Зачем нужен дизайн-проект | Inscale
Хотите заниматься расчетами сами? Это ваше право, но не обязанность
Благодаря интернету и СМИ мы стали разбираться во многих вопросах. Мы считаем себя знатоками в политике, футболе, образовании и, конечно, в ремонте. Домохозяева продолжают «по старинке» воевать с рабочими, обоями и интерьером. Со стороны это выглядит забавно, но насколько профессиональным будет их результат?
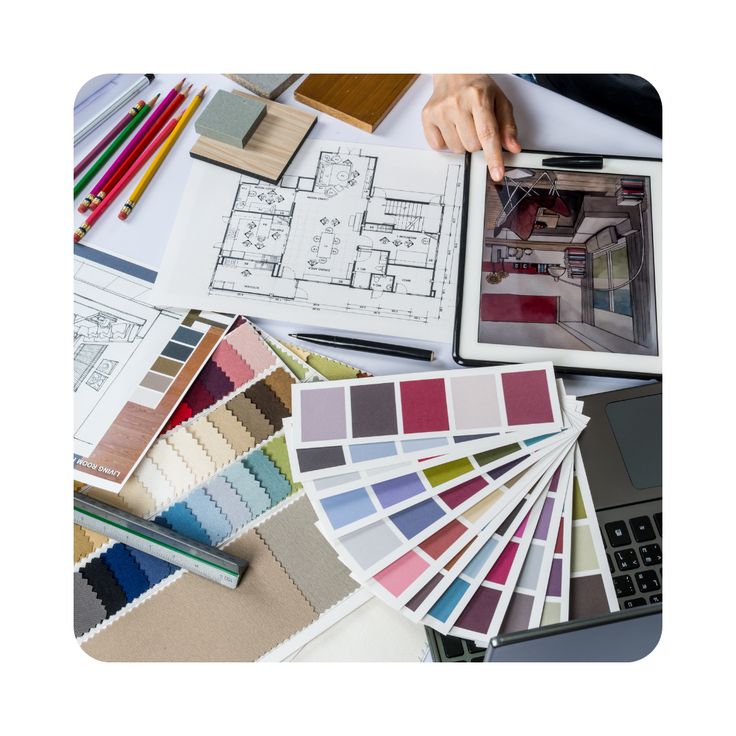
Дизайн-проект интерьера от нашей архитектурной студии «INSCALE» поможет избежать ошибок при строительстве и снизить временные и финансовые затраты. Вы получите идеальное помещение для работы или отдыха без лишних временных затрат. От идеи до полностью функционального результата всего три шага.
Рассчитайте стоимость вашего проекта:
Планируйте этапы и стоимость работ
- Дизайн-проект дает вам четкое представление об объемах и порядке ремонтных работ, что позволяет планировать сроки ремонта и смету будущих расходов.

- В дизайн-проекте произведен точный расчет необходимых отделочных материалов.
- Дизайн-проект сокращает сроки строительства в 1,5 раза, так как подрядчику понятны объемы и последовательность работ. Вы получите полный комплект рабочих чертежей для ремонта, в которых содержится вся необходимая информация для строителей.
- В дизайн-проекте интерьера будет заложено оборудование и материалы проверенных фабрик и производителей. Только тех, кто до этого хорошо зарекомендовал себя в работе над нашими проектами.
Оцените финальный результат
Дизайн-проект позволяет проработать и рассмотреть все возможные варианты и пожелания на бумаге, выбрав наиболее оптимальный именно для вас. Это гораздо проще сделать на этапе проекта, чем на этапе строительства. Дизайн-проект интерьера позволяет вам понять и оценить финальный результат до начала проведения работ.
Это гораздо проще сделать на этапе проекта, чем на этапе строительства. Дизайн-проект интерьера позволяет вам понять и оценить финальный результат до начала проведения работ.
Вы застрахованы от строительных ошибок и не состыковок. Ведь дешевле изначально сделать дизайн-проект, чем потом переделывать то, что вам не подошло. Дизайн-проект позволяет проработать все ваши идеи на бумаге, прежде чем начать реализовывать их. Благодаря этому вы можете прикинуть необходимость того или иного нововведения, выбрать лучший вариант решения существующих задач.
Примеры работ
Двухуровневая квартира в Литве
вид работ: Жилые интерьеры
Четырехкомнатная квартира в ЖК Привилегия
вид работ: Жилые интерьеры
Открыть калькулятор
Калькулятор
Разделы, которые будут вам интересны:
Хотите заказать проект или не нашли на сайте необходимую информацию?
Любые вопросы вы можете задать лично архитектору или дизайнеру, позвонив по телефону:
8 (921) 995 3923
Либо написав нам на электронную почту:
indesign-spb@ya. ru с пометкой «Консультация».
ru с пометкой «Консультация».
Или воспользоваться формой обратной связи.
Зачем нужен дизайн-проект квартиры?
