 кликов. Респонденты пролистывали до 20–25 веб-страниц, и эта процедура их не раздражала. Нет прямой зависимости между количеством кликов и степенью удовлетворенности пользователей. Посетитель вряд ли пожалуется на то, что ему пришлось «пройтись» по слишком большому количеству веб-страниц, если его вопрос решен положительно и нужный товар найден. Даже когда есть жалобы на лишние клики, суть этих жалоб типична в том, что проблема пользователя не решена. Мы рекомендуем соблюдать оптимальный баланс, не следуя слепо теории трех кликов, а учитывая ее логику и стремясь к минимальному количеству кликов. Кроме того, схема поиска товаров должна быть максимально простой. Все доступные инструменты должны использоваться для соблюдения основных правил юзабилити. Правильно настройте кнопки CTA Кнопки призыва к действию (CTA) должны быть видны на странице. Для правильного UX кнопка действия первого порядка не должна быть стилистически идентична кнопке действия более низкого уровня. Необходимо выстроить логическую цепочку последовательных действий и разработать индивидуальный стиль для каждого уровня. Идеальный вариант — яркий акцент на кнопке первого порядка и более приглушенные цвета на второстепенных кнопках. В этом случае покупатель сразу получит визуальную подсказку и определит приоритет действий. Еще одним примером хорошо продуманной кнопки призыва к действию на домашней странице Kontakt является кнопка «Добавить в корзину», которая выглядит ярче, объемнее и контрастнее, чем кнопки «Сравнить» и «Избранное». Не забудьте панировочные сухариХлебные крошки — это навигация в виде цепочки ссылок, отслеживающих путь к текущей странице от корня сайта. Этот инструмент не новинка. Фактически, он продемонстрировал свою важность и полезность для архитектуры веб-сайта электронной коммерции в течение многих лет. С точки зрения удобства использования панировочные сухари решают три проблемы:
Помимо положительного влияния на удобство использования, дублирование навигации также влияет на SEO:
У вас есть проект?Давайте поговорим об этом Сделать запросОптимизация страниц товаров и категорийУ главной страницы интернет-магазина есть всего пара секунд, чтобы убедить покупателя перейти на другие страницы и не покидать ресурс. Поэтому особое внимание необходимо уделить его оформлению. Каждое меню разделено на несколько разделов. Например, административное меню содержит новости, полезные ссылки и информацию о компании. Главное меню включает категории товаров, оплату, доставку и отзывы. Однако не стоит создавать слишком много разделов, иначе страница станет перегруженной и посетителю будет неудобно просматривать информацию. Если покупатель заинтересован, он перейдет на страницу категорий товаров с главной страницы. Ничто на этой странице не должно отвлекать клиента от целевого действия покупки. Здесь должны быть размещены краткие карточки товаров, цены, рейтинги товаров и различные фильтры, чтобы покупатель мог быстро и удобно найти то, за чем он пришел. Рассмотрим две самые популярные структуры для интернет-магазинов: древовидную и теговую. Древовидная структураЭта структура сайта напоминает дерево. Используя эту структуру, владелец интернет-магазина может детально сегментировать ассортимент товаров. Проще говоря, создается набор категорий, чтобы покупатель мог найти товар. Такая структура лучше всего работает для узкопрофильных ресурсов с небольшим семантическим ядром. Однако при неосторожном использовании эта структура может преувеличить каталог технической архитектуры электронной коммерции. Поэтому, прежде чем решиться на древовидную структуру, необходимо учитывать объем и количество товарных категорий. К достоинствам данной конструкции можно отнести универсальность, удобство восприятия, гибкость. Теговая структураСтруктура с тегами включает определенные критерии или параметры сортировки (теги). Теговая структура и семантическое расширение помогают большему количеству страниц привлекать трафик. Теговую структуру можно комбинировать с древовидной структурой. Это облегчает поиск нужного продукта, не усложняя при этом общую структуру ресурса. Для этого в разработке интернет-магазина могут быть добавлены теги для свойств товара. Внешне это должно выглядеть примерно так: теги, расположенные вверху, с привычными для пользователей категориями и подкатегориями на боковой панели. Мы также рекомендуем эту статью: Как создать лучший продукт для электронной коммерции Страница Подводя итог Создание архитектуры электронной коммерции необходимо даже для разработки самого маленького интернет-магазина. Чтобы избежать ошибок, детальное структурирование вашего ресурса лучше доверить специалистам. Обладая многолетним опытом оптимизации интернет-магазинов любого масштаба и уровня сложности, Dinarys точно знает, как создать решение, которое не только создаст правильную архитектуру, но также учтет и решит все трудности, с которыми обычно сталкиваются пользователи. Мы можем добиться этого, разработав максимально эффективный и удобный продукт для ваших потенциальных покупателей. Оставьте нам заявку, и наши специалисты свяжутся с вами для обсуждения возможных проектов и задач. Архитектура электронной коммерции: микросервисы, монолиты, модули, компонуемые платформыНазад кнавигация Когда дело доходит до архитектуры цифровой коммерции, в наши дни нет недостатка в модных словечках. Что все это значит? И самое главное, какая архитектура лучше всего подходит для вашего сайта электронной коммерции? Читайте дальше, чтобы узнать значение этих модных словечек, узнать о лучших практиках архитектуры сайта электронной коммерции и о том, как определить, какой подход обеспечит нужные вам результаты. Как только вы избавитесь от модных словечек, вы увидите, что это в основном новые способы обрамления существующих подходов к архитектуре электронной коммерции. Учитывайте архитектуру проекта электронной коммерции при планированииЧто такое архитектура электронной коммерции? Чтобы понять архитектуру проекта, полезно сравнить ваше приложение электронной коммерции с новым строительным проектом. Вы не построите дом или офисное здание без набора чертежей. Создание хорошо функционирующего магазина электронной коммерции B2B ничем не отличается. Вместо дерева, кирпичей и цемента вы должны объединить программное обеспечение, логику и рабочие процессы, чтобы создать клиентский опыт, который порадует посетителей веб-сайта. Точно так же, как каменщики и сантехники собираются вместе, чтобы построить здание, ваша архитектура электронной коммерции состоит из различных функциональных слоев, необходимых для воплощения вашего проекта электронной коммерции в жизнь. Каждый проект электронной коммерции уникален. Таким образом, архитектура, которая работает для одной компании, может оказаться не лучшей для вашей компании. Вам нужно рассмотреть свои варианты и рассмотреть цели, которые вы ставите перед своей электронной коммерцией. Удовлетворение растущих ожиданий клиентовСовременные покупатели B2B говорят, что им нужен опыт, аналогичный Amazon. Другими словами, они хотят найти информацию, необходимую им для принятия решения о ваших продуктах, и они хотят совершить покупку. Покупатели поколения Z и миллениалы полагаются на Интернет, чтобы исследовать свои продукты. Важно, чтобы покупатели, заходя на ваш