Что такое эскизный проект и чем он отличается от ручных эскизов? — Selfietecture
Термин «Эскизный проект» вводит в заблуждение своей несерьезностью и ассоциацией с эскизированием художника, что часто приводит к недоумению: почему эскизный проект так дорого стоит — это же эскиз, картинки?
На самом деле, это эскиз и Эскизный проект — диаметрально разные вещи, хотя и однокоренные, отсюда и путаница.
Первое главное
Эскизный проект — общепринятый термин. Это комплект детально разработанной документации — схемы планировочной организации участка, поэтажных планов, разрезов, фасадов, принципиальных узлов и конструктивных деталей, визуализаций дома. Он показывает принципиальные решения здания, дающие представление о его устройстве и функционировании.
По детально разработанному эскизному проекту даже можно строить. Но вообще, Эскизный проект — это техническое задание для рабочего проекта. Вы же помните о важности технического задания?
Хороший эскизный проект — это не оторванная от жизни картинка, а напротив, очень индивидуальный и детальный продукт.
Второе главное
Эскизный проект — это не «придумывание» внешнего вида дома и не рисование фасадов. Это документация на вашу индивидуальную «машину для жилья», в которой каждая система функционирования дома рассматривается в динамике, а пространство строго подчинено логике протекающих в нем бытовых процессов. Все это отражается в структуре планов, разрезов и фасадов.
За что платим в Эскизном проекте?
Я читала разные мнения на счет того, какую роль в проекте играет ЭП.
Реальность такова: в России труд архитекторов и дизайнеров некоторое время удешевлялся из-за проседания рынка — спрос был низким, подавляющее большинство владельцев участков — самостоятельные застройщики. Положа руку на сердце, даже в коммерческом проектировании эскизный проект — это все еще самая дешевая часть, «завлекаловка» клиента, чтобы потом продать ему проектную и рабочую документацию, которая куда дороже.
В России для заказчика Эскизный проект стоит около 10% от стоимости всего проекта для небольших проектов и 5% для крупных коммерческих проектов (в стоимость всего проекта входит все, до сдачи документации строителям), а если считать вместе с инспектированием строительства, то вообще получится
Для интереса опыт других рынков: согласно Honorarordnung für Architekten und Ingenieure (документ в Германии, в котором регламентируется порядок и фазы работы архитектора), Эскизный проект — это совокупность трех первых фаз: Grundlagenermittlung (Основные предложения архитектора), Vorplanung (предварительное планирование) и Entwurfsplanung (Эскизный проект).
Почему такая разница и кто прав? Конечно, степень проработки эскизного проекта бывает разная, некоторые бюро включают в него разработку принципиальных конструкций, например, узлов остекления, некоторые — нет. Иногда эскизный проект настолько подробен, что по нему можно строить, но все равно он называется «эскизный».
Тем не менее, если вдуматься, куда дальше пойдет эскизный проект, становится понятным его сложность: это тот этап, на котором уже определены конструктивные и интерьерные решения на 80-90%. То есть, проект уточняется, дорабатывается, но принципиально уже ничего не меняется.
Посмотреть состав и вид эскизного проекта можно в этой статье — Из чего состоит работа архитектора? Часть 2.
Специально для читателей Selfietecture — мой курс самостоятельного дизайн-проекта или как сделать все без дизайнера!)
Читаем что это такое — в этой статье
Или скачиваем PDF здесь:
[button url=»http://selfietecture. com/wp-content/uploads/2015/07/selfietecture_complete_design_manual-1.pdf» text=»СКАЧАТЬ ПОЛНЫЙ КУРС САМОСТОЯТЕЛЬНОГО ДИЗАЙН-ПРОЕКТА!» size=»outrdg-button-large» type=»rounded» side_padding=»» full_width_button=»false» button_color=»extra_color_6″ text_color=»black» hover_type=»» hover_color=»» text_hover_color=»» new_tab=»true» ]
com/wp-content/uploads/2015/07/selfietecture_complete_design_manual-1.pdf» text=»СКАЧАТЬ ПОЛНЫЙ КУРС САМОСТОЯТЕЛЬНОГО ДИЗАЙН-ПРОЕКТА!» size=»outrdg-button-large» type=»rounded» side_padding=»» full_width_button=»false» button_color=»extra_color_6″ text_color=»black» hover_type=»» hover_color=»» text_hover_color=»» new_tab=»true» ]
Если вам понравилась статья, поделитесь со своими друзьями:
Читайте также:
[recent_posts only_swipe=»false» autoplay=»4000″ number_of_posts=»5″ title=»» type=»image_title» category=»архитектура¬управление проектом» ]
Проектирование Эскизный проект — Архитектурно-проектное бюро Уникум. Проектные бюро в Москве.
Эскизный проект может называться по-разному. Это и концепт- проект или концепция, и ФОР-эскиз, и Буклет ПП, и Предпроектное предложение, и буклеты АГО или АГР. Это обязательная важнейшая часть проекта- именно на этом этапе решаются все параметры вашего объекта- его расположение на участке, планировка, внешний вид и ТЭП.
Наше бюро разрабатывало эскизные проекты к абсолютному большинству наших проектов, и таким образом, у нас в портфолио около ста самых различных эскизных проектов, можно сказать, что это одна из наших основных специализаций.
Мы крайне ответственно подходим к проектированию эскизного буклета. Мы с самого начала проверяем все необходимые документы, консультируем заказчика по всем вопросам согласования, проектирования и нормативов. Мы проектируем даже эскизную стадию строго по нормам! Очень часто мы сталкивались с полной переделкой Буклета выполненного другими архитекторами только из-за того что там не были учтены нормативы генерального планирования и РНГП, противопожарные требования, требования высотности и типа застройки, указания из ГПЗУ.
Мы проектируем даже эскизную стадию строго по нормам! Очень часто мы сталкивались с полной переделкой Буклета выполненного другими архитекторами только из-за того что там не были учтены нормативы генерального планирования и РНГП, противопожарные требования, требования высотности и типа застройки, указания из ГПЗУ.
Наш эскизный проект с самого начала выполняют не только архитекторы и дизайнеры, но сразу инженер- технолог, инженер-генпланист и специалист пожарной безопасности.
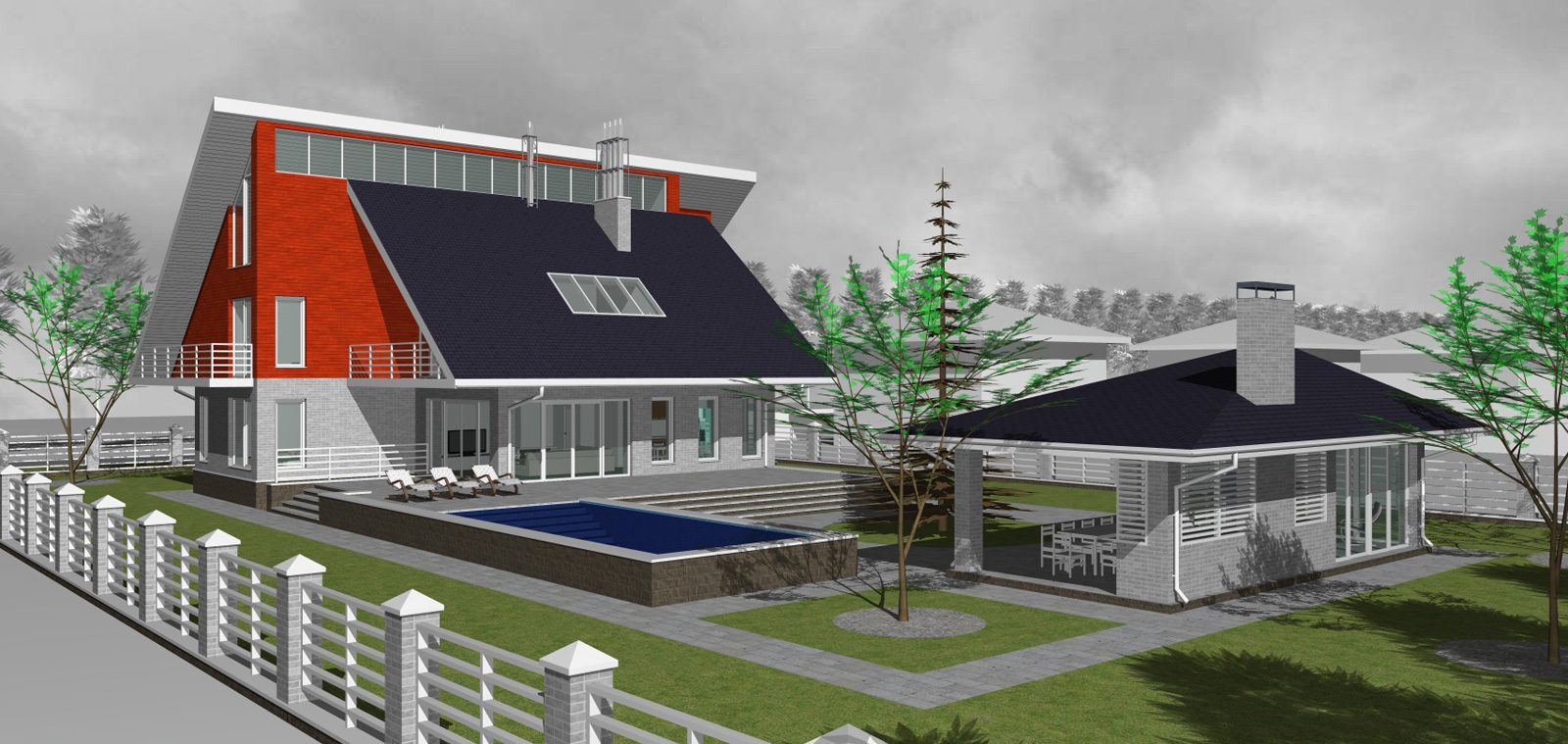
Мы выполняем отличные визуализации высшего качества с вариантами- Вы увидите ваше будущее строение точно как в жизни и даже в окружающей застройке.
Мы принимаем креативные и нестандартные решения, следуем последним тенденциям в архитектуре и при этом мы учитываем стоимость материалов и трудности строительства и никогда даже не предлагаем нерациональные варианты.
Мы выполняли проекты всех типов зданий и сооружений, мы проектировщики полного цикла- мы выполняем все разделы проектов во всех стадиях — Э,П,Р и сразу учитываем все нюансы даже в эскизе.
С нашими проектами можно ознакомиться в разделе Портфолио, а тут мы демонстрируем только некоторые концепции.
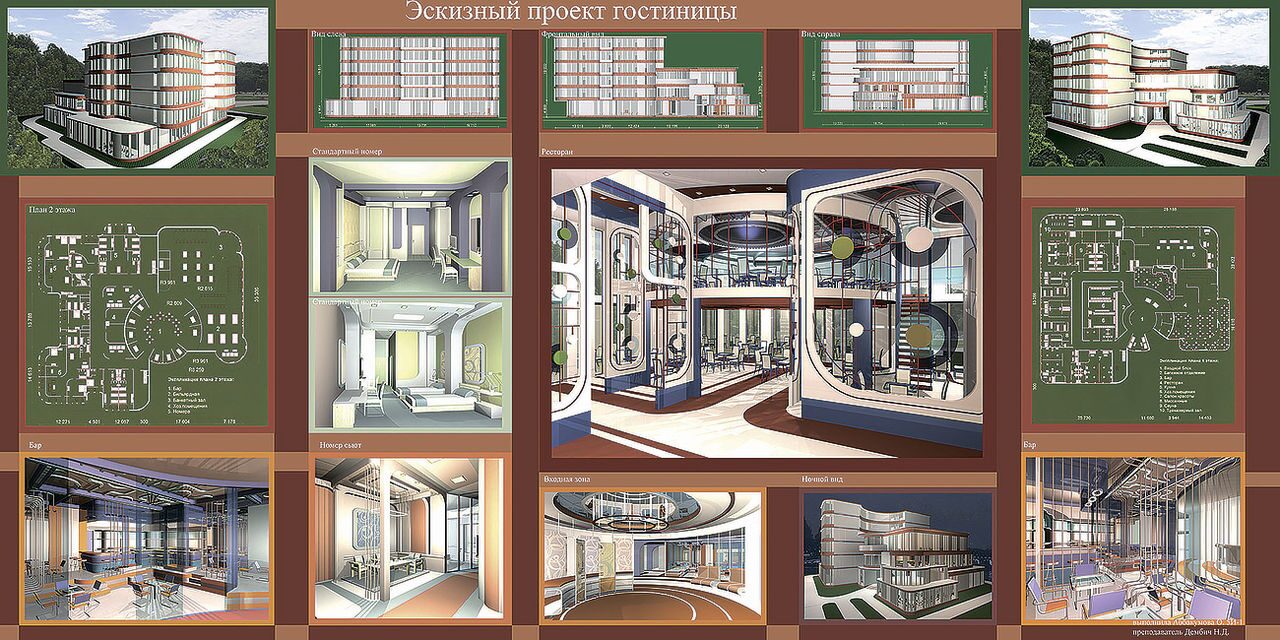
Пример эскизного архитектурного проекта (в том числе АГО и АГР)
Автовокзал «Северный»/ Здание Mc`Donald`s/ ЖК «Академический» / СПА комплекс в г.Апшеронск/ Реновация территории под многофункциональный комплекс / Зона Отдыха Парк Ступино
Состав нашего эскизного буклета:
1. Обложка с печатью и подписями
2. Титульный лист
3. Копия свидетельства СРО
4. Общие данные и ТЭП, расчеты, пояснительная записка, процентные соотношения, расчет машиномест, планы ограничительных зон)
5. Ситуационный план с расположением объекта на участке
6. Генеральный план ( с дополнительными сведениями такими как транспортная и пожарная схемы и др.)