6 октября 2020
Идеи и советы по дизайну интерьеров
Создание интерьера мечты – это задача, которая требует не только хорошего вкуса, но и понимания того, как устроена правильная планировка, знаний в архитектуре и строительстве, а также во многих смежных сферах. Однако многим кажется, что для того, чтобы сделать свой дом уютным и красивым, достаточно приложить совсем немного усилий, а помощь профессионалов здесь вовсе не обязательная.
Это большая ошибка, ведь за стильной картинкой всегда стоит долгая и кропотливая работа. Самое важное, при этом — интерьер должен быть прежде всего удобным и отвечающим всем вашим запросам.
Именно для того, чтобы разбираться во всех тонкостях интерьерного планирования и нужен дизайнер. Хороший специалист не будет навязывать вам свое видение прекрасного, он сделает так, чтобы ваши представления об идеальном доме были воплощены в самом лучшем виде. И в этом деле никак не обойтись без дизайн-проекта – главного документа, который будет вам предоставлен в процессе сотрудничества и в котором отражено все, что касается будущего интерьера. Разберемся подробнее, зачем нужен дизайн-проект.
И в этом деле никак не обойтись без дизайн-проекта – главного документа, который будет вам предоставлен в процессе сотрудничества и в котором отражено все, что касается будущего интерьера. Разберемся подробнее, зачем нужен дизайн-проект.
1. Чтобы понимать, что вы получите в итоге.
Дизайн-проект обычно включает в себя не только массу чертежей и другой документации, которая понятна только специалистам, но и красивые, не отличимые от фотографий визуализации разработанного проекта. Это дает четкое понимание того, что вы получите после окончания всех работ. Трехмерная визуализация будет выполнена в мельчайших деталях, она отобразит расстановку мебели, покажет, как будут смотреться выбранные отделочные материалы, сочетания цветов и фактур, планировка и общее стилевое решение.
2. Чтобы гарантированно получить то, что вы хотите.
Дизайнер при разработке проекта учтет все ваши пожелания и создаст такие варианты решения пространства, среди которых точно будет то самое, идеальное, которое вы всегда представляли. Самостоятельно сложно воплотить свои идеи в виде стройного плана на бумаге, профессионал же понимает, как лучше реализовать даже самые нестандартные замыслы.
Самостоятельно сложно воплотить свои идеи в виде стройного плана на бумаге, профессионал же понимает, как лучше реализовать даже самые нестандартные замыслы.
3. Чтобы найти подходящий стиль.
Опять же, наглядность документов позволяет сразу понять, какое стилевое решение лучше всего подойдет именно для вашей квартиры или дома. Кроме того, дизайнер в процессе обсуждения подскажет, какие еще решения будут хорошо смотреться в заданных условиях. Такие вещи невозможно знать, если вы не профи.
4. Чтобы сэкономить время.
Это один из самых важных пунктов в перечне. Время сегодня – едва ли не главный ресурс для всех нас, так зачем же тратить драгоценные часы, дни и даже месяцы на то, что специалист сделает относительно быстро, а ваша вовлеченность в процесс может быть минимальной? Профессионально созданный дизайн-проект представляет собой четкий и понятный документ, в котором уже учтены все материалы, элементы декора, способы устройства коммуникаций, планы.
5. Чтобы иметь возможность выбора.
Как правило, после создания и утверждения дизайн-проекта, начинается процесс его воплощения в жизнь под руководством вашего дизайнера. Но иногда в силу обстоятельств ремонт приходится откладывать или даже брать в свои руки. И в этом случае дизайн-проект будет вам полезен, ведь имея на руках все необходимые расчеты и документацию, намного проще реализовать все этапы или с другой командой строителей, или своими силами.
6. Чтобы уложиться в бюджет.
Точный расчет материалов, четкое понимание этапов стройки и уже выбранная для конкретного проекта мебель – из таких мелочей и складывается уверенность, что выделенного бюджета хватит на полное воплощение проекта в жизнь. Конечно, небольшие отклонения возможны, ведь есть независящие от нас обстоятельства, но даже их можно предвидеть и заранее просчитать возможные альтернативные варианты.
7. Чтобы интерьер был идеальным для вас.
Дизайнер не просто рисует красивую картинку, он проводит большую аналитическую работу и в процессе общения с заказчиком выясняет все, что позволит сделать будущий дизайн в первую очередь удобным для вас. Это важно всегда: идет ли речь о просторном доме для большой семьи, компактной городской квартире для молодой пары, семьи, в которой планируется пополнение, или уютной студии, в которой заказчик будет жить только во время командировок в другой город. Понимание потребностей, знания эргономики и хороший вкус делают возможным создать идеал из абсолютно любого исходника.
8. Чтобы застраховать себя от проблем.