веб-сайт, получали желаемое качество обслуживания. Лучшая архитектура для вашего сайта электронной коммерции — это та, которая позволяет вам постоянно адаптироваться к требованиям постоянно растущих ожиданий клиентов. Выделиться среди конкурентов Ваше присутствие в Интернете — это возможность выделить свой бренд среди конкурентов. Благодаря доступности и удобству, таким как живой чат или чат-боты с поддержкой искусственного интеллекта, вы можете оставаться на связи с клиентами еще долго после того, как другие ребята ложатся спать. Но эти интеграции требуют тщательного планирования и являются отличным примером того, почему ваша архитектура должна учитываться на этапах планирования. Создание масштабируемого и перспективного решенияПроект, который вы завершите в этом году, должен стать основой решения, которое вы будете использовать в последующие годы. Ваша архитектура должна позволять масштабирование и инновации, чтобы ваша экосистема электронной коммерции росла вместе с вами, помогая вам продолжать развивать свой бизнес. Оптимизация разработки и внедренияПри рассмотрении дизайна архитектуры веб-сайта электронной коммерции важно знать свои цели выхода на рынок. Некоторые подходы требуют больше работы по разработке и внедрению, чем другие, и могут замедлить время выхода на рынок. Создание визуальной дорожной картыРассматривая дизайн архитектуры веб-сайта электронной коммерции на этапе планирования, вы начинаете с инструмента, который члены команды могут использовать для визуализации функций сайта и необходимых интеграций. Работая над проектом, вы обнаружите, что часто обращаетесь к этой дорожной карте. Факторы, которые необходимо учитывать при выборе архитектуры электронной коммерции То, как вы подходите к архитектуре портала электронной коммерции, повлияет на весь ваш проект. Начать со стратегической оценкиЦифровая зрелость . Оцените свое цифровое созревание или насколько хорошо ваша компания может в настоящее время повысить ценность с помощью технологий. Это ваш первый сайт электронной коммерции? Какие технологии вы используете в настоящее время для маркетинга, продаж и обработки заказов? [Источник] Архитектура, используемая компанией с низким цифровым лидерством и ограниченными возможностями, будет отличаться от архитектуры компании, которая уже взяла на себя большие обязательства в отношении технологий и уверенно идет по пути цифровой трансформации. Потребность в программном обеспечении . Существующая экосистема . Какую технологию вы используете в настоящее время? Как ваш веб-сайт электронной коммерции будет интегрироваться с существующей технологией? Техническая экспертиза . Какие человеческие ресурсы у вас есть и какие дополнительные ресурсы вам потребуются для разработки и реализации вашего проекта. Будете ли вы отдавать некоторые виды деятельности на аутсорсинг, а некоторые оставите себе? Требования к поддержке . После внедрения какой тип поддержки вам понадобится? Ожидаете ли вы, что существующего персонала достаточно для поддержки вашего проекта, или вам понадобится поддержка поставщиков и сообщества? Определение целей качества обслуживания клиентов . Вы должны иметь представление об опыте, который хотите создать для своих клиентов. Ресурсы и данныеТеперь, когда вы определились, где вы находитесь и куда хотите двигаться, вы можете приступить к разработке наилучшей архитектуры электронной коммерции, чтобы добраться туда. Сбор ресурсов . Определите свои внутренние и внешние человеческие ресурсы, включая консультантов по проектам. Не упускайте из виду силу консультантов по цифровым преобразованиям и консультантов по электронной коммерции, которые помогут вам на пути к успеху. Анализ и сопоставление данных . Определите, где в настоящее время находятся ваши данные. [Источник] Показать не только, где находятся ваши данные, но и как данные проходят через вашу текущую систему. Этот процесс выявляет любые интеграции, которые вы могли пропустить ранее, и предоставляет визуальную ссылку для упрощения потока данных, если это является одной из целей вашего проекта. Цели MVPВажно понимать цели вашего минимально жизнеспособного проекта (MVP). Подход MVP к созданию вашего интернет-магазина поможет вам проверить добавленную стоимость электронной коммерции, протестировать интеграцию и сократить время и деньги, затрачиваемые на проект, и ускорить выход на рынок. Подход MVP также обеспечит проведение итераций для постоянного улучшения качества обслуживания клиентов и повышения эффективности серверной части. Это также гарантирует, что архитектура, которую вы выберете в начале, будет поддерживать ваши планы на будущий рост. Сравнение вариантов архитектуры электронной коммерцииТеперь, когда мы рассмотрели важность стратегии и факторы, влияющие на решение об архитектуре, давайте углубимся в фактические варианты архитектуры. Предупреждение читателей – впереди модные словечки! Монолитная архитектура Монолитная архитектура — это традиционная модель, используемая в большинстве программ. В случае платформ электронной коммерции монолит получает запрос через HTTP, а затем выполняет действия, выполняя бизнес-логику; доступ к базе данных; обмен сообщениями с другими системами; и возврат ответа. Архитектура монолитной системы веб-сайта электронной коммерции выглядит следующим образом: Пример схемы архитектуры веб-сайта электронной коммерции [Источник] С другой стороны, разработка и развертывание довольно просты. С другой стороны, эта простота не дает вам большого контроля над тем, как вы разрабатываете или развертываете. Он легко масштабируется, размещая несколько копий кода за балансировщиком нагрузки. Но в то время как он масштабируется для обработки большего количества транзакций, масштабирование для обработки большего количества данных гораздо сложнее. По мере внесения изменений в модули код становится все более сложным. Поскольку модули взаимосвязаны, изменение одного модуля требует повторного развертывания всего приложения. От чего вы отказываетесь в плане гибкости и приспособляемости, вы можете вовремя вывести на рынок. Это может быть не совсем то, что нужно или чего хочет компания, но его можно быстро вытеснить. Разбирая это модное слово, просто подумайте о своем традиционном программном пакете, таком как Microsoft Office Suite. Модульная архитектураМодульная архитектура электронной коммерции основана на идее о том, что монолитные модули лучше разбивать на настоящие слабо связанные модули. У каждого модуля есть задача или служба, которую он выполняет, и он работает в своем собственном контейнере, выполняя свою работу. Каждый модуль соединяется с другими модулями для передачи данных. Поскольку отдельные модули являются отдельными, вы можете вносить изменения в один модуль без повторного развертывания всего приложения. Для совместной работы модулей требуется четко определенный и стабильный API. Предупреждение о модном слове! Поскольку каждый модуль выполняет отдельную задачу или службу, модули называются микросервисами . Вот как выглядит архитектура электронной коммерции при использовании модульного подхода с микросервисами. [Источник] Этот модульный подход к архитектуре электронной коммерции дает большие практические преимущества. Команды могут работать независимо друг от друга, а ошибки и проблемы решаются внутри модуля до его