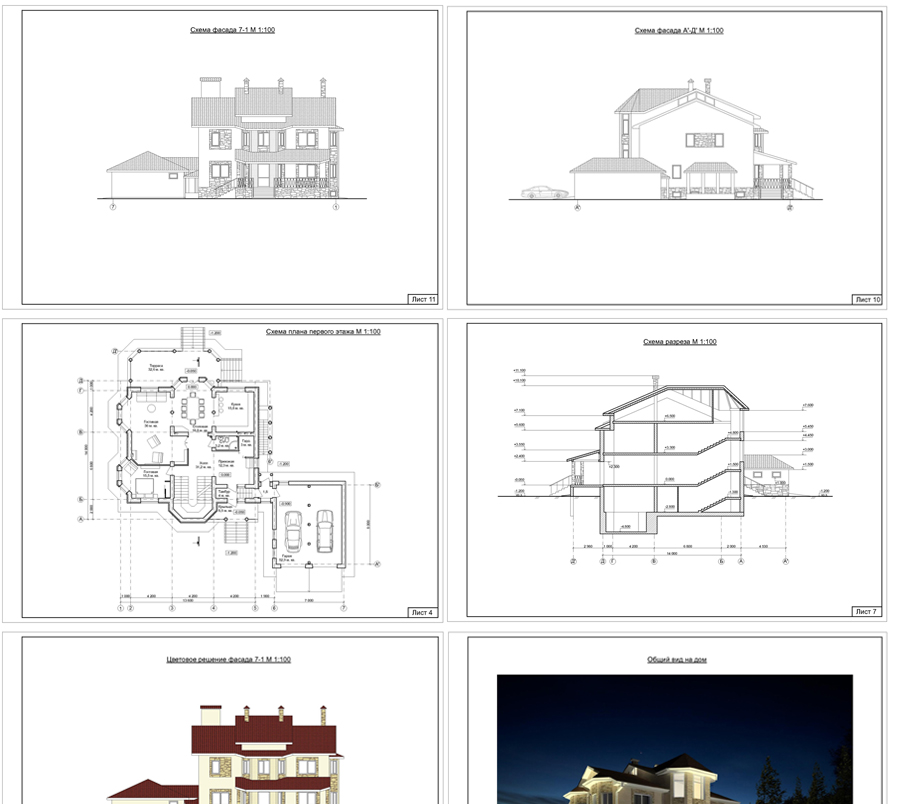
7. Поэтажные планы с экспликацией
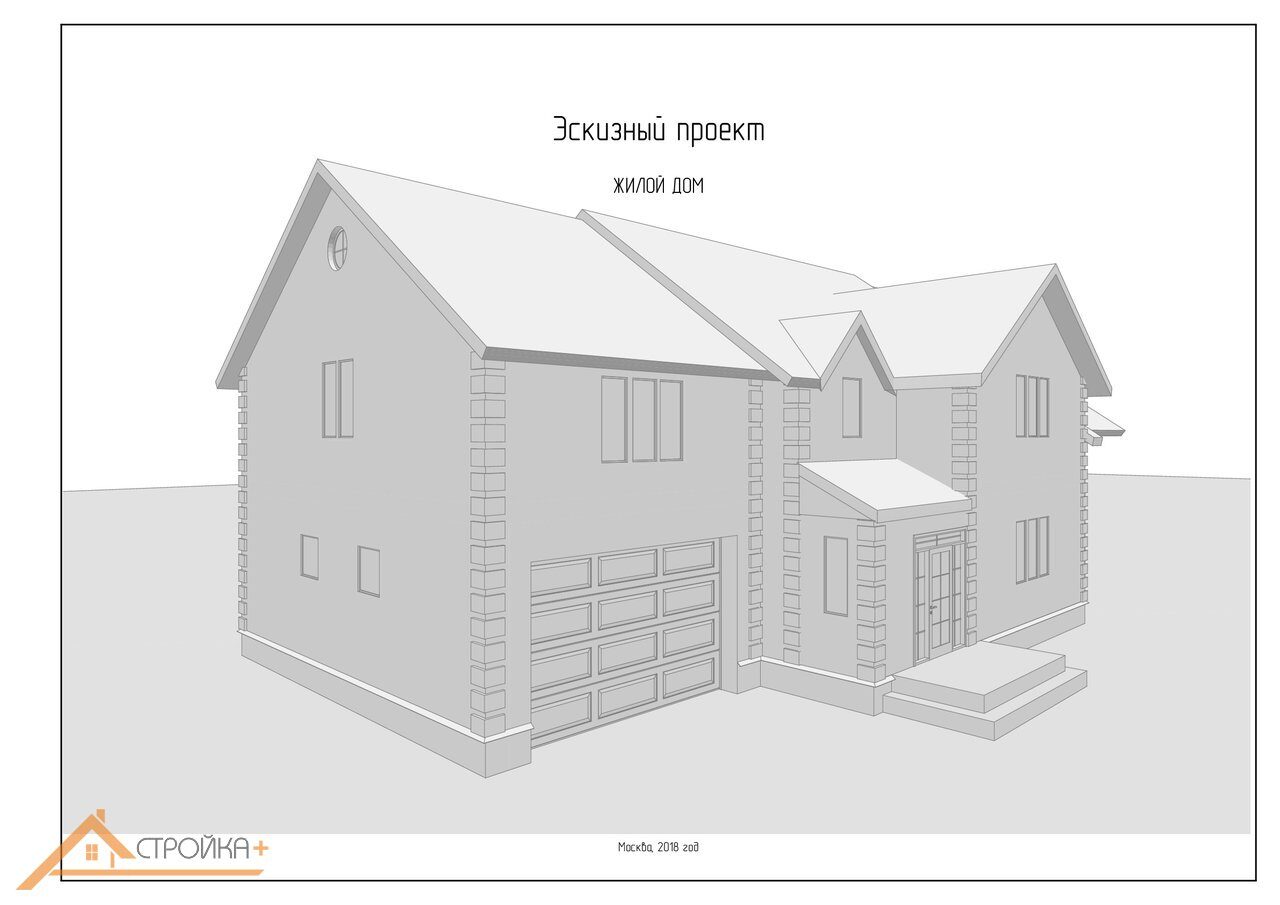
8. Фасады (а также фасады с колористическим решением)
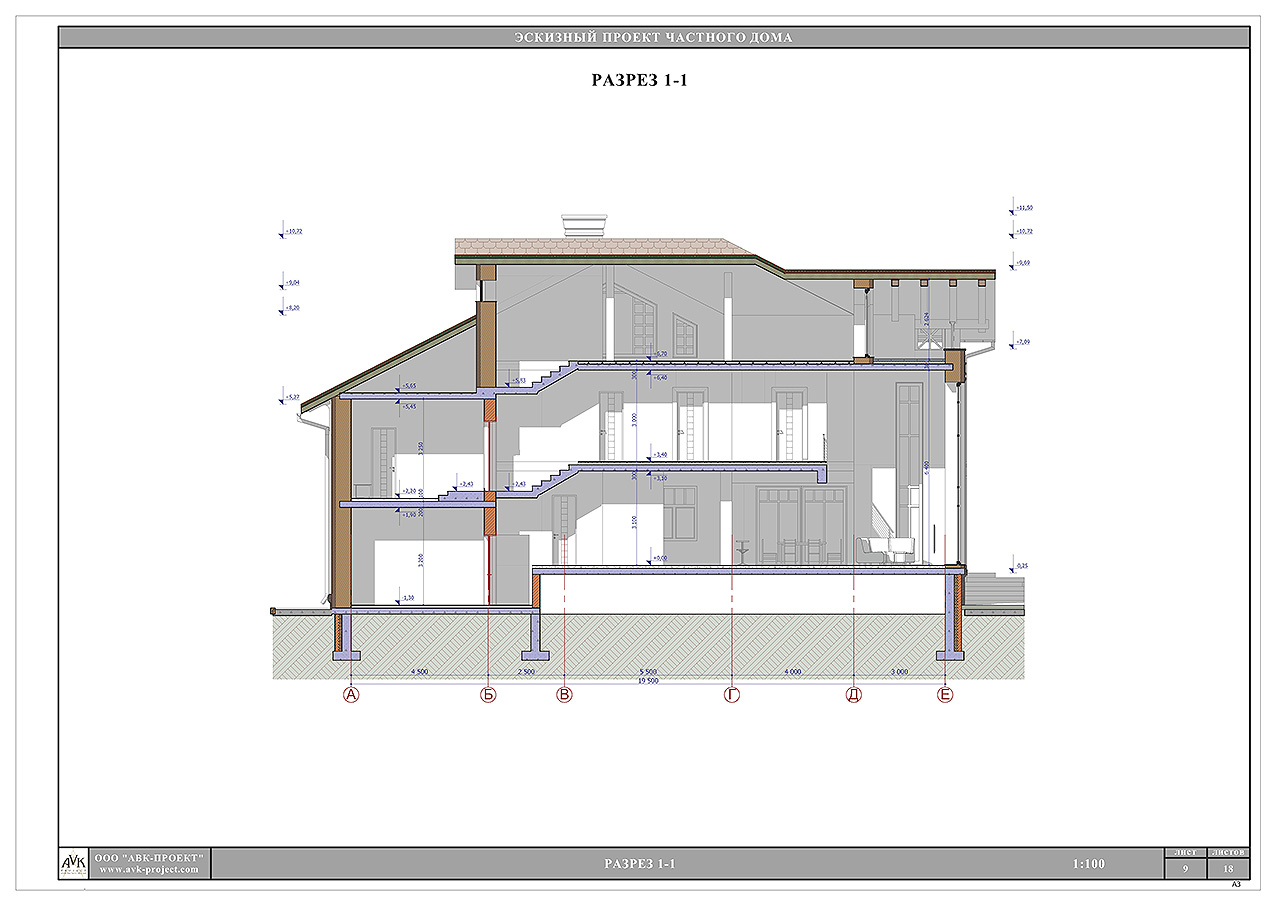
9. Разрезы
10. Изображения объекта в необходимом количестве (визуализации)
Изображения объекта в необходимом количестве (визуализации)
11. Развертка по улице и фотовстройка(если требуется)
Отдельно могут быть выполнены: виды и эскизы освещения в ночное время, предварительный сбор нагрузок для заказа ТУ, основные сведения и регламенты. Список необходимых документов ИРД и другое.
Все архитектурные решения- планы и фасады мы предоставляем с вариантами и работой с Заказчиком. Мы оказываем полное сопровождение во всех согласующих органах, однако не несем ответственности за их действия.
Эскизные проекты домов в Екатеринбурге
Эскизное проектирование – ключевой этап работы, определяющий конечную цель строительства и возможные пути достижения этой цели.
Для компании «Городище» эскизное проектирование не сводится к «рисованию красивых картинок». На этапе эскиза не только формируется и согласовывается с заказчиком внешний и внутренний облик здания и его планировочная структура, но и закладывается неизменяемая основа его конструкции. По этой причине качество эскизного проекта напрямую зависит не только от способности архитектора к свободному творчеству, но и от владения целевыми технологиями.
По этой причине качество эскизного проекта напрямую зависит не только от способности архитектора к свободному творчеству, но и от владения целевыми технологиями.
В уральских вузах нет программ профессиональной подготовки для архитекторов по деревянным конструкциям. Специалисты обучаются только на практике, и лишь немногие добиваются успеха в освоении технологий деревянного домостроения. Даже обратившись в архитектурное бюро с внушительным портфолио, заказчик рискует получить технически нереализуемый проект.
Особенно много сложностей возникает с протяжкой инженерных коммуникаций, поскольку деревянные дома не дают той свободы штробления и перфорации, которая есть у каменных зданий.
В таких условиях строительные компании могут действовать по-разному. Некоторые стремятся всячески упростить себе работу, свести любой проект до набора стандартных элементов, игнорируя желания заказчика. Но компания «Городище» имеет другой приоритет.
Во-первых, мы уделяем большое внимание обучению специалистов. Наши архитекторы много времени проводят на стройплощадках за решением частных технологических вопросов, благодаря чему уже на стадии эскизного проекта видят, с какими сложностями столкнутся строители, и как эти сложности можно преодолеть.