Дизайн-проект всегда включает в себя множество рабочей документации: это и планы потолков с системой освещения, и план разводки электрических сетей, и сантехнические планы, и спецификация дверей, а также чертежи стен, теплых полов, планы раскладки плитки и расстановки мебели. Имея на руках детально прописанный проект, можно быть уверенным, что при его реализации не будет допущено никаких ошибок.
Подытоживая, отметим, что именно с разработки детального дизайн-проекта начинается идеальный интерьер, ровно такой, каким мы все его представляем: стильный, функциональный, удобный, современный, уютный и, конечно, соответствующий всем вашим пожеланиям.
Значение дизайна: что такое дизайн и почему он важен
Люди говорят с помощью языков, а вещи говорят с помощью дизайна. Сегодня кажется, что никто не утверждает, что говорит на иностранном языке, которого не изучал, но все думают, что знают дизайн.
Давайте углубимся в мир дизайна и попытаемся понять, почему он так важен и каким целям он служит.
- Многогранность дизайна
- НАЗНАЧЕНИЕ КОНСТРУКЦИИ
- Ваш дизайн не обязательно должен быть оригинальным
- Дизайнеры не похожи на своих пользователей
- UX-дизайн — это больше, чем просто удобство использования
- Дизайн не является стадией проекта
- Дизайнерские работы для глаз
- Простота не означает минимализм в дизайне
- ДИЗАЙН ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА
- Цвет в дизайне
- Типографика в дизайне
- Иконки в дизайне
- Анимация в дизайне
- Внимание
- Для обратной связи
- Для прогресса
- Внимание
- Цвет в дизайне
- UX ПИСЬМО
Многогранность дизайна
Говоря простыми и краткими словами, дизайн – это план по созданию чего-либо.
«Дизайн — это план расположения элементов таким образом, чтобы они наилучшим образом соответствовали определенной цели».
― Чарльз Имс, американский дизайнер, архитектор и режиссер
Между тем, значение дизайна зависит от контекста и может означать множество других вещей. Дизайн — это создание опыта. Это также процесс упомянутого творения и то, насколько хорошо он организован. Кроме того, дизайн — это результат , то есть то, что мы видим, слышим и чувствуем.
Значение дизайна настолько многогранно, что уже нельзя сказать, возможно ли вообще универсальное определение. Однако вы можете попытаться посмотреть на сумму частей, чтобы получить более реалистичную картину. Итак, Чарльз Имс сказал, что дизайн — это цель. Давайте углубимся в эту идею.
фантазировать… от SAM JI
Цель дизайна Каждый тип дизайна существует для решения проблем. Чтобы увидеть проблему и найти решение, дизайнеры полагаются на данные. Таким образом, набор инструментов дизайнера основан на исследованиях, а не на преттификации.
Таким образом, набор инструментов дизайнера основан на исследованиях, а не на преттификации.
Ваш дизайн не обязательно должен быть оригинальным
Это распространенное заблуждение, что новинки и ажиотаж в дизайне будут продавать продукт. Единственная причина, по которой существуют традиционные шаблоны проектирования и шаблоны учебников, заключается в том, что они проверены, проверены и работают. Согласно Закону Джейкоба об опыте пользователей в Интернете, пользователи проводят большую часть своего времени на других сайтах, поэтому имеет смысл разрабатывать шаблоны, к которым пользователи привыкли.
Мы внедряем новые подходы только в том случае, если мы на 100% уверены, что они лучше существующих. Это само по себе исходит из большого количества исследований.
Отличное дизайнерское решение, которое вы ищете, уже существует.
Настоящая задача — найти его.
Каждый раз, когда вы заставляете пользователя думать об «инновационном» шаблоне навигации или необычном расположении меню, есть шанс потерять его. Не потому, что они тупые, а потому, что мы тяготеем к знакомым вещам больше, чем к неизвестному. Если мы все-таки пойдем на это, мы позаботимся о том, чтобы все в новом дизайне было пуленепробиваемым.
Не потому, что они тупые, а потому, что мы тяготеем к знакомым вещам больше, чем к неизвестному. Если мы все-таки пойдем на это, мы позаботимся о том, чтобы все в новом дизайне было пуленепробиваемым.
Отношение SAM JI
Дизайнеры не похожи на своих пользователей
У всех есть предубеждения, и это нормально. Когнитивные искажения снижают нагрузку и помогают нам оставаться в здравом уме. При этом важно знать, не вредит ли ваша предвзятость вашей дизайнерской работе.
Дизайнеры и владельцы знают свой продукт наизнанку. Их предвзятость называется Проклятием Знания. Это когда вам чрезвычайно трудно думать о проблемах с точки зрения менее информированных людей. Кроме того, ваши цели полностью отличаются от целей людей, для которых вы строите.
Люди хотят добиться цели, а не слушать о том, какой ты крутой.
Что нас отличает? Если вы читаете это, значит, вы находитесь на вершине пищевой цепи, когда дело доходит до компьютеров. Большинство людей не такие, и им все равно. Они не знают, что нужно для создания цифрового продукта, точно так же, как мы не знаем, что нужно нашим компьютерам, чтобы работать от сети. Все знают что-то, чего никто не знает.