подключения. Если вы слышали модное слово, API-first подход , этот термин относится к созданию продукта электронной коммерции (или другого решения), который можно рассматривать как микросервис и который готов к подключению к другим микросервисам. Такой подход обеспечивает большую гибкость при разработке и развертывании. С другой стороны, с этой великой силой приходит сложность. Эта архитектура может быть сложной. Составная архитектураЛюбое обсуждение дизайна архитектуры электронной коммерции и связанных с ним модных словечек не будет полным без рассмотрения компонуемая архитектура . Чтобы понять компонуемую электронную коммерцию, вы должны сначала понять модель программного обеспечения как услуги (SaaS). С решениями SaaS вы используете продукт поставщика как облачную услугу. Программное обеспечение не находится на ваших собственных серверах, и вы получаете к нему доступ через Интернет. Составная архитектура использует API для подключения различных продуктов SaaS. По сути, вы строите сеть модульных микросервисов. Модули не обязательно должны быть от одного и того же поставщика. И события запускают взаимодействия. Это выглядит примерно так: Composable позволяет вам выбирать элементы, из которых вы хотите собрать собственное решение. Ваша CMS, корзина для покупок в электронной коммерции, CRM и автоматизация маркетинга могут предоставляться различными поставщиками SaaS. Если вы когда-либо слышали модное слово безголовая архитектура , оно относится к отделению внешнего интерфейса вашего сайта от внутреннего. Компонуемая архитектура может быстро вывести вас на рынок, потому что команды сосредоточены на том, как части соединяются вместе. Это большое преимущество. Но есть и столь же большой недостаток, и это безопасность. Когда данные перемещаются между столькими частями, возможности взлома увеличиваются. Безопасность вашей экосистемы зависит от самого слабого звена. Подход Oro к архитектуре электронной коммерции: гибкая электронная коммерция OroCommerce избегает модных словечек и использует подход, который выводит бренды B2B на рынок с богатым клиентским опытом на интерфейсе и мощным сервером для улучшения рабочих процессов, автоматизации процессов и повышения эффективности. Мы называем это гибкой архитектурой электронной коммерции. Это не модное слово, это проверенный способ создать архитектуру, которая будет столь же уникальна, как и ваш способ ведения бизнеса. Гибкое управление с помощью гибкой электронной коммерцииБлагодаря гибкой электронной коммерции опыт, который вы хотите создать, является движущей силой. У вас есть необходимый уровень контроля, чтобы создать опыт, которого требуют ваши клиенты. Большинство функций B2B, которые вам нужны, поставляются прямо из коробки. И если функционал структурирован не так, как вы хотите, вы можете его изменить. Механизм рабочего процесса позволяет автоматизировать процессы и структурировать рабочий процесс в соответствии с вашими процессами. OroCommerce соответствует вашей архитектурной стратегииНезависимо от вашей архитектурной стратегии или модных словечек, OroCommerce адаптируется к вашему бизнес-кейсу. Используете ли вы традиционный монолитный подход или рассматриваете модульные микросервисы или безголовую архитектуру, OroCommerce соответствует вашей стратегии. OroCommerce как монолит Аналитики оценивают OroCommerce как лучшую платформу электронной коммерции B2B, поскольку она изначально разработана для обработки транзакций B2B. Midway Dental — семейная стоматологическая компания. Их устаревшая платформа не отвечала их потребностям, но они не хотели менять весь свой набор технологий. OroCommerce предоставила им возможность принимать заказы клиентов в Интернете, заключать контракты и цены в цифровом виде, лучше управлять ценами и контрактами и расширять свой цифровой каталог с 40 000 до более чем 80 000 SKU. Они попрощались со своей старой платформой электронной коммерции, но сохранили ERP-систему Epicor P21. Когда спрос на средства индивидуальной защиты резко вырос из-за COVID-19, Midway Dental смогла быстро создать отдельный веб-сайт, посвященный этим продуктам, и управлять им из существующей серверной части. В этом сила OroCommerce как монолита. Прочитайте весь кейс. OroCommerce как модульная системаГибкая природа OroCommerce для электронной коммерции означает, что она хорошо работает и с модульной архитектурой. Вы можете выбрать функциональность, подходящую для вашего бизнеса (например, встроенную поддержку моделей продаж B2B), и добавить другие решения, чтобы создать систему, подходящую для вашей компании. Хотите использовать другую CMS? Это не проблема с OroCommerce. Предпочитаете управлять информацией о продукте с помощью существующей PIM? OroCommerce тоже может это сделать. MountainTarp представляет собой первую попытку Wastequip в области электронной коммерции. Компания хотела, чтобы в электронной коммерции было легко ориентироваться, поддерживать сложный поиск и легко обрабатывать сложные правила доставки и ценообразования. OroCommerce заложил основу для опыта электронной коммерции. OroCommerce без заголовков или компонуемыйOroCommerce также подходит для компонуемой или безголовой стратегии. Благодаря обширному API вы можете использовать OroCommerce в качестве системы управления заказами или промежуточного программного обеспечения для подключения ERP. Animal Supply — ведущий поставщик кормов и средств по уходу за домашними животными в США. Их рост за счет стратегии приобретения оставил им несколько ERP, систем распределения, а также платформ и веб-сайтов для заказов. Изначально им нужен был способ соединить существующие системы в более унифицированную архитектуру. В заключение: сопоставьте архитектуру с целямиИтак, теперь вы знаете различные концепции архитектуры, и пусть эти модные словечки не станут камнем преткновения. Выбор наилучшей архитектуры для вашего веб-сайта электронной коммерции заключается в согласовании ваших целей и стратегии с технологическим уровнем, соответствующим вашему уровню зрелости. Если ваш веб-сайт электронной коммерции B2B — это только первый шаг к вашей цифровой трансформации, помните, что начать важнее, чем довести его до совершенства, и вы всегда должны оставлять дверь открытой для дальнейшего улучшения. Если ваша цифровая зрелость низка, вам поможет монолитная архитектура. Выбирайте с умом, чтобы получить гибкость, необходимую для масштабирования, и постоянно повышать качество обслуживания клиентов. Если ваша организация более развита в цифровом плане и у вас уже есть системы, которые хорошо работают вместе, модульная или компонуемая архитектура может лучше всего соответствовать вашим потребностям. Наиболее гибкие решения работают на полном континууме от монолита до микросервисов и всего, что между ними. Вопросы и ответыЧто такое архитектура электронной коммерции?Термин «архитектура электронной коммерции» относится к тому, как данные и бизнес-логика взаимодействуют для создания веб-сайта с возможностью оформления заказов. Это то, как информация, необходимая для работы веб-сайта, собирается вместе. Какая архитектура используется для сайтов электронной коммерции? В большинстве архитектур пользовательский интерфейс работает на стороне клиента, а бизнес-логика и хранилище данных — на стороне сервера. Какая архитектура лучше всего подходит для электронной коммерции?