Наши архитекторы много времени проводят на стройплощадках за решением частных технологических вопросов, благодаря чему уже на стадии эскизного проекта видят, с какими сложностями столкнутся строители, и как эти сложности можно преодолеть.
Во-вторых, мы выстроили проектный процесс таким образом, чтобы проект проходил не только внешнее, но и внутреннее согласование с участием строительных специалистов. Это делает проектирование более длительным и громоздким, зато мы уверены в каждом предложенном нами варианте.
В-третьих, наша компания имеет широкую специализацию и заинтересована в работе «под ключ», поэтому наши эскизные проекты охватывают не только сам дом, но и закладывают основу для будущего ландшафтного дизайна и дизайна интерьеров.
Мы рекомендуем начинать эскизное проектирование заранее, как только ваш земельный участок оформлен в собственность, поскольку именно эскизный проект определяет бюджет и сроки строительства. Оптимальный сезон для первичного осмотра, геологического обследования, геодезической съемки участка и начала работ над эскизным проектом – это
Что еще полезно знать о строительстве домов
В чем разница между эскизным и инженерным проектом дома
Важность проекта в строительстве понимается большинством заказчиком, но многие не различают эскизный (архитектурный) и инженерный (рабочий) проект. В этой статье рассмотрим, чем эти проекты отличаются друг от друга и чем грозит использование «эскизника» в качестве рабочего документа.
В этой статье рассмотрим, чем эти проекты отличаются друг от друга и чем грозит использование «эскизника» в качестве рабочего документа.
Этот документ разрабатывается на начальной стадии работы с заказчиком. Основная цель составления этого документа состоит в том, чтобы решить все принципиальные вопросы: этажность, планировка, стилистические решения на фасадах, конструктивные решения основных элементов.
Часто готовые проекты, которые лежат в открытом доступе в интернете, являются именно архитектурными проектами. Некоторые компании, которые предлагают услуги по проектированию, выставляют эскизные проекты в качестве рекламы своих услуг. Заказчики и самостройщики, стремясь сэкономить на заказе рабочего проекта, скачивают эти документы и начинают строительство по ним.
Эскизный проект содержит следующие параметры.
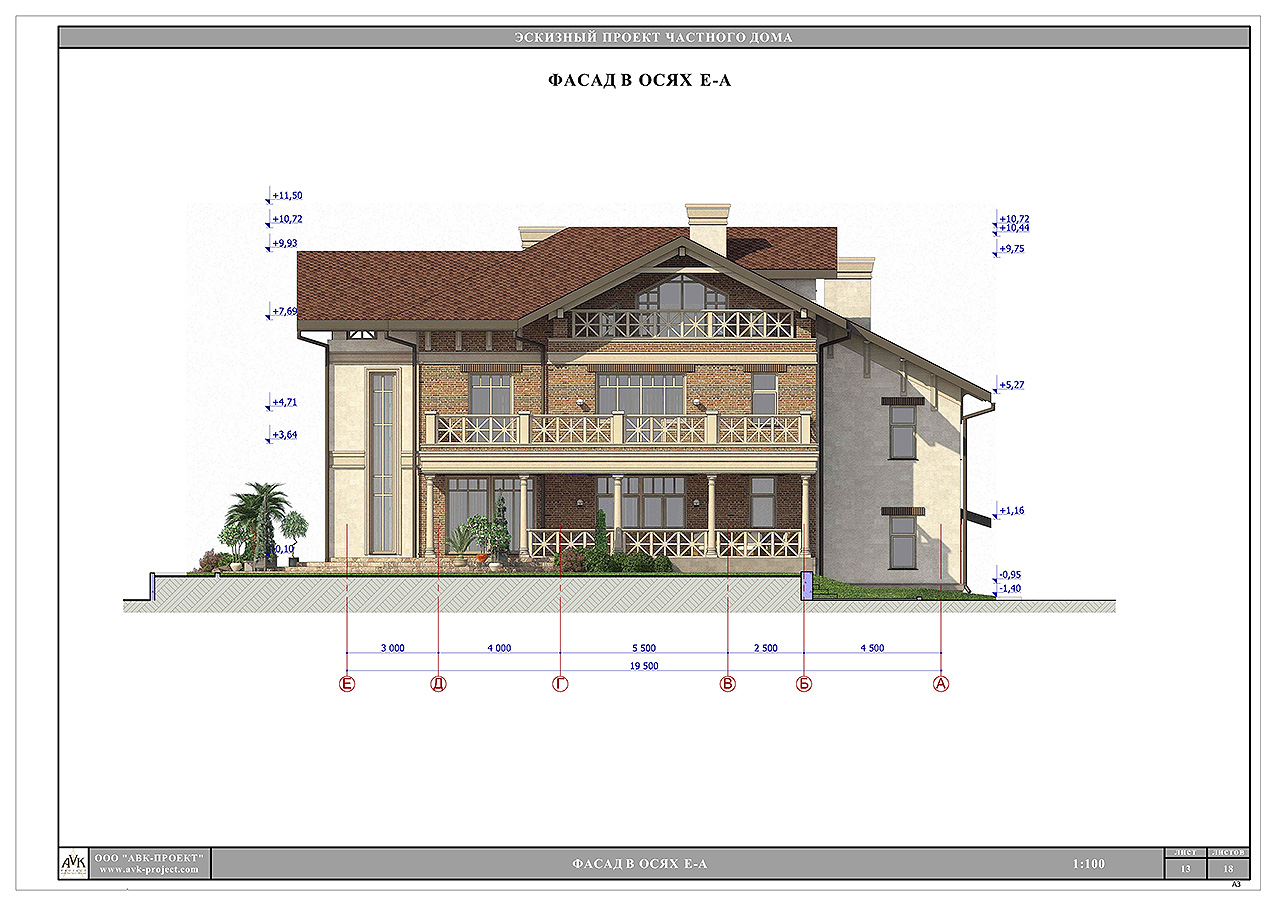
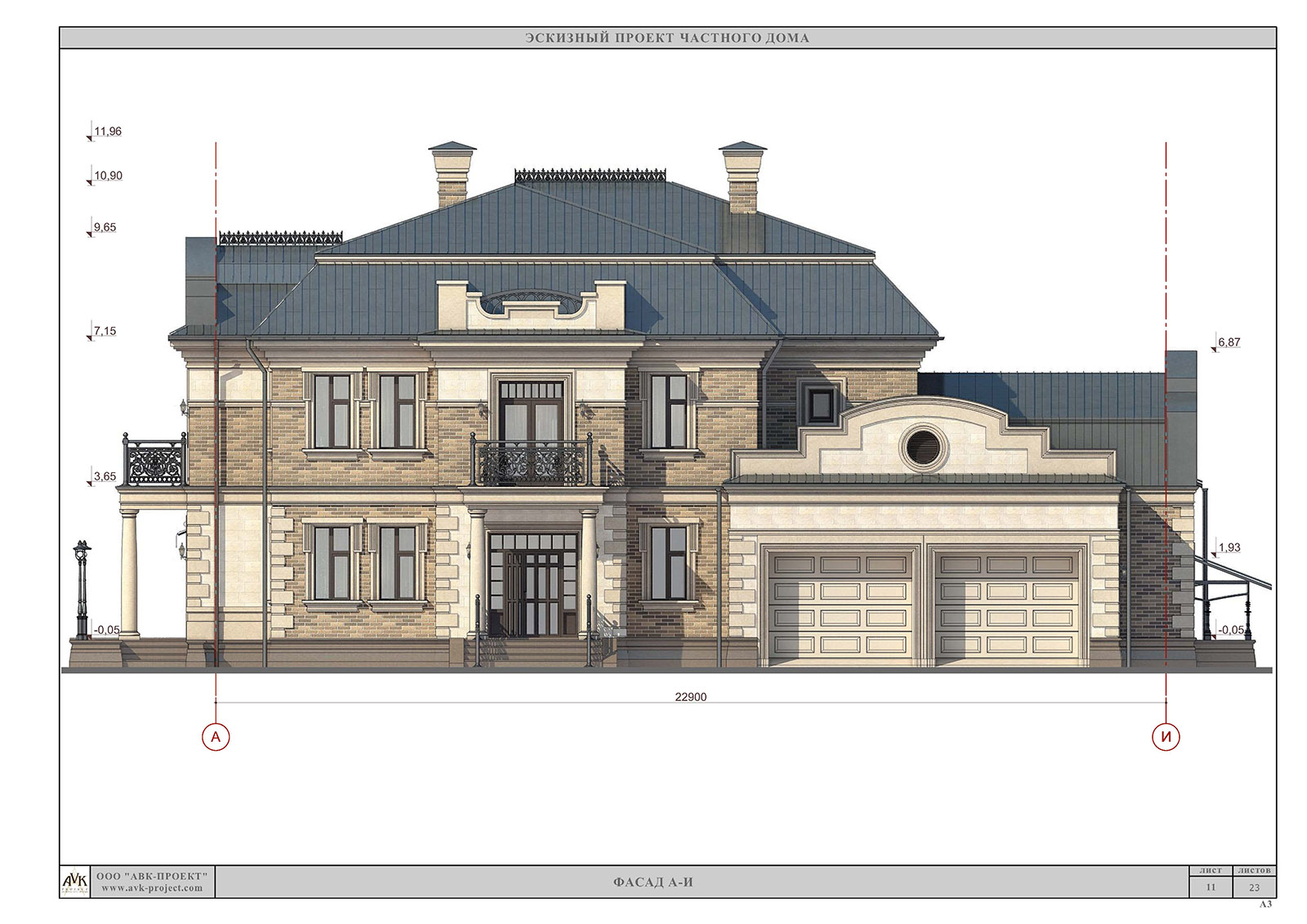
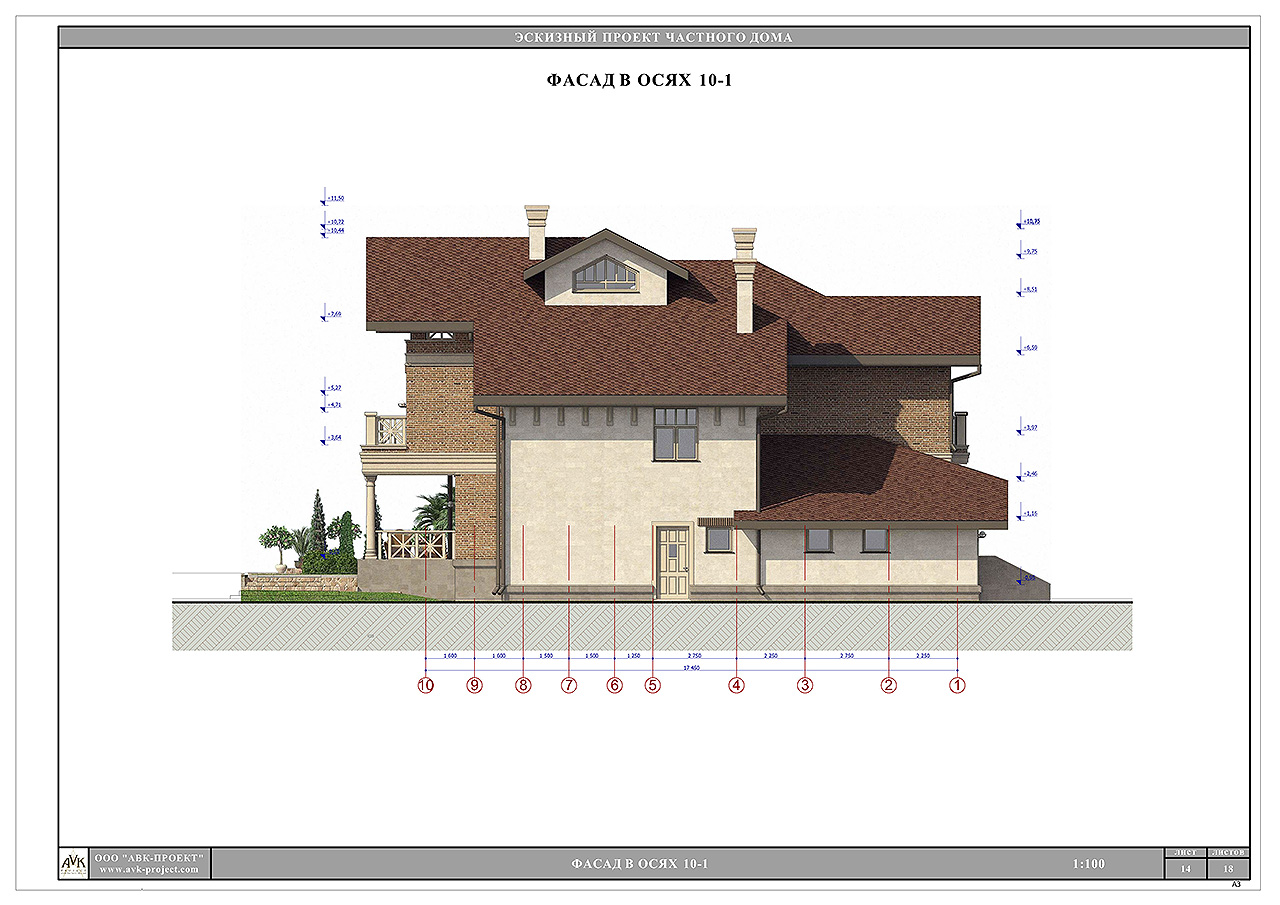
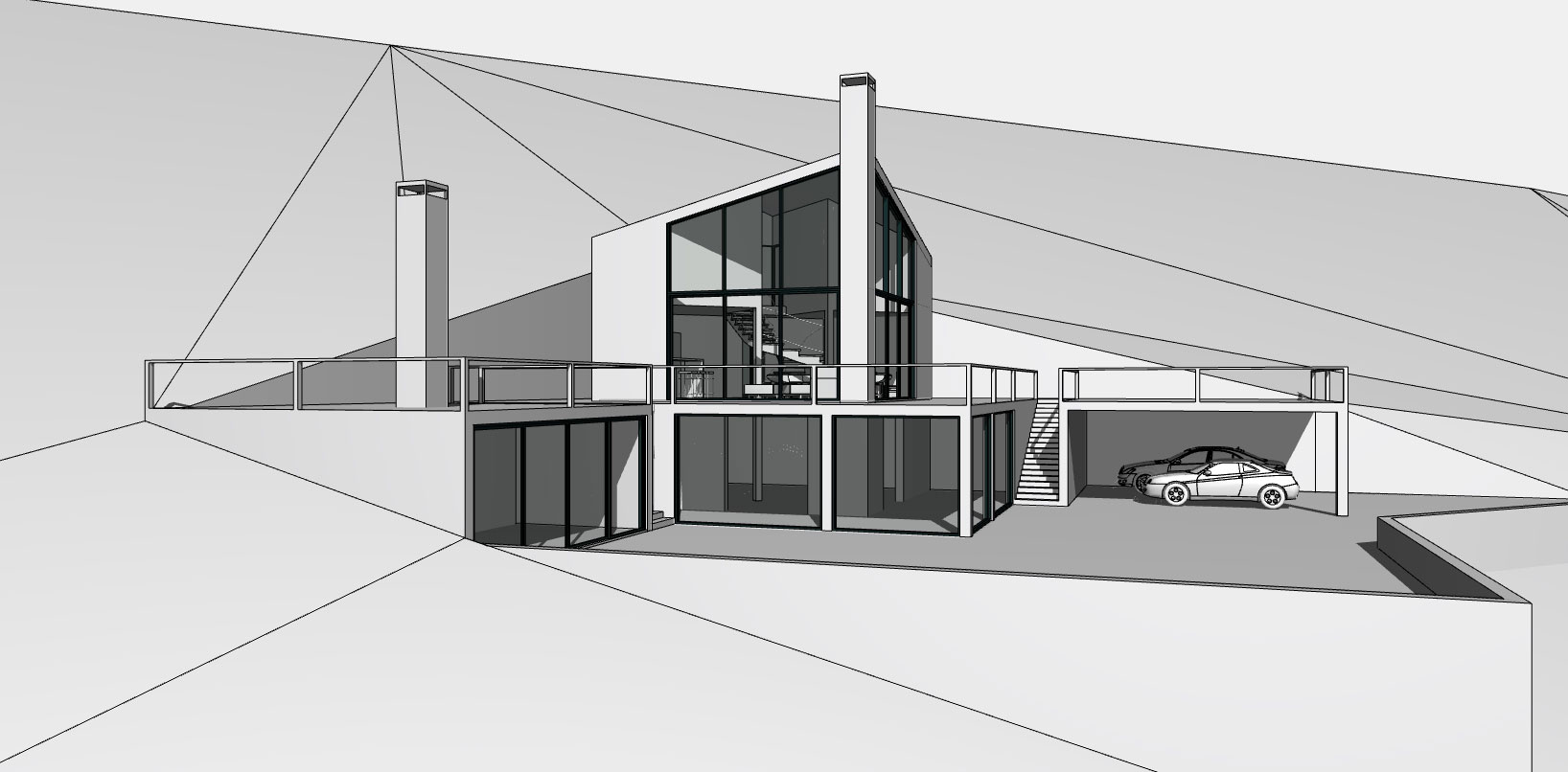
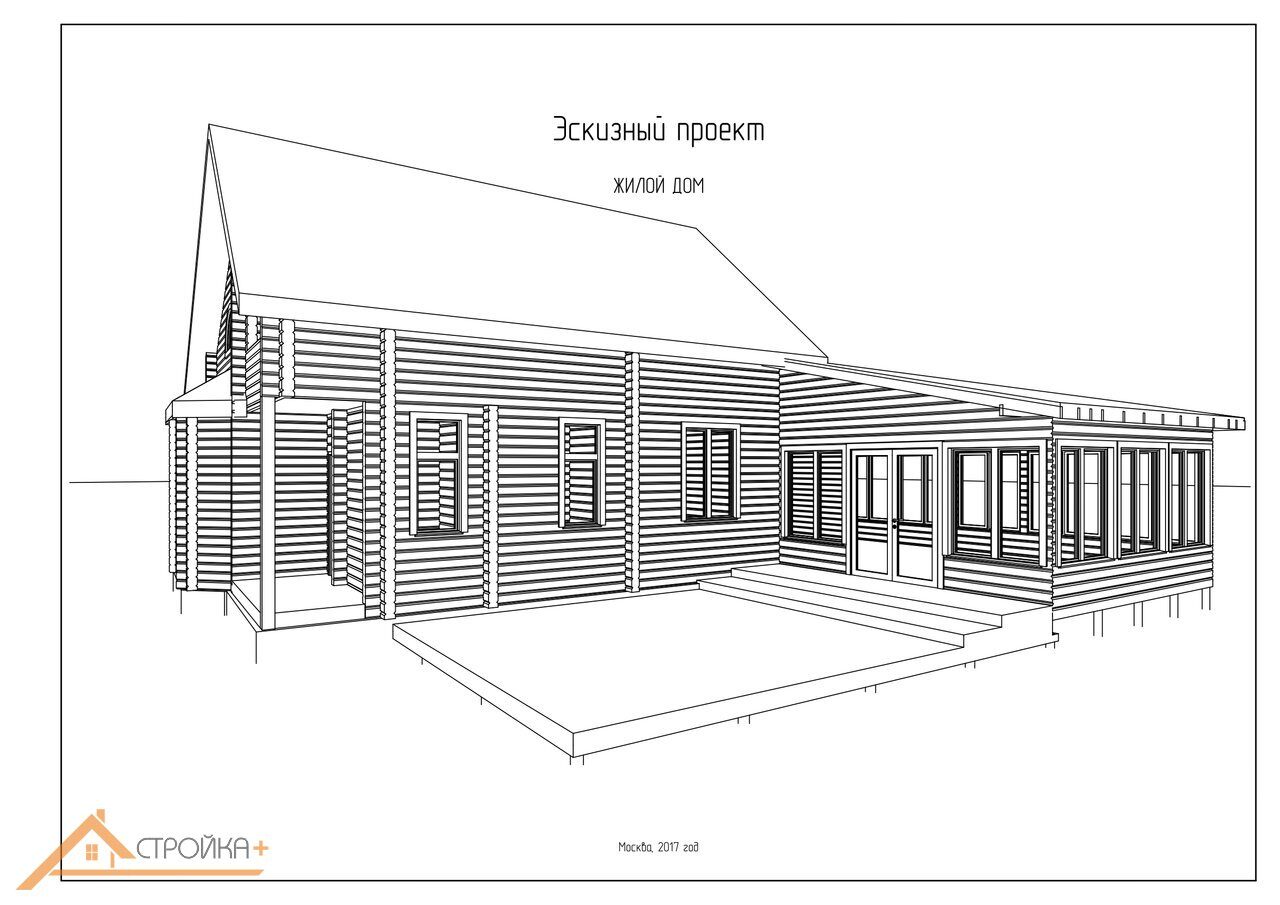
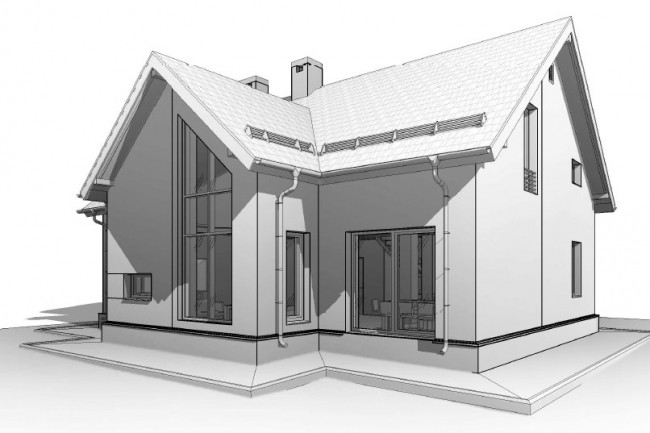
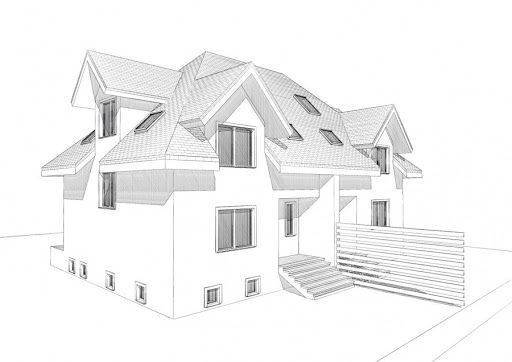
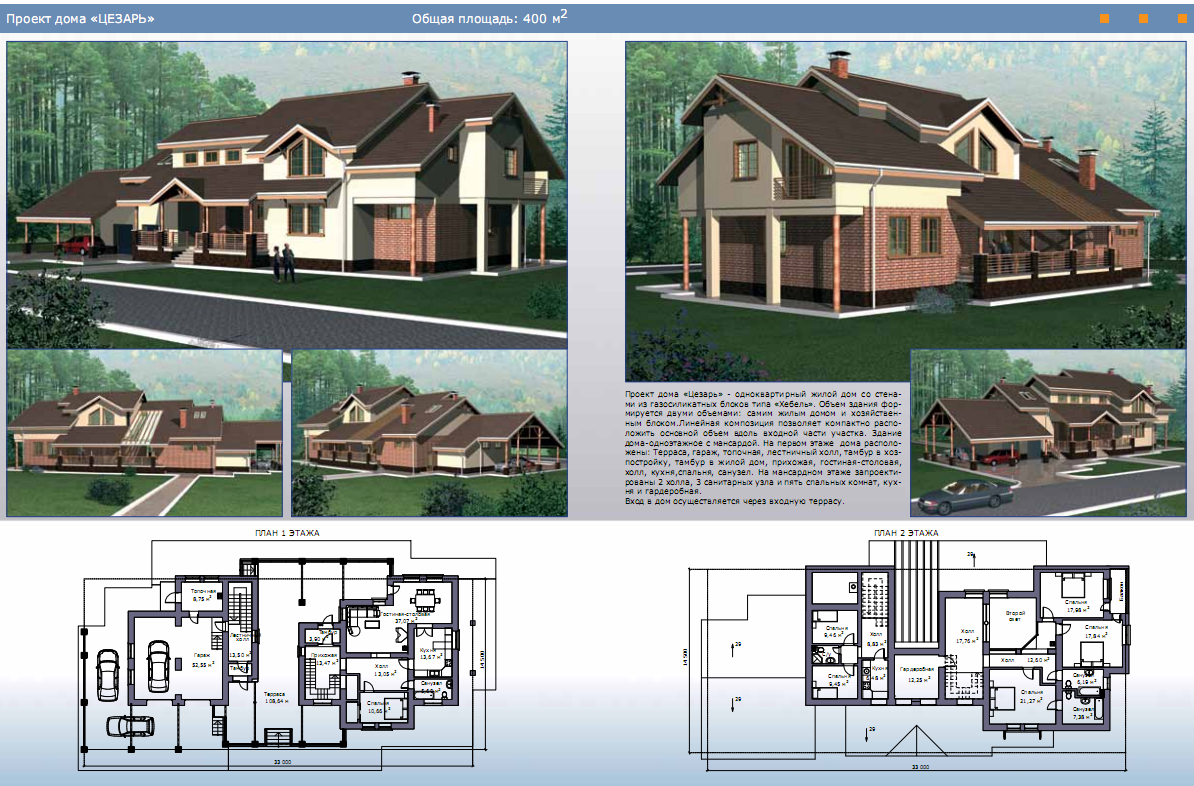
- Архитектурный вид постройки с разных сторон – также часто присутствует трехмерная визуализация.