Большинство людей не такие, и им все равно. Они не знают, что нужно для создания цифрового продукта, точно так же, как мы не знаем, что нужно нашим компьютерам, чтобы работать от сети. Все знают что-то, чего никто не знает.
Как ни странно, чем больше сотрудников в дизайнерской компании, тем сильнее их оторванность от реальных пользователей. Какими бы хорошими они себя ни считали. Спросите Google о Живой ленте.
Вот почему для дизайнерских агентств жизненно важно сохранять скромность и всегда исследовать своих пользователей, изучать их цели и проблемы. Чем больше мы знаем о наших пользователях, тем меньше мы предвзяты. Со временем у людей появятся свои привычки и предубеждения в отношении нашего продукта. Но сначала мы должны преобразовать их.
Подводные мысли от SAM JI
UX-дизайн — это больше, чем просто удобство использования
Юзабилити — это создание продукта для достижения людьми своих целей. UX-дизайн намного надежнее, чем просто это. Он приносит радость и смысл обычным вещам. Хороший UX-дизайн важен, потому что он делает каждый шаг приятным, даже негативным. Если нет подключения к сети, сайт не должен умереть. Если страницы не существует, 404 не должно быть обломом. Это работа по дизайну UX. Это выходит за рамки привычного определения пользовательского опыта.
Хороший UX-дизайн важен, потому что он делает каждый шаг приятным, даже негативным. Если нет подключения к сети, сайт не должен умереть. Если страницы не существует, 404 не должно быть обломом. Это работа по дизайну UX. Это выходит за рамки привычного определения пользовательского опыта.
Почему UX-дизайн важен и что делает дизайн хорошим:
- Хороший дизайн сведет вас с ума. Удовлетворенность пользователей больше не является целью. Это правило по умолчанию, которому должно соответствовать каждое дизайнерское решение. Тем не менее, удовольствие и удовольствие являются целями. Времена жестких продаж прошли. Современный дизайн соблазняет и приносит удовольствие.
- Хороший дизайн съест ваши деньги и доставит вам удовольствие. Практическая ценность — это только часть того, за что люди готовы платить. Другая часть — это счастье. Если ваш дизайн заставляет людей чувствовать себя хорошо, они простят вас за технические проблемы и плохие обновления.
 Как сделать их счастливыми? Будьте искренними и честными в своей работе. Слушать. Изменять.
Как сделать их счастливыми? Будьте искренними и честными в своей работе. Слушать. Изменять. - Хороший дизайн похож на человека. Чтобы людям было небезразлично, они должны чему-то сопереживать. Если продукт разработан таким образом, чтобы благоприятствовать всем, он не благоприятствует ничему. Вы оказываете социальное влияние, имея сильный отличительный голос, продвигая правильные ценности и отождествляя себя со своей аудиторией. Каким бы бизнесом вы ни занимались, в нем должна быть человеческая сторона.
- Хороший дизайн имеет смысл. Смысл связывает людей с предметами. Если эта связь имеет смысл, она сохранится на долгие годы. Дизайн должен давать людям возможность устанавливать связи, необходимые им, чтобы чувствовать себя свободными, способными и просветленными.
обложка от SAM JI
Дизайн — это не стадия проекта
Даже в глубоких технических кругах бытует мнение, что дизайн — это время в проекте, когда рисуют эскизы интерфейсов. Это не. Дизайн начинается, когда владелец впервые собирает изображение продукта, и заканчивается, когда проект готов, чего никогда не бывает.
Это не. Дизайн начинается, когда владелец впервые собирает изображение продукта, и заканчивается, когда проект готов, чего никогда не бывает.
Выбор бизнес-модели не может зависеть от целей владельцев. Может быть природный талант и безумное чутье, но было бы глупо полагаться на них.
Знание того, как продукт может вписаться в жизнь людей, — это UX. Знание того, как реализовать это UI.
UX не приводит к UI. Он проникает в производство, тестирование, аналитику, поддержку и обновления, которые следуют за созданием только интерфейсов. Те, кто понимает, что дизайнер — это больше, чем просто карандаш, в итоге получают цельный и надежный продукт, а не лоскутное одеяло из узких задач.
Владелец бизнеса не должен удивляться, когда никто, кроме дизайнера, не начнет расспрашивать его об их бизнес-стратегии. На самом деле дизайнер будет рисовать пользовательский интерфейс только 12,5% времени, которое он будет участвовать в проекте.
обложка от SAM JI
Приятные дизайнерские работы
Может показаться, что дизайн, особенно цифровой, воспринимается слишком серьезно. Действительно, есть любители юзабилити, которые не верят, что эстетика имеет какое-либо значение. Они иллюстрируют это такими непривлекательными сайтами, как Reddit и Craigslist.