Лучшая архитектура для электронной коммерции соответствует стратегии, целям и цифровой зрелости компании. Это позволяет бренду создавать клиентский опыт, которого требуют покупатели, а также достигать бизнес-целей роста и стабильности. Что такое веб-архитектура электронной коммерции?Архитектура электронной коммерции на базе Интернета зависит от продуктов, созданных облачными поставщиками SaaS. Модули связаны с API. Каковы основные архитектурные элементы электронной коммерции? Уровень представления — это пользовательский интерфейс или часть веб-сайта, которую видят ваши клиенты. Почему архитектура сайта играет важную роль в стратегии электронной коммерции?Выбранная вами архитектура может ограничить вашу стратегию электронной коммерции. Например, монолитное решение может не обеспечивать подключения и гибкости, необходимых для достижения ваших целей. С другой стороны, сложный набор микросервисов может оказаться за пределами цифровой зрелости вашей компании. Ваш путеводитель по созданию правильного сайта в 2022 году Индустрия электронной коммерции переживает бум и будет только расти. Поэтому неудивительно, что так много компаний запрыгнули в вагон. От ниши до мейнстрима электронная коммерция стала неотъемлемой частью продаж, а отношения с клиентами стали важнее, чем когда-либо. Однако, когда появляется так много магазинов, бывает трудно понять, с чего начать. Вот почему мы составили это исчерпывающее руководство по архитектуре электронной коммерции. Он охватывает все, что вам нужно знать, если вы думаете о том, чтобы начать работу со своим первым магазином электронной коммерции. От основ до более сложных тем, таких как гибридная коммерция. Но, прежде чем выбирать тип архитектуры, на всякий случай, возможно, стоит спросить мнение консультанта по электронной коммерции! Что такое архитектура электронной коммерции Архитектура веб-сайта электронной коммерции — это форма планирования и организации информации, представленной на веб-сайте. Он также определяет иерархию того, как блоки данных связаны друг с другом. Другими словами, это способ структурировать веб-сайт, чтобы он мог выполнять свои функции и помогать предприятиям в достижении их бизнес-целей. Преимущества архитектуры электронной коммерцииНадежная архитектура электронной коммерции помогает масштабировать бизнес. Вы должны использовать его, если хотите открыть интернет-магазин. Итак, вот некоторые преимущества архитектуры электронной коммерции. Повышение уровня удовлетворенности клиентов для увеличения доходовВаш бизнес электронной коммерции должен быть направлен на обеспечение беспрепятственного совершения покупок. Клиенты хотят делать покупки в Интернете, не сталкиваясь с какими-либо препятствиями или сложностями. Надежная архитектура электронной коммерции является ключом к созданию отличного клиентского опыта. Клиенты хотят иметь возможность быстро и легко просматривать ваш сайт, от главной страницы до помещения товара в корзину. Улучшение ранжирования и индексации в поисковых системах Этот тип архитектуры использует карту сайта, представляющую собой XML-файл, в котором перечислены все страницы вашего сайта. Лучшая масштабируемостьАрхитектура электронной коммерции позволяет улучшить существующий сайт без необходимости создания нового. Однако вы можете сделать это только в том случае, если точно знаете, какие части и структуры веб-сайтов необходимо улучшить. Сторонние приложения могут быть легко интегрированыЕсли вы знаете взаимосвязи и связи в архитектуре вашего программного обеспечения для электронной коммерции, вы сможете использовать решения от различных поставщиков, чтобы обеспечить лучший пользовательский интерфейс для ваших клиентов. Традиционная и современная архитектура электронной коммерции Платформы электронной коммерции должны легко масштабироваться. Старые монолитные платформы трудно обновлять и обслуживать. Современная сервисно-ориентированная архитектура позволяет быстро адаптировать платформу к новым требованиям, поэтому вы можете легко добавлять новые функции и возможности веб-сайта электронной коммерции без необходимости переделывать все заново. Типы архитектуры электронной коммерцииСуществует множество различных типов архитектуры электронной коммерции. Здесь мы остановимся на самых популярных из них. Каждый тип предлагает уникальные преимущества и недостатки. Двухуровневая архитектураНа самом базовом уровне сайт электронной коммерции будет иметь двухуровневую архитектуру. Это то, что большинство людей думают, когда слышат термин «электронная коммерция». Здесь есть три компонента:
Трехуровневая архитектура Трехуровневая архитектура электронной коммерции популярна для магазинов электронной коммерции. База данных содержит всю необходимую информацию о ваших продуктах и клиентах. Сервер приложений использует эту информацию для обслуживания динамических страниц (то есть веб-страниц, которые изменяются при прокрутке вниз) и хранения временных данных. Наконец, веб-сервер заботится об обслуживании статических страниц (веб-страниц, которые не изменяются), таких как ваша домашняя страница или страница статьи. Лучшая часть? Вы можете масштабировать каждый уровень отдельно, поэтому увеличение вычислительной мощности в одной области улучшит производительность этой одной области, не затрагивая другие области. Архитектура микросервисов электронной коммерцииОдной из наиболее важных частей архитектуры электронной коммерции является архитектура микросервисов. Микросервисы — это способ разбить гораздо большую систему на набор независимых меньших сервисов. Эти услуги могут быть любыми, от обработки платежей до управления запасами или хостинга. Если у вас есть система, состоящая из нескольких небольших служб, отказ какой-либо одной службы не повлияет на всю вашу систему. Таким образом, вам не нужно беспокоиться о том, что весь ваш бизнес остановится из-за отказа одной небольшой службы. В дополнение к этим преимуществам, если одна часть микросервиса более эффективна, чем другая (например, обработка платежей), вы можете масштабировать эту услугу, не беспокоясь об уменьшении масштаба других частей, поскольку все они работают независимо. Архитектура безголовой коммерцииАрхитектура без головы, иногда называемая несвязанной архитектурой электронной коммерции, отделяет внешний процесс совершения покупок от внутреннего процесса выполнения заказов. Когда дело доходит до покупок в Интернете, покупатели хотят удобства и скорости. Внешний интерфейс вашего магазина полностью настраивается и оптимизируется для любого интерфейса, который ваш покупатель захочет использовать для взаимодействия с вашим магазином (например, настольный компьютер, мобильный телефон). Между тем, серверная часть может быть настроена для любого типа процесса выполнения заказа, который вам нужен. Самое лучшее в решении безголовой коммерции? Это масштабируемо и доступно! Обновление или настройку серверной части можно выполнить в любое время, не затрагивая интерфейсную часть сайта, и это может стать отличным индивидуальным решением . А поскольку между каждым обновлением или изменением серверной системы необходимо внести лишь минимальные изменения, она стоит значительно меньше, чем другие типы архитектуры, такие как монолитная архитектура электронной коммерции, где изменения требуют обширных модификаций как интерфейсной, так и серверной части. SaaSSaaS — это тип облачных сервисов, который предлагает программное обеспечение и приложения через Интернет с непрерывной интеграцией. Преимущества SaaS заключаются в том, что с ним легко начать работу, это наименее затратный вариант (отличный вариант для стартапов) и упрощает масштабирование вашего бизнеса. Вы можете передать некоторые или все свои транзакции стороннему поставщику. Таким образом, вам не нужно беспокоиться о серверах или масштабировании на случай внезапного всплеска трафика. Многие платформы электронной коммерции являются формой SaaS. Ознакомьтесь с некоторыми из наших руководств, чтобы узнать, как каждое из них может вам помочь:
Как разработать масштабируемую архитектуру электронной коммерции Масштабируемая электронная коммерция — одна из самых захватывающих тенденций электронной коммерции за последние несколько лет. Просмотрите существующую архитектуру электронной коммерцииПрежде чем масштабировать архитектуру электронной коммерции, первым делом необходимо просмотреть существующую архитектуру электронной коммерции. Это поможет вам определить, чего вам не хватает, и какие возможности у вас есть. Возможно, вам потребуется обновить платформу или оптимизировать сайт перед масштабированием. Вам также может понадобиться поработать со специалистом, например, с веб-разработчиком или UX-дизайнером. Создание микросервисов электронной коммерции Когда дело доходит до электронной коммерции, эта же идея может быть применена к вашему веб-сайту. Цель состоит в том, чтобы создать отдельные микросервисные программы для разных областей вашего сайта, чтобы, если какая-то одна область переполнится или выйдет из строя, эти проблемы не повлияют на остальную часть сайта. Например, если все ваши страницы продуктов зависят от одной базы данных API и она выходит из строя, то все страницы продуктов на вашем сайте также будут отключены. С архитектурой микросервисов этой проблемы можно избежать, поскольку каждая страница и функция не зависит ни от какой другой страницы или функции. Когда вы проектируете инфраструктуру своего веб-сайта, подумайте о разделении продуктов и инвентаря на их микросервисы. Купить микросервисы электронной коммерцииЕсли вам нужна масштабируемая бизнес-архитектура электронной коммерции, она начинается с правильного сочетания микросервисов электронной коммерции. Для начала вам нужно подумать о том, каковы ваши потребности и насколько вы ожидаете роста в будущем. Хороший способ начать — купить микросервисы электронной коммерции, которые предварительно настроены с необходимой интеграцией и поддержкой. Это отличный выбор, потому что вы можете купить все необходимые компоненты в одном месте и сэкономить время, так как вам не придется искать их отдельно на разных сайтах и настраивать самостоятельно. Деконструкция вашей монолитной архитектурыОдним из наиболее важных начальных шагов в масштабировании вашей архитектуры электронной коммерции является деконструкция вашей монолитной архитектуры. Это позволит вам добавлять элементы и функции по мере необходимости, а не в заранее определенный момент в будущем. Монолитные системы также очень сложны в обслуживании. Каждое изменение требует существенных модификаций, которые могут занимать много времени и средств. Разбив монолитную архитектуру на отдельные независимые модули, которые взаимодействуют друг с другом без каких-либо зависимостей, вы можете избежать этих проблем. Получить поддержку для новой архитектуры Последний шаг — получить поддержку для новой архитектуры. Это важно, потому что ваш сайт электронной коммерции не будет масштабироваться, если ваша инфраструктура хостинга не способна его поддерживать. Вам нужно использовать хостинг-провайдера, который может справиться с масштабированием и большим объемом трафика. Как лучше всего оптимизировать архитектуру электронной коммерцииИногда простое признание архитектуры «лучшей» не гарантирует, что она будет для вас лучшей, если она не оптимизирована. Но вот что вам нужно сделать, чтобы оптимизировать архитектуру электронной коммерции.
Ключевые страницы должны быть включены, чтобы у вас было хорошее представление о том, как будет выглядеть ваш план. Наметьте связи между каждой страницей, включая автоматические ссылки на страницах вашего продукта. Полная картина пользовательского опыта вашего веб-сайта с момента, когда они заходят на него, и до момента, когда они уходят, должно быть вашей конечной целью.
Кроме того, интегрируйте ключевые слова в меню навигации. Создавайте ссылки с ключевыми словами для каждой страницы продукта. Страницы с высокой ценностью содержат много внутренних ссылок. Страницы с большим количеством внутренних ссылок имеют более высокие значения SEO.
Внутренние ссылки помогут вам узнать больше о ваших продуктах или услугах. Это также поможет вам занять более высокое место в поисковой выдаче. Не злоупотребляйте им, чтобы Google не пометил его как спам-сайт.
Плюсы и минусы основных подходов к архитектуре электронной коммерции Традиционная электронная коммерция имеет много достоинств. Он существует уже почти два десятилетия, зарекомендовал себя снова и снова и стал идеальным решением для обычных розничных продавцов, стремящихся привлечь больше внимания к своей продукции. Но есть и существенные ограничения традиционной архитектуры электронной коммерции, о которых многие компании не подозревают. Плюсы традиционной архитектуры электронной коммерцииТрадиционные архитектуры электронной коммерции являются наиболее популярными, поскольку они просты в эксплуатации, предлагают более низкую стоимость владения, хорошо интегрируются с другими корпоративными системами и масштабируемы. Минусы традиционной архитектуры электронной коммерцииВозможно, вы не сможете настроить способ отображения своих продуктов на сайте. Это означает, что некоторые клиенты могут не совершать покупки в вашей компании из-за проблем с навигацией по веб-сайту. Еще одним недостатком является то, что он не всегда предоставляет инструменты, необходимые для эффективного взаимодействия с клиентом и воронки конверсии. Например, если вы хотите отслеживать поведение пользователей перед покупкой или использованием персонализированного и динамического контента, вам потребуется самостоятельно найти дополнительные инструменты. Современные альтернативы традиционной архитектуре электронной коммерции Существует три основных подхода к архитектуре электронной коммерции. Второй подход — более современный, основанный на микрослужбах. В этом дизайне веб-сайт будет разбит на разные части или разделы (например, витрина, страница блога). Эти разделы расположены на разных серверах и взаимодействуют друг с другом через API для обмена данными и совместной работы для выполнения задач. Наконец, есть несвязанный дизайн, который отделяет контент от представления и логики; между ними вообще нет никаких связей (т.е. они могут размещаться на разных платформах). Гибридная архитектура электронной коммерцииОдним из самых популярных подходов к архитектуре электронной коммерции является гибридный подход. В этом типе архитектуры контент на сайте и за его пределами объединяется для создания беспрепятственного взаимодействия с клиентами. Преимущества:
|




 0 AS build
WORKDIR /app
COPY *.sln .
COPY . .