 Архитектор демонстрирует на этих изображениях общий визуальный стиль постройки.
Архитектор демонстрирует на этих изображениях общий визуальный стиль постройки.
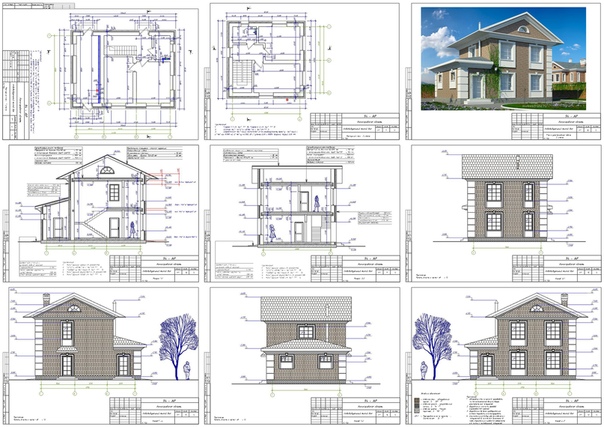
Трехмерная визуализация внешнего вида дома
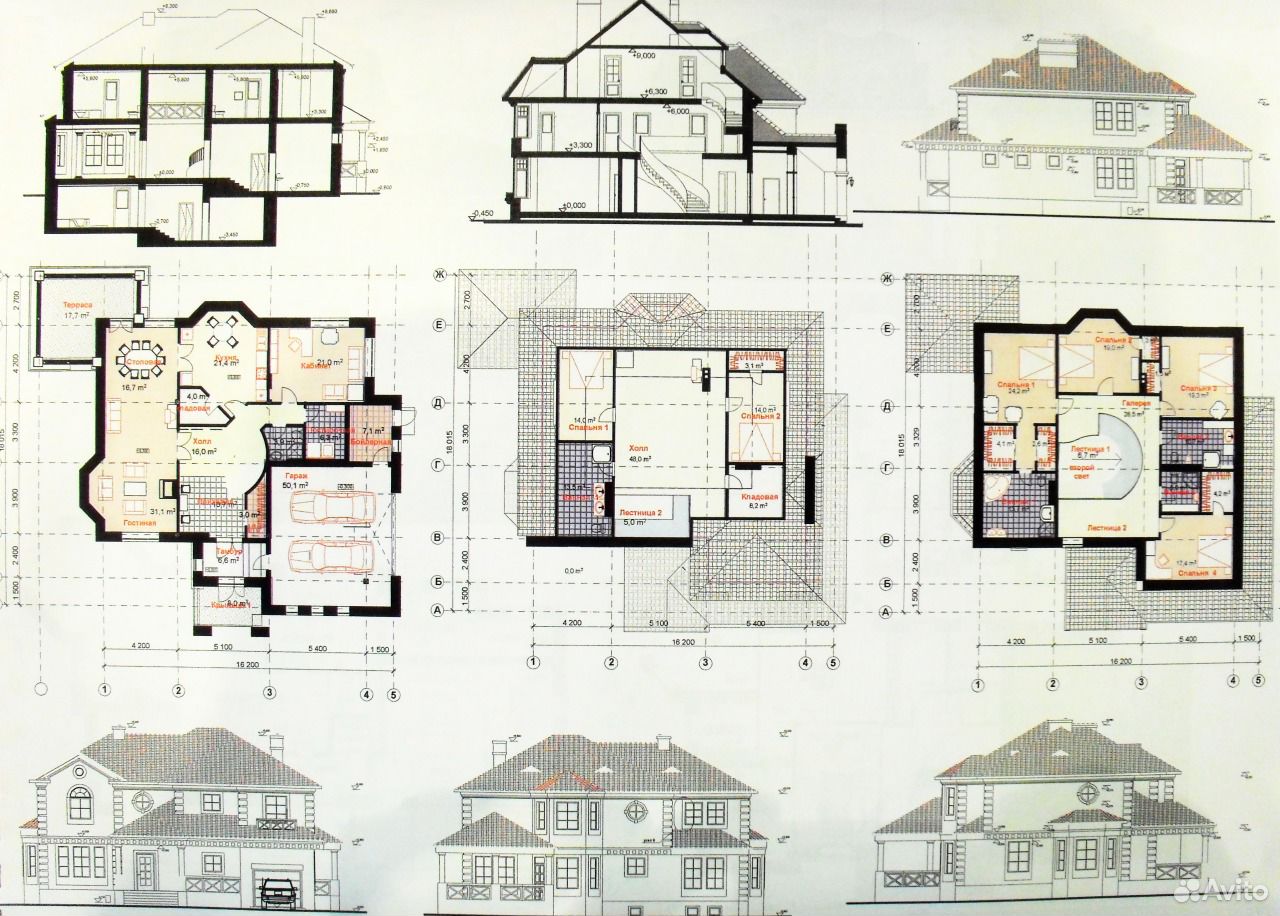
- Планировки – эти чертежи включают конфигурацию и общие размеры помещений, расположение дверных и оконных проемов. Если в доме несколько этажей, есть дополнительные пристройки или гараж, то их план тоже включается в эскизный проект.
Примерный вид планировки дома
- Генеральный план – карта участка на которой отмечается дом и вспомогательные постройки.
Примерный вид плана участка с благоустройством
- Топографическая съемка – рельеф местности, по этому документу определяют расстояние от дома до различных объектов: линий электропередач, газопроводов и др.

Два последних документа нужны для получения разрешения на строительства, поэтому их не будет в готовых проектах из интернета. Их требуется оформить для конкретного участка.
Рабочий (инженерный) проектРазрабатывается, когда внешний вид здания и планировка согласованы, все разрешения на строительство получены. Как понятно из названия, от архитектора проект переходит к инженеру, который должен уже со знанием строительной физики расписать все узлы, собрать и рассчитать нагрузки. На разработку инженерного проекта может уйти больше времени, к тому же обычно такие работы стоят дороже, поэтому соблазн строить по «эскизнику» вполне объясним.
Для разработки фундамента многие инженеры требуют еще и геологию грунта. Это дополнительное исследование структуры почв в пятне застройки. Геологические изыскания предоставляют много полезной для проектировщика информации: уровень залегания грунтовых вод, наличие слабых и просадочных грунтов, расположение верховодки, склонность почвы к морозному пучению и др. Эти исследования потребуют дополнительных трат, но строительство фундамента без них будет рискованным. Про другие ошибки при строительстве фундамента читайте в отдельной статье (11 ошибок при строительстве фундамента).
Эти исследования потребуют дополнительных трат, но строительство фундамента без них будет рискованным. Про другие ошибки при строительстве фундамента читайте в отдельной статье (11 ошибок при строительстве фундамента).
В инженерном проекте присутствуют следующие компоненты.
- Чертежи узловых элементов конструкции
- Сквозные чертежи кровельного «пирог», стен, полов и др.
- Планы конструкций фундамента, стропил и др.
- Расположение коммуникаций
- Наименования материалов, необходимых для строительства.
- Часто вместе с проектом или дополнительно составляется смета.
Теперь рассмотрим причины, по которым не стоит строить по эскизному проекту.
Сложность контроляПо эскизному проекту невозможно контролировать работу бригады, если заказчик сам не является строителем. Фактически у заказчика есть только архитектурный вид постройки и планировка, все сложность разработки узловых элементов ложится на прораба. От его опыта будет зависеть качество работы. Если не было сделано геологических исследований, то строительство фундамента в этом случае превращается в лотерею.
От его опыта будет зависеть качество работы. Если не было сделано геологических исследований, то строительство фундамента в этом случае превращается в лотерею.
При работе по инженерному проекту часто есть возможность заказать авторский надзор, когда компания, которая составляла проект будет контролировать правильность его реализации.
При наличии инженерного проекта можно всегда сравнить результат с чертежом, а в эскизном проекте информации недостаточно.
Проблема с коммуникацией и поиском бригадыБез рабочего проекта надо не только найти бригаду, но еще и объяснить строителям, что вы хотите получить. Без чертежей понимание отдельных узлов может расходиться у строителей и заказчика, в результате получить желаемое будет сложно.
Строителям придется все время согласовывать отдельные узлы с заказчиком, это увеличивает время присутствия заказчика на объекте и потребует дополнительных обсуждений.
Некоторые строители не соглашаются работать по эскизному проекту, так как в дальнейшем могут возникать взаимные разногласия с клиентом.
В целом, работа по эскизному проекту неудобна как для строителя, так и для заказчика. Большое количество «белых пятен» создает «благоприятную почву» для дальнейших взаимных претензий.
Отсутствие точной сметыЭскизный проект не позволяет точно подсчитать количество необходимых строительных материалов, а это не дает верного представления о конечной цене всего строительства. К тому же в случае работы по архитектурному проекту заказчик может слишком поздно осознать необходимость каких-либо материалов. Например, первую партию материала привезли, потом в ходе строительства выяснилось, что чего-то не хватает и нужно докупить. В результате вместо одной доставки заказывают две. Отсутствие сметы напрямую связано с логистическими накладками, которые повышают стоимость всего строительства.
Перепланировки во время строительстваТак как все инженерные проблемы решаются без плана, а по мере поступления, то в какой-то момент может оказаться, что нужно переделать предыдущие работы. Часто сложности возникают с коммуникациями, так как их важно продумывать заранее. В некоторых случаях коммуникации препятствуют выполнению дальнейших работ. Переделки увеличивают срок строительства и повышают затраты на доставку.
Часто сложности возникают с коммуникациями, так как их важно продумывать заранее. В некоторых случаях коммуникации препятствуют выполнению дальнейших работ. Переделки увеличивают срок строительства и повышают затраты на доставку.
Так как расчетов конструкций у строителей не будет, то они будут стараться сделать все элементы максимально надежными. В строительстве это явление называется перезакладами, когда отдельные части здания выполняются с избыточным запасом прочности, например, появляется большое количество железобетонных включений (перемычки в дверях и оконных проемах, бетонные пояса и др.). Перезаклады увеличивают расходы на материалы и часто приводят к росту теплопотерь.
ВыводВ конечном итоге экономия на инженерном проекте приводит к большому количеству сложностей в процессе самого строительства. При этом конечном итоге экономия на первом этапе может привести к росту общей стоимости работ.
Эскизное проектирование деревянных домов, стадии и этапы.
 Техническое задание.
Техническое задание.Первым и основным этапом разработки проекта деревянного дома является эскизное проектирование. Эскизный проект можно сравнить с фундаментом дома — от его качества, продуманности будет зависеть конечный результат.
Именно эскизный проект поможет увидеть вам, каким будет ваш коттедж снаружи и изнутри: вы сможете оценить его архитектурный стиль, элементы декора, планировку помещений и так далее. Так как в самом начале «пути» ещё не ясно, как будет выглядеть дом, подумайте, над тем, что хотите в нём видеть: Где будет вход? С крыльцом или без? Сколько будет санузлов? А лоджий? Будет ли у вас гараж? На сколько машин? Необходимо заранее обсудить все детали с архитектором, чтобы потом не терять время на перепроектировании и не откладывать заезд в новый дом на один-два месяца из-за изменений в проекте.
Эскизный проект должен разрабатываться не только с учетом желаний заказчика, но с учетом многих факторов, рельефа местности в частности.
Наконец, без эскизного проекта вам просто не оформят разрешение на строительство.
Модели эскизного проекта
Модели эскизного проекта в разрезе
В зависимости от ваших желаний и возможностей вы можете:
● выбрать эскизный проект из уже готовых решений
● заказать доработку готового эскизного проекта с учетом ваших требований
● заказать индивидуальный эскизный проект
Разумеется, наиболее оптимальным вариантом является создание индивидуального проекта, тем более, если речь идет про дома из клееного бруса, из материала, с помощью которого можно воплотить в реальность любые задумки. Поставьте на одну чашу весов небольшую (и как часто выходит, неоправданную) экономию, а на вторую — возможность получить дом, который будет на 100% соответствовать вашим желаниям, требованиям.
Заказывая эскизное проектирование в нашей компании, вы сможете рассчитывать на:
● экономию своего времени.
Мы не просто разрабатываем эскизные проекты с учетом пожеланий клиента, но мы находим решения, которые можно воплотить в реальность быстро и качественно;
● экономию своих денег.
Очень часто случается, что даже небольшие изменения в проекте позволяют существенно сократить количество используемого строительного материала. Эскизный проект позволит вам оценить, насколько нужны вам те или иные архитектурные, планировочные решения: в общем, именно благодаря эскизному проекту вы сможете найти компромисс между своими желаниями и возможностями;
● точное соответствие результата вашим ожиданиям и потребностям.
Эскизный проект позволит вам на самом раннем этапе оценить, насколько нужны вам те или иные конструкционные, архитектурные, планировочные решения;
● привлекательную архитектуру.
Специалисты нашей компании при составлении эскизного проекта не только стремятся получить наиболее высокие эксплуатационные характеристики, но не забывают о внешней привлекательности будущего дома;
● практичность.
При разработке проекта специалисты компании учтут все особенности вашего образа жизни, сделав так, что будущий дом будет наиболее приспособлен под вас.
Мы создадим для вас не просто качественный эскизный проект дома из клееного бруса, но проект дома вашей мечты. Обращайтесь!
Читайте далее:
В Спасском кафедральном соборе презентовали эскизные проекты росписи
Региональное информационное агентство Пензенской области, пожалуй, — единственный источник новостей, где публикуются заметки, охватывающие не только Пензу, но и районы. Таким образом, мы представляем полную картину региона.
На сайте РИА ПО публикуются не только новости Пензенской области, но и аналитические статьи, интервью на актуальные темы, обзоры и фоторепортажи.
Ежедневно по будням мы предлагаем читателям дайджест событий, произошедших в Сурском крае за минувший день.
Новостная лента Пензенской области раскрывает жизнь региона в сфере экономики, общества, спорта, культуры, образования, сельского хозяйства, ЖКХ, здравоохранения и медицины. Помимо этого, на наших страницах публикуется информация о предстоящих событиях, концертах и спортивных мероприятиях.
Вместе с тем, РИА Пензенской области размещает новости инвестиционной политики региона, происшествий, криминала, аварий и ДТП.
Ежедневно в режиме онлайн РИА ПО публикует оперативные и последние новости Пензы и районов Пензенской области. Читатели могут узнать об актуальных событиях Пензенского, Башмаковского, Бековского, Бессоновского, Вадинского, Земетчинского, Спасского, Иссинского, Городищенского, Никольскиого, Каменского, Кузнецкого, Нижнеломовского, Наровчатского, Лопатинского, Шемышейского, Камешкирского, Тамалинского, Пачелмского, Белинского, Мокшанского, Неверкинского, Сердобского, Лунинского, Малосердобинского, Колышлейского и Сосновоборского районов.
Новости Пензы и Пензенской области — здесь собраны последние и самые важные публикации о том, что сегодня происходит в городе: культурные, спортивные события, актуальные нововведения в сфере ЖКХ и строительства, происшествия, чрезвычайные ситуации, ДТП, аварии, криминальная хроника.
Мы также не оставляем без внимания достижения земляков: спортсменов, представителей культуры, науки и образования.
На страницах РИА Пензенской области оперативно публикуются не только фотографии с прошедших мероприятий, но и видео, а также инфографика.
Помимо этого, читателям периодически предлагаются тесты на знание Сурского края.
Новости Пензы и Пензенской области сегодня — это около ста ежедневных публикаций о том, что в данный момент актуально для жителей областного центра и региона.
На страницах РИА ПО ежемесячно публикуются материалы о вступающих в силу законах, которые коснутся жителей нашего региона.
Наше информационное агентство предоставляет читателям актуальный прогноз погоды в Пензе и Пензенской области на неделю и каждый день с указанием температуры воздуха, направления ветра и осадков. Прогноз сопровождается комментарием специалиста из регионального ЦГМС.
Прогноз сопровождается комментарием специалиста из регионального ЦГМС.
Riapo.ru – это новости Пензы, главные события, факты и мнения об актуальных и насущных вопросах и проблемах в регионе.
В Вологде разработаны эскизные проекты реставрации еще трех памятников архитектуры
Об итогах работы в 2020 году проектного комитета «Сохраняя будущее», посвященного сохранению объектов культурного наследия и деревянного зодчества, рассказал в ходе прямого эфира Мэр Вологды Сергей Воропанов.