Действительно, есть любители юзабилити, которые не верят, что эстетика имеет какое-либо значение. Они иллюстрируют это такими непривлекательными сайтами, как Reddit и Craigslist.
В дизайне нет места крайностям. Когда есть внешний вид, не подкрепленный надлежащей функциональностью, он пуст. Когда это просто удобно и полезно, к этому не привязаны эмоции, и это тоже плохо. Чтобы найти баланс между удобством использования и эстетикой, нам нужно знать, как работает внимание и что делает что-то воспринимаемым как красивое.
Чтобы охватить больше людей, ваш опыт должен распространяться тонко и позволять эмоциям проникать в пользователей. Визуальный дизайн вызывает эмоции.
Так работает веб-дизайн. Атмосфера веб-сайта решает, останется ли человек и откроет для себя функции. Дизайн — это инженерия в том смысле, что мы знаем, как создавать удовольствие. С помощью визуального дизайна мы придаем смысл обычным вещам и помогаем людям найти ценность.
Иллюстрация — это оболочка для чего-то, что она представляет на более глубоком уровне.
Когда мы разрабатывали профессиональную платформу для архитекторов, мы создали анимацию элементов, имитирующую поведение строительной площадки.
Это может показаться тонким и не стоит усилий на ранних стадиях проектирования, таких как каркас и прототипирование. Но дизайнеру важно помнить об образе готового продукта. Более того, то, как вы визуально представляете свой цифровой продукт, многое говорит о бренде в целом.
Каким бы хорошим ни было обслуживание, если оно не заботится о себе, то и о людях тоже.
Для скептиков никакие привлекательные вещи не работают лучше, но их всегда стоит попробовать. Красиво оформленные продукты получают половину своего доверия из-за визуальной привлекательности. Задача разработчика — довести остальные функции до этого уровня. Большинство людей думают, что если это хорошо выглядит, то должно хорошо работать.
«Удобство использования — это еще не все. Если бы инженеры по юзабилити спроектировали ночной клуб, он был бы чистым, тихим, ярко освещенным, с большим количеством мест для сидения, большим количеством барменов, меню, написанным 18-пунктовым шрифтом без засечек, и легкодоступными туалетами.
Но там никого не было бы. Они все были бы на улице в Гадком Койоте и обливали друг друга пивом».
– Джоэл Спольски
Суть в том, что то, как продукт работает, важно, но то, как он выглядит при этом, меняет правила игры.
подробный обзор от SAM JI
Простота и минимализм в дизайне
Если вы составите рейтинг комментариев на Dribbble, те, в которых есть слова «чистый» и «простой», будут намного впереди остальных. Простота давно стала одним из основных принципов дизайна. Из-за этого появилось множество ложных убеждений, использующих термин «простота» по отношению к вещам, которые в итоге оказываются далеко не простыми. Итак, какой дизайн прост, а какой минимален?
Важно знать разницу между двумя основными концепциями оптимизации дизайна:
Практика сокращения и расхламления — это отдельная дисциплина. Знать, что нужно уменьшить, значит быть уверенным, что в результате наших дизайнерских экспериментов у пользователя не возникнет напряжения. Это называется трением. Каждое дизайнерское решение, которое мы принимаем, должно уменьшить трение. Иногда это принуждает дизайнеров к минимализму, отсюда и процветающая тенденция к минимализму в веб-дизайне и дизайне приложений. Но важно знать, где остановиться.
Это называется трением. Каждое дизайнерское решение, которое мы принимаем, должно уменьшить трение. Иногда это принуждает дизайнеров к минимализму, отсюда и процветающая тенденция к минимализму в веб-дизайне и дизайне приложений. Но важно знать, где остановиться.
Уменьшение объема текста на кнопках означает замену его значками. Но насколько универсальны иконки? Вы на 100% уверены, что ваш значок отключения звука однозначен и не будет означать для некоторых радар? Иконка «Сохранить» на дискете начинает терять целое поколение людей, которые никогда не видели ее в реальной жизни.
Минималистичный дизайн интерфейса не является целенаправленным. Это стиль. Простота исходит из нашего понимания опыта, независимо от того, насколько многоэлементным является пользовательский интерфейс.
Сначала дизайн должен быть виден, чтобы не навредить. Пресловутое гамбургер-меню потерпело поражение, но проникло в сознание дизайнеров и заслужило уважение. Это показывает, что вы не можете форсировать минимализм и рассчитывать на простоту.
Это показывает, что вы не можете форсировать минимализм и рассчитывать на простоту.
Все продукты Adobe безумно не минималистичны. При этом они совершенно понятны с точки зрения производительности и функциональности. Вы можете исследовать интерфейс и сделать его простым, вашим. Но нельзя сделать своим то, чего нет.