WORKDIR /app/src/Web
RUN dotnet restore
RUN dotnet publish -c Release -o out
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS runtime
WORKDIR /app
COPY --from=build /app/src/Web/out ./
ENTRYPOINT ["dotnet", "Web.dll"]
0 AS build
WORKDIR /app
COPY *.sln .
COPY . .
WORKDIR /app/src/Web
RUN dotnet restore
RUN dotnet publish -c Release -o out
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS runtime
WORKDIR /app
COPY --from=build /app/src/Web/out ./
ENTRYPOINT ["dotnet", "Web.dll"]
 ms/MicroservicesEbook
ms/MicroservicesEbook Рисунок ниже:
Рисунок ниже: Конкретные детали будут обсуждаться с вами в следующей статье.
Конкретные детали будут обсуждаться с вами в следующей статье.

 Диаграмма архитектуры базы данных после вертикального разделения выглядит следующим образом:
Диаграмма архитектуры базы данных после вертикального разделения выглядит следующим образом: Согласно отчетам, Youku не пытается выполнять перекрестные запросы. Невозможно передать многомерные сегментированные индексы и распределенные поисковые системы. Следующая стратегия — распределенные запросы к базе данных. потребление производительности).
Согласно отчетам, Youku не пытается выполнять перекрестные запросы. Невозможно передать многомерные сегментированные индексы и распределенные поисковые системы. Следующая стратегия — распределенные запросы к базе данных. потребление производительности). net будет зависеть от его местоположения. Адрес видеосервера, ближайшего к пользователю и имеющего наилучший статус обслуживания, передается пользователю, тем самым обеспечивая пользователю возможность быстрого просмотра видео. Это преимущество принесло CDN, посетите неподалеку.
net будет зависеть от его местоположения. Адрес видеосервера, ближайшего к пользователю и имеющего наилучший статус обслуживания, передается пользователю, тем самым обеспечивая пользователю возможность быстрого просмотра видео. Это преимущество принесло CDN, посетите неподалеку.

 Но это возможно только в том случае, если вы знаете, какие части и структуры веб-сайтов будут затронуты изменением.
Но это возможно только в том случае, если вы знаете, какие части и структуры веб-сайтов будут затронуты изменением. Последний показывает вашу страницу в результатах поиска, когда кто-то ищет продукт, который вы продаете. Вот почему так важно, чтобы вы помогали поисковикам быстро обнаруживать, индексировать и ранжировать ваш веб-сайт электронной коммерции. Ключевые слова выполняют эту работу, поэтому их определение, группировка и распределение по веб-сайту — это первый шаг, который нужно сделать.
Последний показывает вашу страницу в результатах поиска, когда кто-то ищет продукт, который вы продаете. Вот почему так важно, чтобы вы помогали поисковикам быстро обнаруживать, индексировать и ранжировать ваш веб-сайт электронной коммерции. Ключевые слова выполняют эту работу, поэтому их определение, группировка и распределение по веб-сайту — это первый шаг, который нужно сделать. Этот метод позволяет улучшить опыт клиента и представить больше продуктов, связанных с поиском, не прерывая процесс покупки. Он также имеет следующие преимущества:
Этот метод позволяет улучшить опыт клиента и представить больше продуктов, связанных с поиском, не прерывая процесс покупки. Он также имеет следующие преимущества: Как это сделать?
Как это сделать? Между тем, у них всегда есть панель навигации для изучения других вариантов.
Между тем, у них всегда есть панель навигации для изучения других вариантов. Основное правило заключается в том, чтобы название изображения было как можно ближе к потенциальному поисковому запросу.
Основное правило заключается в том, чтобы название изображения было как можно ближе к потенциальному поисковому запросу. Важно создать согласованную и целостную структуру для вашего магазина, которую никакая сторонняя интеграция не сможет разрушить или замедлить с точки зрения производительности.
Важно создать согласованную и целостную структуру для вашего магазина, которую никакая сторонняя интеграция не сможет разрушить или замедлить с точки зрения производительности.
 Эти слова просто означают, что есть две части бизнеса, которые выполняются на разных частях архитектуры: на стороне клиента и на стороне сервера. Обычно двухуровневая архитектура электронной коммерции подразумевает, что пользовательский интерфейс работает на стороне клиента, а данные базы данных хранятся на сервере. На этом этапе логика бизнес-приложения может выполняться на стороне клиента или на стороне сервера. Клиентские процессы выполняются с другой стороны, и это помогает всей организации работать быстрее и слаженнее с точки зрения клиента. На практике приложение на стороне клиента запускается на компьютере клиента, собирая данные, которые необходимо иметь со стороны клиента, и представляя данные, которые необходимо предоставить клиенту, со стороны сервера. Таким образом, происходит постоянное взаимодействие двух сторон: сервера и клиента.
Эти слова просто означают, что есть две части бизнеса, которые выполняются на разных частях архитектуры: на стороне клиента и на стороне сервера. Обычно двухуровневая архитектура электронной коммерции подразумевает, что пользовательский интерфейс работает на стороне клиента, а данные базы данных хранятся на сервере. На этом этапе логика бизнес-приложения может выполняться на стороне клиента или на стороне сервера. Клиентские процессы выполняются с другой стороны, и это помогает всей организации работать быстрее и слаженнее с точки зрения клиента. На практике приложение на стороне клиента запускается на компьютере клиента, собирая данные, которые необходимо иметь со стороны клиента, и представляя данные, которые необходимо предоставить клиенту, со стороны сервера. Таким образом, происходит постоянное взаимодействие двух сторон: сервера и клиента. Следовательно, необходимо иметь три уровня, один из которых является бизнес-стороной. На практике трехуровневая архитектура состоит из трех уровней, включая уровень представления, бизнес-уровень и уровень данных. Эти уровни независимы и могут работать на разных серверах. Более того, каждый уровень рассматривается как отдельный модуль, включая независимую разработку и обслуживание. Ниже каждый уровень будет рассмотрен более подробно.
Следовательно, необходимо иметь три уровня, один из которых является бизнес-стороной. На практике трехуровневая архитектура состоит из трех уровней, включая уровень представления, бизнес-уровень и уровень данных. Эти уровни независимы и могут работать на разных серверах. Более того, каждый уровень рассматривается как отдельный модуль, включая независимую разработку и обслуживание. Ниже каждый уровень будет рассмотрен более подробно.
 Все эти данные обрабатываются и хранятся в базе данных и обычно хранятся с использованием процедур LINQ to SQL. Таким образом, уровень данных может быть подключен непосредственно к базе данных или может отправлять данные в службу данных для их обработки.
Все эти данные обрабатываются и хранятся в базе данных и обычно хранятся с использованием процедур LINQ to SQL. Таким образом, уровень данных может быть подключен непосредственно к базе данных или может отправлять данные в службу данных для их обработки. Это может означать, что архитектуре клиент-сервер не хватает хорошей сети, но в целом использование архитектуры клиент-сервер является выгодным выбором для растущего бизнеса.