Работа идет в нескольких направлениях: подготовка необходимой для реставрации научно-проектной документации, приватизация памятников архитектуры и восстановление их с помощью инвесторов, реставрация объектов за счет средств бюджетов разных уровней, а также сохранение памятников, в том числе с помощью волонтеров.
В 2020 году, в частности, разработана научно-проектная документация (эскизные проекты) для трех деревянных зданий. Это дом по набережной VI Армии, д. 81в, построенный в XVIII веке и являющийся объект культурного наследия регионального значения; деревянный двухэтажный дом XIX века по адресу: Кирова, д. 33, имеющий статус памятника федерального значения, а также памятник регионального значение «Дом работников треста «Севтранслес» по ул. Зосимовская, д. 54.
81в, построенный в XVIII веке и являющийся объект культурного наследия регионального значения; деревянный двухэтажный дом XIX века по адресу: Кирова, д. 33, имеющий статус памятника федерального значения, а также памятник регионального значение «Дом работников треста «Севтранслес» по ул. Зосимовская, д. 54.
«Наличие эскизного проекта — это обязательное условие для дальнейшей приватизации объекта с обременением, то есть с условием обязательной реставрации. В настоящее время на здания по набережной VI Армии, д. 81 и Кирова, д. 33 конкурс на приватизацию объявлен. По ул. Зосимовская, д. 54, аукцион стартует в марте 2021 года. Поскольку эти объекты культурного наследия находятся в неудовлетворительном состоянии, начальная цена продажи каждого из них составит 1 рубль в соответствии с федеральным законодательством. После приватизации таких зданий с историей новый собственник берет на себя обязанность их отреставрировать. Эта работа идет под строгим контролем областного Комитета по охране объектов культурного наследия. По этой же программе, то есть за 1 рубль, в 2020 году были приватизированы два здания на ул. Пречистенская набережная, д. 32 и ул. Октябрьская, д. 43 а. Реставрация этих объектов культурного наследия должна быть завершена в 2023 году. Успешный опыт работы с инвесторами у нас есть, надеемся, что он будет распространен и на новые объекты», — рассказал Мэр Вологды Сергей Воропанов.
По этой же программе, то есть за 1 рубль, в 2020 году были приватизированы два здания на ул. Пречистенская набережная, д. 32 и ул. Октябрьская, д. 43 а. Реставрация этих объектов культурного наследия должна быть завершена в 2023 году. Успешный опыт работы с инвесторами у нас есть, надеемся, что он будет распространен и на новые объекты», — рассказал Мэр Вологды Сергей Воропанов.
Напомним, в 2020 году был открыт после реставрации Дом Дружинина на ул. Мальцева, 18, восстановленный меценатом Германом Якимовым. Сейчас он ведет работу по реставрации другого здания — усадьбы Засецких на ул. Ленинградской. За счет другого инвестора Виктора Чучина восстанавливается объект культурного наследия на ул. Чернышевского, 56, где собственник планирует открыть музей. Реставрационные работы собственник ведет и по адресу: Октябрьская, 11.
Также в 2020 году была разработана проектная документация для проведения работ по сохранению здания по ул. Октябрьская, д. 15, для его реставрации сейчас изыскиваются внебюджетные источники. Еще в двух исторических домах будут проведены работы по их сохранению: на ул. Ленинградской, д. 28 это будут противоаварийные работы на колоннах, на ул. Варенцовой, д. 1 — покраска фасада.
15, для его реставрации сейчас изыскиваются внебюджетные источники. Еще в двух исторических домах будут проведены работы по их сохранению: на ул. Ленинградской, д. 28 это будут противоаварийные работы на колоннах, на ул. Варенцовой, д. 1 — покраска фасада.
Новым опытом в рамках проектного комитета стало создание в 2020 году Школы волонтеров культуры в рамках областного гранта и привлечение добровольцев для сохранения памятников архитектуры. Для участников проекта проходили теоретические и практические занятия, а главной практикой для волонтеров культуры стала покраска фасада дома купчихи Красненьковой на Советском проспекте, 48, построенного в XIX веке. Его приводили в порядок более 30 добровольцев под руководством специалистов команды «Вологодские реставраторы». Сейчас в старинном особняке располагаются городская библиотека № 15 и Вологодский музей детства, руководители которых и стали организаторами проекта.
Добавим, о переходе на проектное управление в решении важных городских проблем Мэр Вологды Сергей Воропанов заявил на публичном отчете Администрации города за 2019 год. На данный момент созданы 11 проектных комитетов, нацеленных на решение приоритетных для города задач, включенных в Стратегию-2030: безопасность дорожного движения, сохранение объектов культурного наследия, формирование комфортной городской среды, создание визуального облика города, решение демографических вопросов и т. д. Они объединяют представителей власти, бизнеса и общественных организаций. Высказать свои идеи и присоединиться к реализации одного или нескольких проектов могут все желающие. Сбор предложений идет по электронной почте: PrOff@vologda-city с указанием идеи и проблемы, которую она решает, ожидаемых результатов и контактов автора.
На данный момент созданы 11 проектных комитетов, нацеленных на решение приоритетных для города задач, включенных в Стратегию-2030: безопасность дорожного движения, сохранение объектов культурного наследия, формирование комфортной городской среды, создание визуального облика города, решение демографических вопросов и т. д. Они объединяют представителей власти, бизнеса и общественных организаций. Высказать свои идеи и присоединиться к реализации одного или нескольких проектов могут все желающие. Сбор предложений идет по электронной почте: PrOff@vologda-city с указанием идеи и проблемы, которую она решает, ожидаемых результатов и контактов автора.
Sketch — Smart Layout, новое окно приветствия и проекты на Mac и в облаке — что нового в Sketch?
Это было напряженное лето для всей команды Sketch, и мы пока не замедляемся. В то время как мы усердно работаем над следующими крупными функциями для Teams, мы также хотели поделиться некоторыми не менее важными обновлениями для приложения Mac — Smart Layout, новым окном приветствия и поддержкой проектов.
Представляем Smart Layout
Когда мы заложили основы систем дизайна в Sketch, мы начали с создания мощного способа создания и повторного использования компонентов с символами.Затем мы упростили согласованность символов и стилей в разных командах с помощью общих библиотек. В Sketch 58 мы сделали шаг вперед — представили Smart Layout.
Благодаря Smart Layout вы можете попрощаться с ручным изменением размеров символов, чтобы они соответствовали их переопределениям, или с созданием нескольких символов в одном дизайне, просто чтобы учесть разные размеры одного и того же компонента. Теперь Sketch может справиться со всем этим.
Просто установите свойства макета для своего мастера символов, и он будет автоматически изменять размер всякий раз, когда вы редактируете переопределение в одном из его экземпляров.Более того, Smart Layout сохраняет отступы и интервалы между слоями в вашем символе по мере его роста в указанном вами направлении.
Базовый символ кнопки с горизонтальной компоновкой, растущий от центра
Для основных компонентов, таких как кнопки, Smart Layout будет реальной экономией времени. Но когда дело доходит до сложных компонентов, мы думаем, что это действительно изменит правила игры. Создавая группы внутри своего мастера символов, вы можете установить разные направления макета для разных частей одного и того же символа.Таким образом, компонент карточки может расти вертикально, чтобы соответствовать своей копии, в то время как кнопки внизу растут по горизонтали, чтобы соответствовать своим меткам.
Но когда дело доходит до сложных компонентов, мы думаем, что это действительно изменит правила игры. Создавая группы внутри своего мастера символов, вы можете установить разные направления макета для разных частей одного и того же символа.Таким образом, компонент карточки может расти вертикально, чтобы соответствовать своей копии, в то время как кнопки внизу растут по горизонтали, чтобы соответствовать своим меткам.
Это только начало возможностей Smart Layout. Вы можете увидеть еще несколько примеров в действии на нашем сайте. Чтобы подробно узнать, как это работает, ознакомьтесь с документацией Smart Layout или возьмите попкорн и просмотрите наши видео-руководства.
Если вы предпочитаете практический опыт работы с Smart Layout, вы можете загрузить демонстрационный файл и проверить его самостоятельно.Нам не терпится увидеть, как вы воспользуетесь Smart Layout для улучшения своих символов.
проектов — теперь в приложении для Mac
В прошлом месяце мы анонсировали проекты в Sketch Cloud, поэтому независимо от того, являетесь ли вы частью команды или работаете самостоятельно, вы можете организовать свои документы в облаке. Со Sketch 58 мы также переносим проекты на Mac.
Со Sketch 58 мы также переносим проекты на Mac.
Во-первых, мы упростили сохранение облачных документов в конкретный проект. Когда вы создаете новый проект и сохраняете его в первый раз, вы сможете выбрать рабочее пространство и проект для его сохранения с помощью раскрывающихся меню.Мы также очень скоро добавим возможность создавать новый проект из приложения для Mac!
С запуском Sketch for Teams, облачных документов и недавнего внедрения проектов в Интернете, появление полной поддержки всех этих функций на Mac было лишь вопросом времени. В нашем последнем выпуске мы обновили окно приветствия, чтобы вместить их всех. Старое окно приветствия сослужило нам хорошую службу, но теперь оно заменено полностью новым Окном документов, и оно стало больше, лучше и оперативнее, чем когда-либо.
Независимо от того, являетесь ли вы частью команды или пользователем личной учетной записи, вы сможете увидеть все свои команды и проекты на боковой панели, а нажатие на любую из них покажет вам только те документы, которые вы ищете. Мы также увеличили окно документов, поэтому в нем достаточно места для всех этих миниатюр.
Мы также увеличили окно документов, поэтому в нем достаточно места для всех этих миниатюр.
Как и в старом окне приветствия, вы по-прежнему сможете видеть недавно открытые документы и шаблоны доступа, используя соответствующие вкладки на боковой панели. Мы будем делать дальнейшие обновления и улучшения в новом окне документов, так что следите за будущими выпусками.
Sketch (hub): что дальше с библиотеками
Вы могли заметить, что прямо сейчас в новом окне документов чего-то не хватает, и это библиотеки. Одним из наших следующих больших шагов является улучшение поддержки библиотек в облаке, Teams и в приложении Mac, предоставляя им свое место в вашем рабочем процессе, как документы и проекты. Следите за обновлениями, касающимися публикации ваших библиотек в облаке, контроля утверждения для принятия обновлений, мгновенных уведомлений об обновлениях и, в скором времени, возможности открывать исходный код ваших библиотек и наборов пользовательского интерфейса для других групп и пользователей благодаря улучшенным функциям общего доступа.
Передайте привет команде Sketch!
Мы сейчас на пути к тому, чтобы представить Sketch на конференциях по дизайну по всему миру. Если вы собираетесь на какое-либо из мероприятий, перечисленных ниже, приходите и поздоровайтесь, возьмите немного сувениров в Sketch, пообщайтесь с командой и даже получите предварительный просмотр некоторых новых функций:
Как всегда, мы хотели бы услышать, что вы думаете о Sketch, ваши отзывы помогают нам улучшить всю платформу. Следите за будущими обновлениями, у нас есть еще много чего, что мы можем вам показать до конца года.
Sketch — Разнообразные иллюстрации и аватары для ваших проектов Sketch
Помещение людей в основу ваших проектов может помочь пользователям понять ваш дизайн. Но в большинстве случаев визуальные эффекты, с которыми мы сталкиваемся как в Интернете, так и в физическом мире, просто не отражают реальность мира вокруг нас. Часто это означает, что вы увидите значки, иллюстрации и аватары, в основном с изображением здоровых белых людей.
Представительство имеет значение. И здесь, в Sketch, мы хотим помочь вам создать инклюзивный дизайн, доступный каждому.Итак, мы собрали несколько замечательных ресурсов, которые вы можете использовать, чтобы ваши проекты были такими же разнообразными, как и мир вокруг нас.
Черные иллюстрации
Созданная дизайнером Джоном Д. Сондерсом, серия «Черные иллюстрации» представляет собой серию цифровых рисунков с изображением цветных людей. Вы можете скачать коллекции с иллюстрациями чернокожих людей в различных сценариях, от здоровья и фитнеса до образования. Кроме того, такие пакеты, как коллекция Office Hustle, совершенно бесплатны, и вы можете использовать их где угодно — как в личных, так и в коммерческих проектах.
Аватары разнообразия
Иногда отличный дизайн становится еще мощнее из-за стоящей за ним истории. Это, безусловно, относится к разнообразным аватарам. Созданный двумя друзьями — Рэми и Скоттом — проект был рожден из желания предоставить дизайнерам инструменты для изображения равенства и разнообразия. Целью было создать 1000 аватаров. Теперь, когда будет 900, последние 100 аватаров будут посвящены Black Lives Matter, в память о тех, кто погиб из-за расовой несправедливости.
Целью было создать 1000 аватаров. Теперь, когда будет 900, последние 100 аватаров будут посвящены Black Lives Matter, в память о тех, кто погиб из-за расовой несправедливости.
Humaaans
Эта библиотека комбинирования от Пабло Стэнли позволяет вам вращать различные элементы для создания уникальных «хумаана»! Вы контролируете все, от их одежды, причесок, цвета кожи и поз, чтобы создавать своих собственных персонажей. Библиотека также включает настраиваемые фоны, которые помогут вам настроить сцену.
Открытые взгляды
Еще один отличный дизайнерский ресурс от Пабло Стэнли, Open Peeps, позволяет персонализировать своих персонажей так же, как и хумааанцы.Вы можете менять одежду, прически, позы (включая положение стоя и сидя) и даже эмоции, чтобы создать уникальную группу взглядов в разных сценах.
Черные жизни имеют значение
В этой коллекции графики представлены ресурсы Black Lives Matter, которые помогут вам распространить информацию. Вы можете загрузить коллекцию из источников приложения Sketch для использования в проектах Sketch.
Вы можете загрузить коллекцию из источников приложения Sketch для использования в проектах Sketch.
Мы хотим, чтобы этот список продолжал расти. Так что, если есть какие-либо другие ресурсы для дизайна, которые вы используете, чтобы убедиться, что ваши проекты разнообразны, дайте нам знать!
Обзори советы о том, как наша команда использует Sketch Cloud
Мы довольно рано начали использовать Sketch для веб-дизайна (ознакомьтесь с нашим первым постом о том, почему и о преимуществах перехода с Photoshop на Sketch еще в 2014 году!).После многих лет использования только продуктов Adobe Sketch кардинально изменил наш рабочий процесс — ускорив и упростив процесс проектирования, и вскоре мы перевели всю нашу команду в приложение для дизайна. Мы также начали замечать, что все больше наших партнеров из дизайнерских агентств присылают нам проекты для разработки в виде файлов Sketch — казалось, что Sketch начинает штурмовать мир дизайна, и это было здорово.
Перенесемся на шесть лет вперед, и мы почувствовали напряжение в нашем рабочем процессе. С тех пор, как мы начали использовать Sketch, мы добавили Шеннон в качестве еще одного штатного дизайнера в нашу команду, а в последние несколько лет мы больше одновременно работали над дизайнами для каждого клиента.Как и наша команда, наши проекты также стали больше и сложнее — от веб-сайтов с 3-4 уникальными шаблонами, когда мы впервые начали использовать приложение, до веб-сайтов с более чем 20 уникальными шаблонами и надежными библиотеками компонентов. Мы также стали полагаться на несколько сторонних приложений для создания прототипов, совместного использования проектных работ с клиентами и обмена файлами с нашей командой разработчиков, некоторые из которых используют Linux или Windows.
Все это начало делать наш процесс проектирования более громоздким, чем простым. За это время появилось множество подобных программ проектирования, и мы попробовали их все, но они всегда, казалось, не отвечали нашим потребностям, не имели обещанных функций или имели ошибки, которые отговаривали нас от перехода всей нашей команды на что-то новое. Так же, как мы собирались провести еще один раунд опробования других программ для дизайна, Sketch выпустил Sketch Cloud, и мы начали его использовать в январе этого года. Мы рады сообщить, что оно помогло решить почти все проблемы, с которыми наша команда разработчиков столкнулась с приложением! Вот как наша команда использует новые функции:
Так же, как мы собирались провести еще один раунд опробования других программ для дизайна, Sketch выпустил Sketch Cloud, и мы начали его использовать в январе этого года. Мы рады сообщить, что оно помогло решить почти все проблемы, с которыми наша команда разработчиков столкнулась с приложением! Вот как наша команда использует новые функции:
Совместная работа с клиентами прямо из Sketch
Последние несколько лет мы делимся с нашими клиентами работой через Prevue. Приложение изначально отлично работало для нас — позволяя нам хранить все макеты в одном организованном месте для просмотра клиентом.Однако по мере того, как наши проекты росли, использование приложения становилось все труднее. Нам постоянно не хватало места для наших проектов. Мы также обнаружили, что многие из наших клиентов хотели, чтобы каждая итерация макета была доступна для просмотра, что сбивало с толку, если проект требовал много изменений.