Чтобы продемонстрировать масштабы проблемы с помощью простоты и минимализма, давайте приведем пример пользовательского интерфейса Nielsen Norman Group автомобильного интерфейса Tesla Model S с 17-дюймовым экраном. Основная идея заключается в том, что, установив это похожее на планшет устройство на приборную панель, Tesla получила доступ к бездорожью и значительно упростила работу. Они свели к минимуму вмешательство водителя, но создали новую модель поведения, которая может показаться опасной.
Помощь при движении по полосе. Это сводит к минимуму усилия водителя по перестроению, с одной стороны, и рассеивает его внимание, с другой. Стремление инженера минимизировать шаблон может стоить кому-то жизни.
Стремление инженера минимизировать шаблон может стоить кому-то жизни.
Дизайнеры должны вмешаться и взять на себя ответственность за психическое состояние, в которое мы вводим людей с помощью наших продуктов.
Если это вождение, мы не можем упростить его и дать людям полное чувство безопасности, потому что. Мы не можем знать все возможные исходы всех возможных сценариев. Позвольте людям оставаться ответственными, но сделайте так, чтобы опыт был ясным и приятным.
Винтажные колеса от SAM JI
Дизайн пользовательского интерфейсаПользовательский интерфейс является основной точкой соприкосновения разрабатываемого продукта и пользователя. Дизайн пользовательского интерфейса заключается в том, чтобы предоставить пользователю самый простой и эффективный способ взаимодействия с продуктом. В этом смысле дизайнер должен хорошо знать следующие три концепции дизайна пользовательского интерфейса:
- Условие или где существует пользовательский интерфейс.

- Контент или как выглядит интерфейс.
- Контекст или кто управляет пользовательским интерфейсом.
Понимание каждого из этих трех аспектов дает дизайнеру наиболее важные инструменты для создания визуального решения для любого типа продукта.
Чтобы стать визуальными, элементы должны быть спроектированы. Те, что видны от природы, еще больше нуждаются в дизайне.
Пользовательский интерфейс (пользовательский интерфейс) состоит из нескольких основных элементов, к каждому из которых необходимо подходить с высоким уровнем осведомленности.
Цвет в дизайне
То, что большинство людей и, к сожалению, многие дизайнеры знают о цвете, не соответствует действительности. Цвет — это первое, что мы замечаем, но последнее, что мы понимаем. Цвета нельзя объяснить и описать, если их не увидеть. Их нельзя изменить, но можно изучить и использовать. Так природа общается с вами, и именно поэтому цвет так важен в дизайне. Бен Херш написал отличное руководство по цвету в дизайне, вы можете ознакомиться с ним, чтобы лучше понять вопрос.
Бен Херш написал отличное руководство по цвету в дизайне, вы можете ознакомиться с ним, чтобы лучше понять вопрос.
«Цвета — это могущественные символы, благодаря которым вы живете или умираете; на них стоит обратить внимание».
– Бен Херш
Психология выделяет изучение цвета в самостоятельную дисциплину. Маркетологи знают основы теории цвета в дизайне и используют их, чтобы стимулировать у людей чувство безопасности, бдительности и так далее. Дизайнеры используют цвет, чтобы говорить вместо слов. Тем не менее, цвета не существуют вне нашего сознания.
До эпохи цифровых экранов люди использовали цвета как атрибуты физических объектов. Вот почему к топонимам (названиям мест) привязано так много названий цветов. Например, умбра названа в честь почвы в итальянском регионе Умбрия, а бирюза — от французского «турецкий». Чтобы стать узнаваемым цветом, он должен был существовать в реальном мире.
По мере того, как наше понимание цвета укреплялось, начали появляться цветовые теории, пытающиеся определить, систематизировать и классифицировать цвета.
Начиная со Средневековья и заканчивая появлением в 1970-х годах цветовых моделей HSL и HSV, все исследования и открытия привели нас к трем цветам: красному, зеленому и синему.
Из комбинаций этих трех можно получить практически любой цвет. Тем не менее, это набор, которого мы решили придерживаться сегодня. Раньше было по-другому и может измениться в будущем. Не существует такой вещи, как основные цвета, кроме тех, которые мы решили считать таковыми.
Prism от Jack Sabbath
Мы различаем текущие цветовые модели в зависимости от носителя, на котором они будут отображаться, и цели визуального представления. Мы можем исключить некоторые цвета, невидимые на экране, или включить те, которые не видны глазу. Современные цветовые технологии управляются математикой. Но проблема в изменчивости условий, при которых мы видим эти цвета.
Современная теория цвета возлагает на наш мозг ответственность за восприятие цвета в зависимости от контекста и пытается найти соответствующие схемы и методы воспроизведения цветов.
«Цветовые пространства, которые мы видим, больше похожи на психоделические сосновые шишки».
– Бен Херш
Для дизайнера знать цвет означает уметь математически подбирать цвета и иметь выбор, подкрепленный данными. В то же время мы, как дизайнеры, должны хорошо понимать, как цвета воспринимаются в разных культурах и как это восприятие меняется со временем.