Это может означать, что архитектуре клиент-сервер не хватает хорошей сети, но в целом использование архитектуры клиент-сервер является выгодным выбором для растущего бизнеса. Кроме того, разработка архитектуры платформы электронной коммерции является отправной точкой и одним из наиболее важных этапов создания веб-сайта электронной коммерции. Разработка архитектуры сайта — это блок работ, в котором полностью продумывается внешняя и внутренняя структура интернет-ресурса. Связи между всеми элементами этой структуры должны соответствовать требованиям поисковых систем, правилам юзабилити и ожиданиям целевой аудитории потребителей.
Кроме того, разработка архитектуры платформы электронной коммерции является отправной точкой и одним из наиболее важных этапов создания веб-сайта электронной коммерции. Разработка архитектуры сайта — это блок работ, в котором полностью продумывается внешняя и внутренняя структура интернет-ресурса. Связи между всеми элементами этой структуры должны соответствовать требованиям поисковых систем, правилам юзабилити и ожиданиям целевой аудитории потребителей.
 На структуру сайта влияет:
На структуру сайта влияет: Кроме того, ресурсы с продуманной структурой легче продвигать, так как они лучше индексируются и ранжируются. То есть качественная, логичная архитектура сайта не только позволяет эффективно продвигать ваш проект в интернет-пространстве, но и способствует притоку новых клиентов, тем самым увеличивая вашу прибыль. Мы опишем несколько типов архитектуры веб-сайта электронной коммерции, а также их преимущества и особенности.
Кроме того, ресурсы с продуманной структурой легче продвигать, так как они лучше индексируются и ранжируются. То есть качественная, логичная архитектура сайта не только позволяет эффективно продвигать ваш проект в интернет-пространстве, но и способствует притоку новых клиентов, тем самым увеличивая вашу прибыль. Мы опишем несколько типов архитектуры веб-сайта электронной коммерции, а также их преимущества и особенности.
 Когда количество одновременных клиентских запросов увеличивается, производительность приложения быстро снижается, поскольку для работы клиентам требуются отдельные соединения и память ЦП.
Когда количество одновременных клиентских запросов увеличивается, производительность приложения быстро снижается, поскольку для работы клиентам требуются отдельные соединения и память ЦП. Это улучшает целостность данных и обеспечивает более высокий уровень безопасности, поскольку у клиента отсутствует прямой доступ к базе данных.
Это улучшает целостность данных и обеспечивает более высокий уровень безопасности, поскольку у клиента отсутствует прямой доступ к базе данных.
 Это сложный, многоэтапный процесс, включающий следующие аспекты.
Это сложный, многоэтапный процесс, включающий следующие аспекты.

 С помощью этих возможностей легко листать страницы ресурса, находить нужную информацию о товарах, совершать покупки.
С помощью этих возможностей легко листать страницы ресурса, находить нужную информацию о товарах, совершать покупки. Наоборот, оставьте эти элементы в привычных местах, где они обычно размещаются в большинстве интернет-магазинов/маркетплейсов.
Наоборот, оставьте эти элементы в привычных местах, где они обычно размещаются в большинстве интернет-магазинов/маркетплейсов. По статистике вероятность того, что покупатель покинет сайт, примерно одинакова после трех или двенадцати кликов. Следовательно, положительный результат выполненной задачи не прямо пропорционален количеству требуемых кликов.
По статистике вероятность того, что покупатель покинет сайт, примерно одинакова после трех или двенадцати кликов. Следовательно, положительный результат выполненной задачи не прямо пропорционален количеству требуемых кликов. Сделайте их заметными и контрастными по цвету. Текст должен мотивировать («Купить») или объяснять («Пойти») действие. Вот пример из нашей работы для азербайджанского магазина электроники Kontakt Home. Посмотрите, как контрастные CTA-кнопки четко показывают, куда пользователю нужно нажать и что произойдет после клика.
Сделайте их заметными и контрастными по цвету. Текст должен мотивировать («Купить») или объяснять («Пойти») действие. Вот пример из нашей работы для азербайджанского магазина электроники Kontakt Home. Посмотрите, как контрастные CTA-кнопки четко показывают, куда пользователю нужно нажать и что произойдет после клика.

 Нажав на соответствующую карточку товара, они найдут подробную информацию о цене товара, наличии, гарантиях, цветах и так далее. На этой же странице также должны быть отзывы и информация о похожем или рекомендуемом ассортименте товаров.
Нажав на соответствующую карточку товара, они найдут подробную информацию о цене товара, наличии, гарантиях, цветах и так далее. На этой же странице также должны быть отзывы и информация о похожем или рекомендуемом ассортименте товаров. В то же время с этой конструкцией следует обращаться осторожно, так как ею легко увлечься. Клиент не должен рассеянно бродить по категориям в поисках нужного товара.
В то же время с этой конструкцией следует обращаться осторожно, так как ею легко увлечься. Клиент не должен рассеянно бродить по категориям в поисках нужного товара. Четкая структура сделает ваш ресурс более удобным для пользователя и, соответственно, повысит конверсию. Однако вы должны подойти к этой задаче ответственно, потому что архитектура электронной коммерции может дать прямо противоположный результат, если она построена неправильно.
Четкая структура сделает ваш ресурс более удобным для пользователя и, соответственно, повысит конверсию. Однако вы должны подойти к этой задаче ответственно, потому что архитектура электронной коммерции может дать прямо противоположный результат, если она построена неправильно. Точно так же, как большие данные были модным словом во второй половине прошлого десятилетия, сегодня дизайнеры и разработчики говорят о монолитах, компонуемых программах, безголовой архитектуре и микросервисах, когда обсуждают архитектуру электронной коммерции.
Точно так же, как большие данные были модным словом во второй половине прошлого десятилетия, сегодня дизайнеры и разработчики говорят о монолитах, компонуемых программах, безголовой архитектуре и микросервисах, когда обсуждают архитектуру электронной коммерции. Без чертежа мастера не понимают, как соединяются механические системы, что обеспечивает структурную поддержку и как будет выглядеть готовое здание. Они полагаются на архитектора в создании чертежей, которые включают в себя то, как выглядит готовое здание, а также то, как оно собирается.
Без чертежа мастера не понимают, как соединяются механические системы, что обеспечивает структурную поддержку и как будет выглядеть готовое здание. Они полагаются на архитектора в создании чертежей, которые включают в себя то, как выглядит готовое здание, а также то, как оно собирается.

 От определения элементов витрины вашего магазина электронной коммерции до определения того, где будут находиться данные и как они будут передаваться, ваш выбор архитектуры является ключевым. Поэтому, прежде чем рассматривать доступные варианты, важно оценить вашу компанию, ваши ресурсы и цели вашего проекта.