С добавлением Sketch Cloud мы теперь можем делиться нашими проектами прямо с клиентом в простой и презентабельной форме. Кроме того, вместо того, чтобы загромождать основной вид при каждой итерации дизайна, Sketch Cloud объединяет предыдущие версии в список на правой боковой панели, что позволяет клиенту легко вернуться и посмотреть на старый макет.
Кроме того, вместо того, чтобы загромождать основной вид при каждой итерации дизайна, Sketch Cloud объединяет предыдущие версии в список на правой боковой панели, что позволяет клиенту легко вернуться и посмотреть на старый макет.
Все это способствует более организованному рабочему процессу обмена проектами с нашими клиентами и командой и сокращает количество шагов в нашем общем процессе.
Создание прототипа в эскизе
Хотя создание прототипов в Sketch не является чем-то новым, Sketch Cloud дало нам возможность более легко делиться прототипами с членами нашей команды и клиентами.
Подобно нашим проблемам с совместным использованием макетов дизайна, мы ранее использовали стороннее приложение Marvel для всего нашего прототипирования, чтобы иметь возможность делиться этими прототипами с клиентами.Хотя само приложение великолепно, наши потребности в прототипировании довольно простые из-за объема нашей работы. Если и когда нам когда-либо понадобится прототип, он часто просто показывает, к каким экранам приведет кнопка или ссылка. Управление и создание файлов в совершенно отдельном приложении для этого было только добавлением дополнительных усилий и еще одним шагом в нашем рабочем процессе.
Управление и создание файлов в совершенно отдельном приложении для этого было только добавлением дополнительных усилий и еще одним шагом в нашем рабочем процессе.
Теперь мы можем использовать предоставленные Sketch инструменты для создания прототипов и легко показывать эти пользовательские потоки клиентам в Sketch Cloud. Клиенты просто выбирают макет, который они хотят использовать в качестве отправной точки, нажимают кнопку воспроизведения вверху и могут щелкать любые действия, которые мы настроили.
Облегчение совместной работы над одним проектом
Ранее я упоминал, что за последние несколько лет мы с Шеннон перешли от работы над проектом в одиночку к совместной работе и более частой передаче дизайна друг другу. Хотя наша команда прилагает все усилия, чтобы сделать это как можно более плавным, определенно было несколько раз, когда я обновлял не тот файл или не понимал, какую версию макета одобрил клиент.
Благодаря Sketch Cloud мы смогли лучше сотрудничать и работать вместе над проектами. Управление версиями приложения упрощает просмотр того, кто и когда последний раз обновлял проект, и вы можете быстро загрузить нужный файл дизайна.
Управление версиями приложения упрощает просмотр того, кто и когда последний раз обновлял проект, и вы можете быстро загрузить нужный файл дизайна.
Лучшая организация крупных, постоянных проектов
Совмещая концепцию лучшего сотрудничества, Sketch Cloud также позволяет быстро организовывать более крупные проекты. Все документы, сохраненные в облаке, можно сохранить в проекте или в папке.Это такая простая концепция, но чего раньше у моей команды не было. При обновлении проекта или запуске чего-то нового для постоянного клиента мы всегда создавали новую папку в наших отдельных учетных записях Dropbox. Теперь с помощью Sketch Cloud мы можем легко увидеть весь объем работы, выполняемой для клиента, быстро переключаться между файлами и гарантировать, что стили остаются неизменными во всех проектах.
Добавление библиотек Sketch в наш рабочий процесс
Sketch добавил функцию библиотеки в свое основное приложение несколько лет назад, но, поскольку большая часть работы над нашим веб-сайтом является разовой, библиотеки никогда не были важным фактором в нашем рабочем процессе проектирования.
Наша команда недавно работала над новым базовым шаблоном WordPress для наших веб-сайтов, и многие из наших дизайнов начинаются с этих базовых блоков. Раньше мы с Шеннон просто копировали и вставляли их из общего файла. Теперь, когда мы начали использовать Sketch Cloud, мы создали библиотеку с этими элементами и можем легко работать над ней вместе и постоянно обновлять. Вместо того, чтобы копировать и вставлять каждый элемент из файла, мы можем просто перетащить эти компоненты в наши новые каркасные конструкции.Намного проще, и мы избавляемся от лишнего времени!
Недостатки Sketch Cloud
Хотя Sketch Cloud до сих пор является ответом на многие проблемы нашей команды, оно все еще ново и не имеет некоторых необходимых нам функций. Одна из проблем для нас заключается в том, что вы по-прежнему не можете загружать ресурсы из облачных документов. Мы все еще используем стороннее приложение Zeplin для передачи нашего файла разработчикам из-за этого, и сейчас оно отлично работает для нашей команды, но было бы замечательно иметь все это в одном приложении.
Кроме того, когда проект используется совместно с клиентом, он может видеть все, что создано в рамках этого проекта. Было бы здорово иметь возможность скрыть определенные элементы, такие как дополнительные тестовые макеты, с которыми мы экспериментировали с идеями или символами.
На данный момент мы продолжим использовать Sketch Cloud и с нетерпением ждем того дня, когда эти функции будут добавлены. Вы использовали Sketch Cloud и что думаете об этом продукте? Вы использовали другое приложение, которое лучше работает для вашей команды? Мы хотели бы услышать от вас!
10 лучших приложений для рисования и создания эскизов для архитекторов и дизайнеров —
В этой статье мы рассмотрим 10 самых незаменимых инструментов, которые каждый архитектор или дизайнер должен иметь под рукой для воплощения идей в любое время и в любом месте.Благодаря приложениям для рисования и создания эскизов, которые мы увидим ниже, вы можете поправиться и создавать шедевры за меньшее время.
1. Autodesk Sketchbook (для установки на ПК, смартфон или планшет iOS или Android)
Приложение для рисования архитектурных проектов SketchBook
Это приложение служит для захвата идей с помощью серии виртуальных кистей и карандашей, имеет интересный инструмент масштабирования 2500%, который позволит вам улучшить детали в творческом процессе.
Для проектирования домов и зданий вы можете использовать инструмент перспективы и создавать изометрические и аксонометрические изображения для лучшего понимания структур и окружающей среды.
Скриншот видеоурока Autodesk
Видеоурок по созданию перспектив (очень важен в архитектурном чертеже) с помощью Sketchbook:
2. Бумага (iOS — бесплатное приложение)
Бумага — Приложение для создания архитектурных чертежей
Нет ничего лучше, чем иметь чистый холст и необходимые перья в любом случае, чтобы начать формировать наши идеи; Бумага — одно из самых известных приложений для создания эскизов, и у него также есть слоган, который знает каждый архитектор: «Все начинается с бумаги»… теперь цифровое.
3. MagicPlan (iOS и Android)
Кто не хочет переделывать свой дом или квартиру? Создание плана может оказаться сложной задачей, Magic Plan позволяет легко создавать планы дома автоматически. Просто наведите камеру мобильного устройства и начните генерировать области каждой среды, после чего вы сможете внести нужные изменения.
4. Morpholio Trace (iOS)
Приложение для архитекторов и дизайнеров — Morpholio Trace
В архитектурных проектах дом или план постоянно меняются, с помощью Morpholio trace вы можете рисовать на фоновых изображениях таким образом, чтобы вы могли изменять здания, которые вы сфотографировали.См. Следующее изображение, чтобы проиллюстрировать это.
5. Autocad 360 (iOS и Android, есть еще приложение для установки в Windows)
AutoCAD 360 — Программы для рисования чертежей архитекторы
Autocad стал стандартом в компьютерном рисовании, это мобильное приложение позволяет просматривать плоскости DWG в любом месте и вносить некоторые изменения на лету. Если вам нужно больше мощности, вы можете расширить емкость с помощью профессионального плана, в этом нет необходимости. если вам нужно только визуализировать проекты плана дома.
Если вам нужно больше мощности, вы можете расширить емкость с помощью профессионального плана, в этом нет необходимости. если вам нужно только визуализировать проекты плана дома.
6. Autodesk FormIt (iOS, Android и через веб-браузер)
Autodesk FormIt — приложение для создания архитектурных проектов
Для архитектурного моделирования на мобильных устройствах FormIt — отличный инструмент, который поможет вам нарисовать свои идеи на лету. Как только у вас появится концептуальная идея (органическая или ортогональная форма), вы можете продолжить работу над проектом с Revit (профессиональная программа для архитекторов) используя также BIM.
BIM (информационное моделирование зданий) — это расширенная функция в архитектурном проектировании, потому что когда вы изменяете стену или устанавливаете дверь, приложение автоматически изменяет размеры областей и генерирует бюджеты среди других дополнительных функций.
7. Adobe Ideas (iOS)
Приложение для рисования проектов — Adobe Ideas
Это набор инструментов для дизайна, которые вы можете найти отдельно, например, кисти (Brush CC), векторные фигуры (CC Shape), даже иллюстрации с Illustrator Draw (векторный рисунок) и Illustrator Line (точные рисунки и наброски)
Творения, созданные с помощью Adobe Illustrator Линия идей Adobe (Фото: Adobe..jpg) com)
com)
8. Home Design 3D (можно установить на мобильные устройства Windows, iOS и Android)
Home Design 3D — Программа для генерации поэтажных планов и 3D
Мы видели серию приложений, которые работают через Интернет, например FloorPlanner или HomeStyler, где мы можем автоматически создавать план этажа и просматривать его в 3D.Теперь мы рассмотрим инструмент, который стал популярным и называется «Дизайн дома 3D». И делает то же самое, но с мобильного устройства.
Мы рекомендуем вам иметь смартфон или планшет с хорошим процессором и оперативной памятью, чтобы графика текла без потери рассудка.
Программа для генерации планов этажей и 3D вида:
9. Photosynth (iOS и Windows)
Photosynth — приложение для сборки больших фотографий
Для дизайнера очень важно иметь полное представление об окружающей среде будущего дома, с Photosynth вы можете «наклеить» все фотографии, какие захотите.Все, что вам нужно сделать, это сделать снимки с помощью мобильного устройства, после чего вы можете приступить к их вставке для изображения на 360 °.
10. Autodesk 123D
Идеально подходит для органической архитектуры, создает изогнутые и сложные формы, которые гармонируют с окружающей средой или с вашими мечтами о будущих домах и планах городов.
Autodesk 123D — приложение для моделирования органических скульптур
Скульптура, созданная с помощью 123 Sculpt в Autodesk 123
Рекомендуем вам взглянуть на следующий список: 10 лучших приложений для планирования дома и сложных проектов.Если вам нравится 3D визуализация, то, пожалуйста, ознакомьтесь со статьей: Приложения для дизайна 3D
Plant — приложение контроля версий и плагин Sketch для дизайнеров
Plant — приложение контроля версий и плагин Sketch для дизайнеровPlant упрощает сохранение ваших изменений дизайна при работе с файлами Sketch вместе с вашей командой.
Нам доверяют лучшие мировые компании
Почему выбирают завод
Простой
Легко начать работу и адаптироваться к интерфейсу и процессу Plant. Завод разрабатывался с расчетом на дизайнеров.
Завод разрабатывался с расчетом на дизайнеров.Надежный
Plant надежно хранит все ваши версии файлов Sketch и предоставляет вам и вашей команде доступ ко всей истории версий.Смарт
Расширенное разрешение конфликтов и другие инструменты для совместной работы уменьшат трение в рабочем процессе вашей команды.Быстро
Синхронизируйте файлы Sketch в 5 раз быстрее, чем любой другой инструмент сравнения, и дайте себе больше времени, чтобы сосредоточиться на творческой работе. Моя повседневная жизнь тоже стала лучше.Более быстрые циклы обратной связи по проекту,
проще общаться с моими инженерами и менеджером по продукту.
Больше масштабирования, больше гибкости, больше безопасности?
Больше масштабирования,
больше гибкости,
больше безопасности?
Вариант Plant Enterprise предназначен для предприятий с конфиденциальностью данных, место жительства данных и другие требования безопасности.
Узнать больше о Enterprise Получить Enterprise × Мы используем файлы cookie для анализа эффективности сайта и адаптации нашего контента и рекламы продуктов к вашим интересам. Узнать больше
Узнать больше
Как рисовать для лучшего взаимодействия с мобильными устройствами — Smashing Magazine
Об авторе
Леннарт Хеннигс (Lennart Hennigs) — старший дизайнер взаимодействия в Deutsche Telekom, где он проектирует для мобильных и фиксированных пользователей.Он работал в поле … Больше о Леннарт ↬
Дизайн мобильного взаимодействия с пользователем становится все более зрелым. Один из способов оценить это — взглянуть на инструменты, имеющиеся в нашем распоряжении. Инструменты для создания прототипов, такие как Balsamiq, Axure и Fireworks, позволяют нам создавать каркасы и манекены, помогая нам объяснить целевой опыт пользователя.
Дизайн мобильного взаимодействия с пользователем становится все более зрелым. Один из способов оценить это — взглянуть на инструменты, имеющиеся в нашем распоряжении. Инструменты для создания прототипов, такие как Balsamiq, Axure и Fireworks, позволяют нам создавать каркасы и манекены, помогая нам объяснить целевой опыт пользователя. Кроссбраузерные фреймворки, такие как PhoneGap, Zurb Foundation и jQuery Mobile, помогают нам создавать прототипы с использованием родных языков Интернета: HTML, CSS и JavaScript.
Кроссбраузерные фреймворки, такие как PhoneGap, Zurb Foundation и jQuery Mobile, помогают нам создавать прототипы с использованием родных языков Интернета: HTML, CSS и JavaScript.
Почему? Случай для создания эскизов
Кажется, мы сейчас в лучшем положении, чем когда-либо, чтобы создавать отличные впечатления практически в кратчайшие сроки. Однако эти инструменты имеют скрытую цену: они соблазняют нас пропустить ключевой шаг, необходимый для создания хорошо продуманного продукта, а именно: потратить время на понимание стоящей перед нами проблемы.
Вот почему я предлагаю начать использовать наброски, чтобы понять проблему и придумать концепцию, прежде чем запускать свой любимый инструмент.
Прямо сейчас, , вы, вероятно, думаете об одном из следующих :
«У нас сжатые сроки, и нет времени на рисование. Нам нужно начать ».«Проектирование в [вставьте свой любимый инструмент] намного быстрее. Мне нужно быстро получить результаты ».
«Нам необходимо представить результаты нашему [клиенту, партнеру по проекту или коллегам].Мы не можем показывать им вещи, нарисованные от руки ».
«Извините, но я действительно не умею рисовать».
Я не только слышал эти возражения несколько раз раньше, но и сам высказывал их все.
Дополнительная литература по SmashingMag:
Определение проблемы и решения
Создание набросков позволяет нам исследовать пространство проблемы и в то же время определять пространство решения. Он формирует наше текущее понимание проблемы, а также помогает найти возможные решения.
Пока мы набрасываем свои мысли, будут появляться новые идеи. Двусмысленность и отсутствие деталей в эскизах порождают новые идеи. Здесь двусмысленность — это хорошо, потому что мы автоматически пытаемся заполнить пробелы в голове. Вот что делает наброски «генеративными»: они фиксируют идеи, которые у нас уже есть, и порождают новые идеи. Как говорит Билл Бакстон в книге Sketching User Experiences :
«Изучение эскизов во многом основывается на неоднозначном характере их представления.То есть они не конкретизируют все, а поддаются и поощряют различные интерпретации, которые не были сознательно интегрированы в них их создателем ».
Набрасывая различные решения проблемы, мы можем исследовать их, не сразу переходя к одному из них. Это дает нам новое понимание и поднимает новые вопросы. По сути, наброски — это мозговой штурм.
«Стоимость» наброска
Самый быстрый способ выбросить что-то из головы — это взять ручку и лист бумаги и быстро набросать это.Попытка сделать то же самое в нашем любимом инструменте создания прототипов занимает больше времени: мы должны создать новый проект, выбрать правильную библиотеку для использования, разместить наши маленькие прямоугольники на холсте, нарисовать маленькие стрелки, соединяющие наши маленькие прямоугольники, немного переставить все чтобы он выглядел красиво — и вдруг прошло 30 минут или больше.
Если нам не нравится то, что мы видим на листе бумаги, , мы можем просто выбросить его в корзину и начать с . Однако использование нашего инструмента для создания прототипов затрудняет выбрасывание материала из-за времени и усилий, которые мы потратили на его создание, даже если идея была не очень удачной.Начать заново труднее. С другой стороны, бумажные эскизы дешевы и быстры.
Однако использование нашего инструмента для создания прототипов затрудняет выбрасывание материала из-за времени и усилий, которые мы потратили на его создание, даже если идея была не очень удачной.Начать заново труднее. С другой стороны, бумажные эскизы дешевы и быстры.
Самый быстрый способ зафиксировать и оценить концепцию — это набросать ее.