Цвета являются продуктами физики и математики, но они также достаточно интуитивны и неуловимы, чтобы никогда не давать нам покоя.
Типографика в дизайне
Еще одна вещь, которая всплывает каждый раз, когда речь идет о контенте цифрового продукта, — это типографика. Технически, будучи просто оболочкой смысла, он иногда может быть столь же значимым, как и сам смысл. Потому что, если он не представляет этот смысл в хорошем смысле, он останется незамеченным.
Текст — сильнейший носитель информации. Это может быть не столько с точки зрения эмоционального отклика, сколько с точки зрения информативности. Текст подается с помощью шрифтов или гарнитур, в общем – типографики.
Это может быть не столько с точки зрения эмоционального отклика, сколько с точки зрения информативности. Текст подается с помощью шрифтов или гарнитур, в общем – типографики.
Некоторые вещи существуют только в одном представлении – тексте.
Типографика — наследие дизайна. Как и любой другой метод дизайна, типографика не только ориентирована на цель, но и эстетична. Как функциональный элемент, типографика в пользовательском интерфейсе используется, чтобы направлять людей, вызывать действие и помогать им в течение всего опыта. Это касается заголовков, заголовков, текста в меню, кнопок, CTA и так далее.
Веб-сайт по уходу за домашними животными от Shakuro
Когда дело доходит до типографики как эстетического элемента веб-дизайна, мы неуклонно держим курс на брендинг. Слова выражают индивидуальность, которая является ядром идентичности. Дизайнеры могут усилить эту индивидуальность, используя шрифты, чтобы отразить уникальный характер бренда.
Типографика как часть брендинга помогает продукту выделиться.
Scroll by Yoga Perdana
Иконки в дизайне
Потому что ни у кого нет времени. У нас везде есть списки. Списки — это то, как мы понимаем изобилие вокруг нас. Мы перечисляем продукты, приложения, телеканалы и даже друзей Facebook. Это помогает нам структурировать информацию и лучше запоминать ее. Неудивительно, что списки проникли в веб-дизайн, где все можно классифицировать. Вот так функции, услуги, преимущества и тарифные планы начали согласовываться в списках.
Выяснилось, что списки хороши для структурирования, но бесполезны с визуальной точки зрения.
Чтобы список стал якорем внимания, в нем должен быть визуальный элемент. Сравните классическую комбинацию «заголовок-текст» и комбинацию «значок-заголовок-текст»:
Дизайнеры дают возможность значкам дать быстрое представление о том, о чем идет речь. В данном случае иконы Метафорические субстанции . Это меньшее, что могут сделать иконки. На самом деле, вы можете закодировать в них много информации в контексте, где сословие является фактором.
В данном случае иконы Метафорические субстанции . Это меньшее, что могут сделать иконки. На самом деле, вы можете закодировать в них много информации в контексте, где сословие является фактором.
MaRc — Компонент списка закусочных от Paarth Desai
Разработчики игр пошли еще дальше и создали системы логически связанных значков, представляющих различные внутриигровые активы. Это называется Visual Synonymity .
Ранговая система по 60.o
Существует тонкая грань между иконками, передающими метафору, что позволяет дизайнерам охватить все основания на случай, если текстовое значение упущено, и чисто декоративно-функциональными иконками. Мы следим за тем, чтобы иконки работали в первую очередь, а это значит, что они мотивируют пользователя делать то, что мы от них ожидаем.
В идеале значки должны работать так же, как смайлики — как универсальный язык, достаточно гибкий, чтобы передать любое сообщение в разных культурах, и достаточно очевидный, чтобы не оставлять сомнений 💡
Анимация в дизайне
Каждый физический объект движется. Технически они могут оставаться неподвижными, но по отношению к окружающей среде они все движутся. Как солнце проходит по камню в лесу, игра света и тени оживляет мертвый камень.
Технически они могут оставаться неподвижными, но по отношению к окружающей среде они все движутся. Как солнце проходит по камню в лесу, игра света и тени оживляет мертвый камень.
Наши глаза и мозг устроены так, чтобы улавливать движения, потому что они несут много информации. Было бы обидно оставить его без внимания.
Движение — это первое, что мы видим в продукте, наряду с цветом, изображениями и типографикой. Эти четыре основных фактора определяют индивидуальность бренда/продукта. Для продукта важно иметь представление о том, как движутся его элементы и что стоит за этим движением. Но сначала о том, почему анимация важна в UX-дизайне:
- Иллюстративный пример. Он может продемонстрировать функциональность или помочь лучше понять ее.
- Забавно. Стоимость может быть выражена разными способами. Позитив – один из них.
- Знакомый. Мы ожидаем определенных реакций на определенные действия.
 Анимация знакомит.
Анимация знакомит. - Включение. Мы склонны следовать шаблонам, и анимация — отличный источник этого.