От определения элементов витрины вашего магазина электронной коммерции до определения того, где будут находиться данные и как они будут передаваться, ваш выбор архитектуры является ключевым. Поэтому, прежде чем рассматривать доступные варианты, важно оценить вашу компанию, ваши ресурсы и цели вашего проекта. Какое программное обеспечение вам понадобится для вашего проекта? Будет ли ваш магазин электронной коммерции поддерживаться PIM, CRM или CMS? Это новая технология или технология, которая меняется вместе с приложением электронной коммерции?
Какое программное обеспечение вам понадобится для вашего проекта? Будет ли ваш магазин электронной коммерции поддерживаться PIM, CRM или CMS? Это новая технология или технология, которая меняется вместе с приложением электронной коммерции? Чем богаче и надежнее опыт, тем более сложной будет системная архитектура вашего веб-сайта электронной коммерции.
Чем богаче и надежнее опыт, тем более сложной будет системная архитектура вашего веб-сайта электронной коммерции.
 Эти решения, как правило, большие и автономные. Платформа может иметь много модулей, но все модули взаимосвязаны. Изменение в одном модуле обычно влечет за собой изменение в других областях и может потребовать повторного развертывания всего решения.
Эти решения, как правило, большие и автономные. Платформа может иметь много модулей, но все модули взаимосвязаны. Изменение в одном модуле обычно влечет за собой изменение в других областях и может потребовать повторного развертывания всего решения.



 Технология соответствует компании, а не наоборот.
Технология соответствует компании, а не наоборот. Вы можете развернуть OroCommerce на своих серверах или в OroCloud. Как традиционная платформа электронной коммерции, вы найдете все функции, необходимые для продаж, маркетинга и подключения вашего магазина электронной коммерции к другим вашим бизнес-системам. И когда придет время расширяться, OroCommerce будет расти вместе с вами.
Вы можете развернуть OroCommerce на своих серверах или в OroCloud. Как традиционная платформа электронной коммерции, вы найдете все функции, необходимые для продаж, маркетинга и подключения вашего магазина электронной коммерции к другим вашим бизнес-системам. И когда придет время расширяться, OroCommerce будет расти вместе с вами. Вместо недель до выхода на рынок им потребовались считанные дни.
Вместо недель до выхода на рынок им потребовались считанные дни. Salsify управляет ценообразованием, информацией о категориях продуктов, содержимым продуктов и цифровыми активами, в то время как Cybersource выполняет функции шлюза, Avalara управляет налогами, а FedEx и другие службы LTL занимаются доставкой. MountainTarp берет лучшие услуги от нескольких поставщиков и объединяет их. Их модульная архитектура увеличила трафик в 8 раз. Прочитайте полную историю успеха.
Salsify управляет ценообразованием, информацией о категориях продуктов, содержимым продуктов и цифровыми активами, в то время как Cybersource выполняет функции шлюза, Avalara управляет налогами, а FedEx и другие службы LTL занимаются доставкой. MountainTarp берет лучшие услуги от нескольких поставщиков и объединяет их. Их модульная архитектура увеличила трафик в 8 раз. Прочитайте полную историю успеха. Сильный бэкэнд OroCommerce поддерживал управление заказами и объединял их многочисленные ERP. Добавляя новые каналы продаж, они просто подключали их к OroCommerce. Теперь OroCommerce управляет информацией из нескольких каталогов на одной платформе. Клиенты получают настраиваемые каталоги и прайс-листы, а рабочие процессы становятся более гладкими для всех. Прочитайте тематическое исследование.
Сильный бэкэнд OroCommerce поддерживал управление заказами и объединял их многочисленные ERP. Добавляя новые каналы продаж, они просто подключали их к OroCommerce. Теперь OroCommerce управляет информацией из нескольких каталогов на одной платформе. Клиенты получают настраиваемые каталоги и прайс-листы, а рабочие процессы становятся более гладкими для всех. Прочитайте тематическое исследование.
 Но есть много вариантов электронной коммерции. Монолитная архитектура электронной коммерции использует единое большое автономное программное решение, а модульная архитектура разбивает каждую услугу на отдельный модуль. Все модули работают вместе, но вы можете изменить один модуль без повторного развертывания всего решения.
Но есть много вариантов электронной коммерции. Монолитная архитектура электронной коммерции использует единое большое автономное программное решение, а модульная архитектура разбивает каждую услугу на отдельный модуль. Все модули работают вместе, но вы можете изменить один модуль без повторного развертывания всего решения. Бизнес-уровень — это место, где происходит бизнес-логика. На этом уровне выполняются многие запросы на обработку данных (например, история заказов клиентов). На уровне данных обрабатываются окончательные запросы данных. Этот уровень может быть подключен к базе данных или просто отправлять данные в службы данных для обработки.
Бизнес-уровень — это место, где происходит бизнес-логика. На этом уровне выполняются многие запросы на обработку данных (например, история заказов клиентов). На уровне данных обрабатываются окончательные запросы данных. Этот уровень может быть подключен к базе данных или просто отправлять данные в службы данных для обработки.

 Он используется поисковыми системами для сканирования вашего сайта и определения того, какой контент следует проиндексировать. Вы можете использовать Google Sitemaps для создания карты сайта, чтобы улучшить рейтинг и индексацию в поисковых системах.
Он используется поисковыми системами для сканирования вашего сайта и определения того, какой контент следует проиндексировать. Вы можете использовать Google Sitemaps для создания карты сайта, чтобы улучшить рейтинг и индексацию в поисковых системах.
 Он состоит из базы данных, сервера приложений и веб-сервера.
Он состоит из базы данных, сервера приложений и веб-сервера. Преимущества использования архитектуры этого типа заключаются в том, что она поможет с масштабируемостью и упростит устранение неполадок, если у одной службы возникнут проблемы.
Преимущества использования архитектуры этого типа заключаются в том, что она поможет с масштабируемостью и упростит устранение неполадок, если у одной службы возникнут проблемы. Вот почему безголовая коммерция стала таким популярным вариантом для многих интернет-магазинов.
Вот почему безголовая коммерция стала таким популярным вариантом для многих интернет-магазинов. системы.
системы. Но с головокружительным разнообразием решений и услуг для электронной коммерции на рынке может быть трудно понять, с чего начать. Вот некоторые вещи, о которых следует помнить.
Но с головокружительным разнообразием решений и услуг для электронной коммерции на рынке может быть трудно понять, с чего начать. Вот некоторые вещи, о которых следует помнить.



 Вы должны использовать ключевые слова в якорном тексте ваших ссылок.
Вы должны использовать ключевые слова в якорном тексте ваших ссылок.
 Первый подход традиционный, который представляет собой монолитную конструкцию. В этом дизайне весь сайт представляет собой единую систему со всем контентом в одном месте.
Первый подход традиционный, который представляет собой монолитную конструкцию. В этом дизайне весь сайт представляет собой единую систему со всем контентом в одном месте.