Зарисовка как средство коммуникации
Как бы заезженно ни звучало высказывание, картинка все же говорит тысячу слов. Создание эскизов позволяет нам рассказать коллегам и заинтересованным сторонам о текущем понимании проекта. Мы можем использовать различные визуальные представления для объяснения различных аспектов проекта (наиболее распространенные из них мы рассмотрим в следующей главе).В книге The Back of the Napkin Дэн Роам говорит:
«Рисунки могут представлять сложные концепции и резюмировать обширные наборы информации таким образом, чтобы нам было легко увидеть и понять, они полезны для прояснения и решения проблем любого рода.. »
Наши коллеги смогут указать на пробелы в нашем мыслительном процессе и обсудить с нами возможные решения и альтернативы. Скорее всего, они поймут нашу стенографию и смогут дать нам отзыв о деталях нашей концепции. Представление нашей идеи другим также позволяет нам задуматься над нашей концепцией ; мы видим ошибки и можем найти лучшие альтернативы, просто пройдя через них.
Создание эскизов как инструмент совместной работы
Создание эскизов — это мощный инструмент для вовлечения заинтересованных сторон на ранних этапах процесса проектирования. Следующая проблема курица-яйцо является типичной при определении процесса: заинтересованные стороны не могут сформулировать полный набор требований, пока они не увидят визуальное представление решения, но мы, дизайнеры, неохотно начинаем работу над решением, прежде чем мы уверены что предъявленные нам требования стабильны — мы хотим избежать ненужных изменений, которые потребовали бы дополнительной работы.
Выход из этой дилеммы — начать набросок возможных решений на совместном семинаре, таком как сессия дизайн-студии (см. Статью Уилла Эванса «Введение в методологию дизайн-студии»). Мы можем шаг за шагом провести заинтересованные стороны через нашу концепцию (и альтернативы) и объяснить им влияние их требований на дизайн.
Sketching также имеет низкий входной порог , что позволяет не дизайнерам участвовать. (Раздаете ли вы ручки заинтересованным сторонам — это вопрос личного вкуса и многих споров.Вам придется принять собственное решение.)
Поскольку эскизы черновые и незаконченные, высказать свое мнение также проще. Некоторые люди воздерживаются от просмотра довольно законченной версии страницы, потому что думают обо всей работе, которая наверняка была вложена в нее. Высококачественные визуальные эффекты также имеют тенденцию отвлекать людей — вместо того, чтобы сосредоточиться на концепции, они склонны комментировать визуальный дизайн или незначительные детали. Эскизы позволяют им сосредоточиться на основной концепции.
Эскизы позволяют им сосредоточиться на основной концепции.
Единственное, что вам нужно будет преодолеть, — это ваше нежелание показывать свою незавершенную работу другим.
Наброски — это не рисование
Распространенное заблуждение состоит в том, что ваши эскизы должны быть красивыми. Но интерактивный дизайн — это не искусство. Ваши эскизы не обязательно должны хорошо выглядеть ; они должны только передать вашу идею. Они должны вызывать обсуждение и генерировать идеи; их вряд ли можно обрамить на стене. Пока вы умеете рисовать прямоугольники, стрелки, круги и фигурки из палочек, все готово. Как отмечает Джошуа Брюэр в «Набросок, набросок, набросок»:
«Набросок не является конечной целью.Конечная цель процесса рисования — это то, чему вы научитесь, делая наброски. Так что не волнуйтесь, если не умеете рисовать.
Изучение эскизов выходит за рамки данной статьи, но просмотрите следующие презентации, статьи и книги, чтобы получить основы:
- «Искусство» создания эскизов интерфейсов »(слайды), Джейсон Месут и Сэм Смит
- «Sketching 101» (слайды), Jackson Fox
- «The Messy Art of UX Sketching», Peiter Buick
- Sketching User Experiences: The Workbook , Saul Greenberg, Sheelagh Carpendale, Nicolai Marquardt, Buxton (Morgan Bill Buxton) : 2011)
Как рисовать
Теперь, когда я (надеюсь) убедил вас, что создание эскизов должно быть частью вашего рабочего процесса, давайте поговорим о том, что рисовать в мобильном проекте.
Divergent Sketching
Вначале вы захотите зафиксировать различные идеи для вашего мобильного приложения или веб-сайта. Начните рисовать разные версии одного ключевого экрана или его частей. У вас двоякая цель: генерировать множество различных идей и одновременно исследовать и оценивать их. Чем больше идей вы придумаете, тем больше вариантов вам придется выбирать позже. Этот процесс часто называют «расходящимся эскизом».
Полезным инструментом для этого типа эскизов является многостраничный шаблон .Он предлагает достаточно места для набросков шести различных версий на одной странице, а также дает некоторые рекомендации по доступному пространству экрана. Отображение разных идей рядом друг с другом упрощает их сравнение и обсуждение в дальнейшем.
В Интернете доступно множество шаблонов (чаще всего я использую Erik Loehfelm). Выберите тот, который вам нравится.
Варианты каркаса для глобальной навигации. (Большая версия)
На скриншоте выше показаны шесть различных идей для главного меню приложения (плюс яркое доказательство того, что мои наброски некрасивы). Я не часто придумываю шесть версий (я люблю говорить себе, что я — человек, ориентированный на структуру), но я стараюсь создать как минимум три варианта одного ключевого экрана. Поскольку это мозговой штурм, и вы захотите обсудить множество вариантов позже, количество здесь ваш друг.
Я не часто придумываю шесть версий (я люблю говорить себе, что я — человек, ориентированный на структуру), но я стараюсь создать как минимум три варианта одного ключевого экрана. Поскольку это мозговой штурм, и вы захотите обсудить множество вариантов позже, количество здесь ваш друг.
Если вам не хватает идей, просмотрите некоторые галереи мобильного пользовательского интерфейса в поисках вдохновения (например, Inspired UI, Pttrns, Lovely UI и UI Parade). Они демонстрируют решения, сгруппированные по темам и функциям (например, главное меню, окна чата).Включите в наброски то, что вам нравится, и смешайте их со своими собственными идеями.
Возьмите за привычку давать названия каждому эскизу. Это позволит легче различать их и обращаться к ним позже. Я добавляю примечания и аннотации, чтобы объяснить наброски и мыслительные процессы, стоящие за ними (например, сильные и слабые стороны, компромиссы по сравнению с другими концепциями, вопросы, новые функции и т. Д.). Маркировка и датировка листов также являются хорошей практикой.
Конвергентный эскиз
После того, как вы нарисуете несколько версий экрана, выберите тот, который лучше всего решает проблему .К сожалению, один скетч редко позволяет установить все флажки. В большинстве случаев вам придется объединить идеи или части идей в единую выигрышную концепцию. Для этого вам нужно будет изучить более подробно, сделав более подробный набросок на одной странице. Используйте пустое пространство для аннотации. Запишите все вопросы, новые идеи, важные или неясные области и темы для обсуждения. Это поможет другим понять ваш мыслительный процесс. Это упражнение часто называют «конвергентным рисованием».”
Для получения дополнительной информации о расходящихся и сходящихся эскизах см. Презентацию Лии Були с FailCon 2010« Хороший дизайн быстрее »и статью Брэндона Шауера« Скетчборды: Откройте для себя лучшие и более быстрые решения UX ».
Создание потоков пользовательского интерфейса
После того, как вы свели свои идеи к набору ключевых экранов, следующим шагом будет изучение того, как они работают вместе. Для этого создайте несколько потоков пользовательского интерфейса (то есть серию ключевых экранов), демонстрирующих, как пользователь будет использовать ваше решение для выполнения задачи.Потоки пользовательского интерфейса выделяют, какие элементы интерфейса используются (например, какая кнопка нажата или какой жест используется) и как реагирует система (например, с помощью анимации, перехода, всплывающего диалогового окна или нового экрана). Они также показывают ключевые экраны в разных состояниях (например, сначала пустые, а затем заполненные содержимым).
Для этого создайте несколько потоков пользовательского интерфейса (то есть серию ключевых экранов), демонстрирующих, как пользователь будет использовать ваше решение для выполнения задачи.Потоки пользовательского интерфейса выделяют, какие элементы интерфейса используются (например, какая кнопка нажата или какой жест используется) и как реагирует система (например, с помощью анимации, перехода, всплывающего диалогового окна или нового экрана). Они также показывают ключевые экраны в разных состояниях (например, сначала пустые, а затем заполненные содержимым).
Вы можете визуализировать различные результаты в потоке пользовательского интерфейса (например, список результатов поиска или пустой список). Тогда ваш поток больше не будет линейным; разные ветви покажут разные результаты.Но пытается ограничить количество ветвей в одном потоке пользовательского интерфейса . Каждая ветвь увеличивает сложность, затрудняя понимание вашего потока. Это также затрудняет их объяснение.
Потоки пользовательского интерфейса визуализируют, как пользователь переходит от А к Б. (Большая версия)
Нет необходимости рисовать все варианты использования; выберите те, которые важны и будут использоваться чаще всего. Принцип Парето предлагает хорошее практическое правило: прототип 20% функциональности, которая будет использоваться 80% времени .
Обычно я начинаю набрасывать один из ключевых вариантов использования, пытаясь найти способ его решения. Я выделяю взаимодействия на экранах и (обычно) соединяю экраны стрелками. Я объясню каждый шаг и обозначу ключевые экраны. Как всегда, я дико комментирую.
Чтобы узнать, как рисовать экраны мобильных устройств и потоки пользовательского интерфейса, прочтите статью Жизель Мюллер «Вдохновляющие эскизы каркасов пользовательского интерфейса»; MOObileFrames, блог, в котором демонстрируются наброски мобильных каркасов; и Wireframes, сайт Якуба Линовски.Вы также можете использовать Jakub «Interactive Sketching Notation» (PDF) в своих пользовательских интерфейсах.
Шаги, которые необходимо предпринять
Чтобы дать вам больше контекста и показать вам, как три действия выше связаны друг с другом, вот шаги типичного сеанса создания эскиза:
- Перечислите информацию, которая у вас есть и что вы хотите захватывать.
- Сделайте первый набор набросков (например, варианты ключевого экрана или начального потока пользовательского интерфейса).
- Просмотрите эскизы самостоятельно.
- Каковы сильные и слабые стороны каждого варианта?
- Согласованы ли элементы пользовательского интерфейса и данные (т.е.е. одни и те же элементы используются для одной и той же задачи)?
- Вы показываете данные одинаково?
- Ясны ли варианты взаимодействия?
- Получите отзывы от других. Начните с коллег и продолжайте, если возможно, с потенциальными пользователями.
- Каковы их первые впечатления?
- Что им больше всего нравится? Почему?
- Что им не нравится? Почему?
- Что непонятно в вашем скетче?
- Какие улучшения они предложили? Почему они их предложили?
- Итерация по концепциям.

- Можете ли вы объединить различные сильные стороны отдельных концепций в новую концепцию?
- Можно уточнить эскизы?
- Можно ли уменьшить или упростить шаги?
- Просмотрите результаты в свете первоначальной обратной связи.
- Возникли новые вопросы?
- Какие идеи вы узнали?
Как видите, многие из них — «Почему?» вопросов. Это потому, что создание эскиза — это попытка понять проблему , одновременно работая над ее решением.Запишите все вопросы, которые возникают во время рисования, рядом с самими эскизами. Это приведет вас к правильной концепции.
Beyond Sketch
После того, как вы создали эскизы основных экранов и основных сценариев использования, вы захотите опробовать свою концепцию вживую на реальном телефоне. Такие приложения, как Pop и Protosketch, позволяют импортировать изображения эскизов и превращать их в прототип. Этот очень быстрый и низкоуровневый метод позволит вам почувствовать взаимодействие концепции. Оба приложения позволяют определять интерактивные горячие точки и переходы между страницами, что делает взаимодействие с прототипом более реалистичным.
Оба приложения позволяют определять интерактивные горячие точки и переходы между страницами, что делает взаимодействие с прототипом более реалистичным.
Как вариант, импортируйте свои экраны в более продвинутый инструмент, такой как Axure, и создайте там прототип.
Какой бы метод вы ни выбрали, ваша цель — быстро и без особых усилий протестировать концепции на реальном телефоне .
Take-Aways
Создание эскизов помогает лучше понять проблему, которую вы пытаетесь решить, и позволяет визуализировать возможные решения.Это быстрый и недорогой способ провести мозговой штурм и протестировать множество идей пользовательского интерфейса, прежде чем переходить к одной из них. Создание эскизов ускоряет создание концепции и этап итерации и позволяет получить обратную связь на раннем этапе, когда легко внести изменения.
Для следующего сеанса создания эскизов помните о следующих принципах. Они помогут вам не сбиться с пути:
- Поленитесь.
 . Не пытайтесь изобретать велосипед. Используйте шаблон, чтобы направлять ваши наброски.
. Не пытайтесь изобретать велосипед. Используйте шаблон, чтобы направлять ваши наброски. - Вдохновляйтесь.. Просмотрите библиотеки шаблонов проектирования и галереи мобильных пользовательских интерфейсов, а также ознакомьтесь с каркасными демонстрациями. Возьмите то, что вам нравится, смешайте это со своими собственными идеями и придумывайте что-нибудь новое.
- Остановитесь на достаточно хорошем. . Вам нужны наброски, чтобы донести ваши идеи. Не теряйтесь в (неважных) деталях.
- Что бы сделал Парето? Небольшой набор функций вашего решения будет использоваться чаще всего. Сосредоточьтесь на них. Какие 20% раствора будут использоваться в 80% случаев?
- Будьте последовательны.. Используйте существующие обозначения эскизов и / или разработайте свои собственные. Это сделает ваши наброски достоверными. Коллеги поймут ваш стиль, и им потребуется меньше времени, чтобы просмотреть эскизы, чтобы дать отзыв.

- Аннотировать все. . Во время наброска будут появляться новые вопросы, идеи и проблемы. Запишите их; иначе они заблудятся.
- Будьте открыты. . Сделайте ваши наброски видимыми. Прикрепите их к стене и всегда показывайте другим, чтобы получить обратную связь.
- Если сомневаетесь, нарисуйте еще. . Если вы не уверены в решении, начните набрасывать варианты. Составьте список их плюсов и минусов и узнайте, что работает лучше всего.
Удачного рисования!
(al)30 лучших бесплатных ресурсов для приложений Sketch — наборы пользовательского интерфейса, каркасы, плагины | by Amy Smith
Самая большая коллекция бесплатных ресурсов приложения Sketch, охватывающая наборы каркасов эскиза, прототипирование эскиза, шаблоны приложений для эскизов, шаблоны приложений для эскизов и т. д.
Sketch , инструмент векторного дизайна, работающий на Mac, прост и прост в использовании, что делает его популярным у все большего числа дизайнеров. Кроме того, все больше и больше дизайнеров делятся бесплатными ресурсами приложений Sketch, давая UX / UI дизайнерам возможность легко и быстро создавать свои проекты. Здесь я собрал 30 лучших бесплатных ресурсов по приложениям Sketch, включая Sketch UI Kits, каркасы Sketch, плагины Sketch, шаблоны приложений Sketch и многое другое.
Кроме того, все больше и больше дизайнеров делятся бесплатными ресурсами приложений Sketch, давая UX / UI дизайнерам возможность легко и быстро создавать свои проекты. Здесь я собрал 30 лучших бесплатных ресурсов по приложениям Sketch, включая Sketch UI Kits, каркасы Sketch, плагины Sketch, шаблоны приложений Sketch и многое другое.
Вот коллекция лучших бесплатных наборов каркасов Sketch для каркасного дизайна мобильных приложений и веб-сайтов в 2018 году. Каркас — один из лучших способов поделиться своими дизайнерскими идеями, и вы можете просто загрузить любой из следующих наборов, чтобы нарисовать свой легко создавать собственные приложения и веб-сайты.
Liberty Mobile Wireframe Kit — это настраиваемый инструмент для разработки мобильных приложений на максимальной скорости. Просто перетащив предварительно разработанные пользовательские элементы, вы можете нарисовать собственное мобильное приложение. Кроме того, он включает 125 экранов, бесплатные шрифты Google и широкий спектр элементов с полной настройкой, что позволяет быстро заказать любой проект, большой или маленький. В этом наборе есть файлы PSD и Sketch.
В этом наборе есть файлы PSD и Sketch.
- 9 категорий
- Полностью слоистый
- 2x Разрешение 750x1334px
- Совместимость с Sketch & Photoshop
Бесплатная загрузка: https: // elements.envato.com/liberty-mobile-wirefra …
Набор каркасов мобильного пользовательского интерфейса был разработан Рэем Макари. Этот ресурс пользуется успехом в SketchApp с 72353 просмотрами и 32906 загрузками. Он оснащен 57 мобильными экранами и значками жестов, которые могут ускорить ваш рабочий процесс UX. Все элементы полностью настраиваются, поэтому вы можете легко редактировать любой стиль. Более того, с помощью этого набора вы можете свободно демонстрировать базовый макет страницы, архитектуру приложения, контент и поток пользовательского интерфейса.
Функции:
- 57 Мобильные экраны
- Значки жестов
- Элементы аннотации и символы
Бесплатная загрузка: https: // www.sketchappsources. com/free-source/2162 -…
com/free-source/2162 -…
Этот набор каркасов Sketch был разработан Ризой Сельчук Сайдам, дизайнером, который делится бесплатными ресурсами по дизайну. Риза ранее поделилась дизайном мобильного приложения Akıllı Vatandaş, но без его каркаса; с тех пор он разместил этот комплект в SketchApp. С момента публикации у него 49391 просмотров и 20188 загрузок. Вы даже можете изучить пример использования мобильного приложения Smart Citizen для получения дополнительной информации.
Характеристики:
- Плоский стиль
- Совместимость со Sketch и Photoshop
- Векторный стиль
- Набор каркасов Freebie Sketch
Бесплатная загрузка: https: // dribbble.com / shots / 1764849-Wireframe-free -…
Каркас каркаса из углеродного материала был разработан коллегой-дизайнером из Греции по имени Панайотис. Этот эстетически приятный высококачественный макет вайрфреймов состоит из 15 артбордов с хорошо структурированными и именованными слоями, а также множества многоразовых элементов. Это предпочтительный инструмент для ваших приложений электронной коммерции Android. Этот очень популярный бесплатный комплект набрал 72216 просмотров и 24018 загрузок.
Это предпочтительный инструмент для ваших приложений электронной коммерции Android. Этот очень популярный бесплатный комплект набрал 72216 просмотров и 24018 загрузок.
Характеристики:
- Стиль материального дизайна
- 15 артбордов
- Хорошо структурированные слои
- полностью настраиваемые и редактируемые
Бесплатная загрузка: https: // www.sketchappsources.com/free-source/2337 -…
Набор каркасов приложений с низким качеством изображения был разработан Кишором. С его помощью у вас есть все основные элементы для рисования вашего мобильного приложения с помощью каркаса с низкой точностью. В настоящее время у него 26122 просмотров и 11171 загрузок.
Бесплатная загрузка: https://www.sketchappsources.com/free-source/3171 -…
Android Wireframing Kit был разработан Стефом Келли. Если вам нужен набор каркасов для разработки приложений для Android, мы рекомендуем вам использовать его. Этот комплект в настоящее время имеет 23836 просмотров и 11044 загрузок.
Этот комплект в настоящее время имеет 23836 просмотров и 11044 загрузок.
Бесплатная загрузка: https://www.sketchappsources.com/free-source/2995 -…
Sketch — популярный инструмент для Mac. Он более оптимизирован и проще, чем Photoshop или другие подобные приложения. Все больше дизайнеров делятся бесплатными ресурсами по прототипам эскизов, которые могут помочь вам быстро создавать интерактивные прототипы для вашего проекта. Следующие ресурсы помогут вам приступить к созданию прототипа в Sketch.
Adminian 2 предлагает широкий выбор символов и шаблонов для быстрого проектирования и создания прототипов макетов веб-приложений.Вы можете итеративно рисовать любой проект, используя этот ресурс-прототип. Кроме того, он предлагает несколько подходов, которые предоставляют варианты для вашего проекта.
Функции:
- 50+ шаблонов страниц и 120 иконок
- 200+ компонентов пользовательского интерфейса
- Сетка материального дизайна
- Атомарная структура
- Адаптивные группы с изменяемым размером
- Совместимость со Sketch
 net/products/adminian-2-wireframe-kit
net/products/adminian-2-wireframe-kitМагазин приложений для iOS был разработан Тобиа Кривеллари.Tobia — это приложение для магазина iOS, которое было создано по вдохновению FILSO CO. Кредиты на изображения и контент принадлежат FILSON CO. Этот ресурс сейчас имеет 32984 просмотров и 8093 загрузок.
Функции :
- Весь контент упакован
- Более 10 экранов в Sketch
- Главный прототип для iPhone 6
Бесплатная загрузка: https://www.sketchappsources.com/free-source/1821- …
Это простой и гибкий набор наиболее полезных стилей и символов для создания великолепно выглядящих прототипов.Все символы готовы для функций Sketch 39. Дизайнер Константин Терещенков, на данный момент его просмотрели 44400 человек и скачали 12988 раз на сайте SketchApp.
Бесплатная загрузка: https: //www.sketchappsources.com/free-source/2156 -…
Прототип фреймера Google Maps с 3 видами разработан Сергеем Вороновым. У этого ресурса 41418 просмотров и 14340 скачиваний.
У этого ресурса 41418 просмотров и 14340 скачиваний.
Бесплатная загрузка: https: //www.sketchappsources.com/free-source/1878 -…
Гибкость и мощные функции надежного шаблона веб-сайта делают его лучшим способом создания сайта.Вот несколько ресурсов по шаблонам веб-сайтов Sketch для вашего вдохновения.
Royal London — это бесплатный шаблон эскиза, разработанный для верховой езды, конного спорта, конюшен, ухода за лошадьми и школ верховой езды. В нем есть все элементы дизайна, необходимые для создания функционального веб-сайта. Что лучше всего, так это то, что вы можете создавать новые страницы с элементами дизайна, которые можно использовать повторно. Он имеет 2 файла, графические файлы и файл Sketch. Для этого шаблона требуется Sketch 40+.
Функции:
- Простой в использовании шаблон
- 7 дизайнов страниц
- 2 дизайна новостных страниц
- Многоразовые символы страниц
- Bootstrap Grid
- Layered & Organized
- Clean & Modern Style52 Free 9036 скачать: https: // themeforest.
 net / item / royal-london-horse-ri …
net / item / royal-london-horse-ri …Этот шаблон предлагает большой пакет, включающий более 110 каркасных модулей и сотни элементов. Вы можете легко создавать высококачественные прототипы с помощью этих макетов веб-сайтов с помощью Sketch или Illustrator. Элементы хорошо организованы на основе 12-колоночной сетки Bootstrap размером 1170 пикселей. Кроме того, вы можете изменить ширину элементов в Sketch с помощью функции ограничений.
Характеристики:
- 110+ модулей рабочего стола
- Совместимость и создание для Sketch и Illustrator
- Сетка Bootstrap
- Руководство по дизайну и значки материалов от Google
- Экраны адаптации
Бесплатная загрузка: https: // elements .envato.com/web-wireframe-kit-L7TD …
Этот шаблон состоит из общих компонентов каркаса для использования на настольных и мобильных устройствах, включая 1–4 столбца в различном расположении. Весь контент и элементы аккуратно сгруппированы и организованы.
 Например, на основе Twitter Bootstrap есть 12 сеток столбцов. Этот шаблон можно использовать как для веб-дизайна, так и для других цифровых проектов. Дизайнер — Гаррет Вурхиз, и его работа получила 127459 просмотров и 46203 загрузок в SketchApp.
Например, на основе Twitter Bootstrap есть 12 сеток столбцов. Этот шаблон можно использовать как для веб-дизайна, так и для других цифровых проектов. Дизайнер — Гаррет Вурхиз, и его работа получила 127459 просмотров и 46203 загрузок в SketchApp.Функции:
- 3 уровня мобильной навигации
- Полный набор стилей типографики
- Различные элементы пользовательского интерфейса
- Часто используемые значки
- Элементы WYSIWYG
Бесплатная загрузка: https: // www.sketchappsources.com/free-source/1552 -…
Oxy содержит 2 шаблона веб-сайтов, предназначенных для творческих агентств и студий. Этот ресурс, основанный на сетке Bootstrap размером 1170 пикселей, является современным и элегантным. Файлы PSD полностью многослойны и настраиваются. Кроме того, все элементы организованы по группам и могут быть легко идентифицированы по названию группы.
Функции:
- 2 шаблона страниц
- Современный дизайн
- На основе системы сеток Bootstrap
- Бесплатные шрифты Google
- Хорошо организованные слои
- Совместимость с Sketch и Photoshop
Бесплатная загрузка: https ui8.
 net / products / oxy-creative-template
net / products / oxy-creative-templateШаблон User Persona, очень простой шаблон, созданный для Sketch, был разработан Меган Хартман с использованием Fake Crow Persona. Его можно использовать для создания образов для взаимодействия с пользователем, брендинга и маркетинговых стратегий. В настоящее время у него 39743 просмотра и 9539 загрузок.
Функции:
- Включает файл PDF
- Версия для печати
Бесплатная загрузка: https://fakecrow.com/free-persona-template/
Шаблон сетки был разработан Бруно Мюллером.Это шаблон макета Sketch 3, основанный на системе сеток Bootstrap. В настоящее время он имеет 35257 просмотров и 11061 загрузок. Он дополнен расширяемыми классами и продвинутой сеткой.
Функции:
- Глобальные настройки CSS для начальной загрузки
- Стиль основных элементов HTML
Бесплатная загрузка: https://getbootstrap.com/docs/3.
 3/css/
3/css/Это простой бесплатный каркас целевой страницы сделано в приложении Sketch. Он разработан Pausrr и на данный момент имеет 53096 просмотров и 20206 загрузок.
Бесплатная загрузка: https: //www.sketchappsources.com/free-source/1580 -…
BetterDesign.io — это социальная платформа для тестирования вашего дизайна, бесплатного копирования и получения результатов в режиме реального времени. Файл содержит тщательно разработанную целевую страницу с иллюстрацией дружелюбного героя. Он разработан Betterdesign.io и имеет 33081 просмотров и 16186 загрузок.
Бесплатная загрузка: https: //www.sketchappsources.com/free-source/2470 -…
Этот обширный мобильный UX-шаблон представляет собой набор схемы, примеров пользовательского потока и медиа-библиотеку значков, разработанную ArcTouch.Это может помочь вам организовать свое мышление и согласовать интересы заинтересованных сторон вашего проекта. Он имеет 103138 просмотров и 29879 загрузок.
Бесплатная загрузка: https: //arctouch.
 com/insights/design_templates/mob …
com/insights/design_templates/mob …Этот файл эскиза, разработанный Эдвином Дельгадо, состоит из двух страниц — Assets и Mockup. Эдвин хотел бесплатно поделиться тем, что он создал в Sketch, поэтому здесь появился простой шаблон iPhone 6, который можно использовать для презентаций или потоков. Он поставляется с некоторыми основными линиями, кнопками и рамками. В нем две страницы, одна для активов, а другая с подробным описанием его процесса.
Функции:
- Основные линии, кнопки и рамки
- Две страницы — ресурсы и макет
Бесплатная загрузка: https://www.sketchappsources.com/free-source/1166 -…
Каркас iPhone 6 Plus и iPhone 6 был разработан Андреа Рипамонти. В настоящее время он имеет 82729 просмотров и 28999 загрузок.
Бесплатная загрузка: https://www.sketchappsources.com/free-source/799-i …
Avia UI kit — это красивый набор пользовательского интерфейса профиля, который включает 40 организованных целевых страниц и 40 бесплатных иконок.
 Каждый экран полностью настраивается и исключительно прост в использовании. Этот набор профилей, созданный для Sketch и Photoshop, является четвертой частью потрясающей серии пользовательских интерфейсов.
Каждый экран полностью настраивается и исключительно прост в использовании. Этот набор профилей, созданный для Sketch и Photoshop, является четвертой частью потрясающей серии пользовательских интерфейсов.Характеристики :
- 40 Красивые целевые страницы
- 40 Бесплатные значки бонусов
- Полированный дизайн
- Аккуратно организованный
Бесплатная загрузка: https://ui8.net/products/avia-ui-kit- профили
HEXA — это простой, понятный и креативный набор пользовательского интерфейса веб-сайта, созданный Webhance Studio.Он разработан для удовлетворения потребностей дизайнеров и разработчиков. Типы файлов включают JPG, PNG, PSD, SKETCH, SVG. Кроме того, в него включено более 250 масштабируемых SVG (векторных) значков. Все элементы можно использовать бесплатно.
Функции:
- Поддержка Adobe Photoshop
- Креативный и современный дизайн
- Высококачественные и новейшие файлы
- Последняя версия Sketch
- Бесплатные шрифты Google
- Четкое качество пикселей
- 100% редактируемые слои и макеты
Бесплатная загрузка: https: // elements.
 envato.com/hexa-creative-website -…
envato.com/hexa-creative-website -…Snap Kit — это инструмент для создания каркасов iOS 8, созданный для Sketch. Это поможет вам быстро смоделировать поток вашего приложения на обычных экранах iOS с помощью 22 красивых макетов iOS 8 и множества компонентов пользовательского интерфейса. С помощью этого набора намного проще создавать элегантные каркасы и структурированные потоки приложений.
Бесплатная загрузка: https://designhooks.com/freebies/snap-ui-kit-ios-8 …
Шаблон материального дизайна V2 был разработан Кайлом Ледбеттером, который страстно увлечен материальным дизайном.В настоящее время у него 81459 просмотров и 32021 скачивание.
Бесплатная загрузка: https: //dribbble.com/shots/2296655-Material-Design …
Комплект пользовательского интерфейса Bootflat — это Sketch-версия платформы Bootflat, разработанная Аном Нгуеном. Он имеет 68220 просмотров и 20517 загрузок.
Бесплатная загрузка: https: //www.
 sketchappsources.com/free-source/838-b …
sketchappsources.com/free-source/838-b …Это развивающийся многоразовый каркасный UI-набор Sketch, разработанный Мариз Мело. Он имеет 52048 просмотров и 16784 загрузок.
Бесплатная загрузка: https: // dribbble.com / shots / 1847092-UIFrames
Это структура пользовательского интерфейса Sketch, разработанная Дамианом Уолшем. Основанный на Twitter Bootstrap, он идеально подходит для создания прототипов или создания руководств по стилю интерфейса. Кроме того, все элементы организованы в виде символов или текстовых стилей, что позволяет применять изменения ко всему проекту.
Бесплатная загрузка: https://www.sketchappsources.com/free-source/1448 -…
Ниже я привел 2 лучших плагина Sketch для дизайнеров UX / UI, которые помогут оптимизировать рабочий процесс проектирования.
Mockplus iDoc объединяет весь дизайн вашего продукта. Он автоматически генерирует спецификации и ресурсы, а также создает интерактивные и анимированные прототипы. Просто загрузите проекты одним щелчком мыши, просто скачайте плагин Sketch, вы можете с умом создавать спецификации и просматривать данные о спецификациях простым щелчком мыши.

Что делает этот плагин особенным?
- Легкий доступ к спецификациям разными способами
В iDoc есть три режима спецификаций. Вы можете навести курсор на любые слои; вы можете выбрать один или несколько слоев; вы можете удерживать Alt, чтобы преобразовать спецификации в процентные значения.
- Один щелчок для просмотра повторяющихся элементов
Одним щелчком мыши можно просмотреть повторяющиеся элементы дизайна, такие как текст, цвет, поля и ширину. Все повторяющиеся элементы будут отображаться на экране сразу, что значительно повысит эффективность вашей работы.
Используя плагин Mockplus в Sketch, вы можете экспортировать MP-файлы и создавать прототипы Sketch в Mockplus. Это позволяет дизайнерам сотрудничать и добавлять аннотации, чтобы поделиться ими с членами команды.
Как им пользоваться? Всего нужно 3 шага:
Шаг 1: Загрузите плагин Sketch.Это бесплатный инструмент.

 Архитектор демонстрирует на этих изображениях общий визуальный стиль постройки.
Архитектор демонстрирует на этих изображениях общий визуальный стиль постройки.

 То есть они не конкретизируют все, а поддаются и поощряют различные интерпретации, которые не были сознательно интегрированы в них их создателем ».
То есть они не конкретизируют все, а поддаются и поощряют различные интерпретации, которые не были сознательно интегрированы в них их создателем ». . »
. »
 . Не пытайтесь изобретать велосипед. Используйте шаблон, чтобы направлять ваши наброски.
. Не пытайтесь изобретать велосипед. Используйте шаблон, чтобы направлять ваши наброски.
 net / item / royal-london-horse-ri …
net / item / royal-london-horse-ri … Например, на основе Twitter Bootstrap есть 12 сеток столбцов. Этот шаблон можно использовать как для веб-дизайна, так и для других цифровых проектов. Дизайнер — Гаррет Вурхиз, и его работа получила 127459 просмотров и 46203 загрузок в SketchApp.
Например, на основе Twitter Bootstrap есть 12 сеток столбцов. Этот шаблон можно использовать как для веб-дизайна, так и для других цифровых проектов. Дизайнер — Гаррет Вурхиз, и его работа получила 127459 просмотров и 46203 загрузок в SketchApp. net / products / oxy-creative-template
net / products / oxy-creative-template 3/css/
3/css/ com/insights/design_templates/mob …
com/insights/design_templates/mob … Каждый экран полностью настраивается и исключительно прост в использовании. Этот набор профилей, созданный для Sketch и Photoshop, является четвертой частью потрясающей серии пользовательских интерфейсов.
Каждый экран полностью настраивается и исключительно прост в использовании. Этот набор профилей, созданный для Sketch и Photoshop, является четвертой частью потрясающей серии пользовательских интерфейсов. envato.com/hexa-creative-website -…
envato.com/hexa-creative-website -… sketchappsources.com/free-source/838-b …
sketchappsources.com/free-source/838-b ….JPG)