Анимация магазина мотоциклов Triumph от Shakuro
Причина анимации интерфейса зависит от цели конкретного взаимодействия. Давайте возьмем вовлечение пользователя и направление его внимания. Поскольку движение — это то, что мы сразу видим, имеет смысл использовать анимацию для таких вещей, как рекламные баннеры и спам. Ожидается, что реклама не продаст продукт, а охотится за просмотрами. Просмотр — это продажа, и они получат его от вас, используя дешевые уловки. Анимация баннерной рекламы, безусловно, дешевый трюк, который работает.
Как и когда использовать анимацию:
- Внимание
Сам принцип невиновен. Более того, если мы используем анимацию, чтобы направлять пользователей так, чтобы это им помогало, те же самые принципы баннерной рекламы могли бы способствовать хорошему UX. Например, ошибка при отправке файла не обязательно должна быть всплывающим окном с кодом ошибки или сообщением типа «упс». Мы можем привлечь к этому внимание, используя осмысленную моушн-графику.
Мы можем привлечь к этому внимание, используя осмысленную моушн-графику.
Значок предупреждения о почте Анимация от Ömer Korkmaz
Эта анимация не запутает вас в вопросе об успешности отправки и поможет решить проблему, какой бы она ни была. В то же время это не будет слишком пугающим, потому что анимация выполнена в дружелюбной манере.
- Для обратной связи
Анимация увеличивает удовлетворение, которое вы получаете от успешного выполнения задачи. Чем сложнее задача, тем больше она должна быть вознаграждена. Движение — это то, как мы передаем настроение и отношение продукта к действиям пользователя.
Кнопка «Отправить» Клаудио Скотто
Такая анимация может скрыть время, необходимое для выполнения технического запроса или отправки формы. Вращающийся пузырь гарантирует, что работа продолжается, и взывает к нашему естественному чувству завершенности.
- Для прогресса
Большинство веб-процессов имеют определенные шаблоны, которые люди узнают и ожидают. В то же время, с множеством устройств и экранных носителей, чрезвычайно сложно поддерживать одинаковое поведение с меньшим размером. Это означает, что мы должны разделить определенные процессы на понятные биты, отображая при этом весь прогресс.
В то же время, с множеством устройств и экранных носителей, чрезвычайно сложно поддерживать одинаковое поведение с меньшим размером. Это означает, что мы должны разделить определенные процессы на понятные биты, отображая при этом весь прогресс.
Так Google решает довольно сложный и долгий процесс копирования информации на телефоны Pixel.
Поскольку это телефон, вы не сможете просто переключиться на другую вкладку и занять себя чем-то другим. Тем не менее, вы должны знать, что именно происходит и почему это важно.
Анимация — огромная часть современного UI/UX-дизайна, и мы только начинаем с ней работать. Это естественный процесс эволюции, который в конечном итоге сделает всю анимацию значимой и целенаправленной, навсегда разорвав связь с декором. Добавленная сложность будет заменена модальностями и тонкими сообщениями, которые, безусловно, несет хорошо продуманная анимация.
Написание UX Написание UX — это процесс создания копии для пользовательских интерфейсов. Некоторые из вас могут быть удивлены, увидев, что письмо входит в число фундаментальных аспектов дизайна интерфейса. Тем не менее, письменность является самым важным достижением в истории человечества. Нас окружают продукты, которые являются просто воссозданием чьих-то идей. Иногда этим идеям сотни лет. Идеи путешествуют словами.
Некоторые из вас могут быть удивлены, увидев, что письмо входит в число фундаментальных аспектов дизайна интерфейса. Тем не менее, письменность является самым важным достижением в истории человечества. Нас окружают продукты, которые являются просто воссозданием чьих-то идей. Иногда этим идеям сотни лет. Идеи путешествуют словами.
Причина, по которой жизнь животных конечна, заключается в невозможности передать опыт одного животного после него другому. Мы, люди, можем это сделать.
Мы передаем знания и приумножаем их. Это называется коллективным мышлением, и в его основе лежит письмо.
Слова — это то, как мы думаем и определяем мир вокруг нас. Слова — это человеческий опыт, закодированный в чем-то массивном и в то же время чрезвычайно текучем — в языке. Дизайн основан на таких элементах и имеет долгую и драматическую историю с письмом.
Точно так же, как дизайнеры создают коллекцию методов, принципов и инструментов, они обычно делают то же самое со словарем, используемым в интерфейсах. Действительно, у некоторых компаний есть руководства по стилю. Кроме того, есть признанные руководства, такие как Чикагское руководство по стилю, Руководство по стилю Microsoft и Руководство Ассошиэйтед Пресс. Они содержат общие рекомендации для писателей и дизайнеров, работающих над конкретными вещами — документами, руководствами и другими активами, с которыми сталкиваются пользователи. Они учат, как избежать путаницы и двусмысленности, но при этом скрывают реальный голос продукта.
Действительно, у некоторых компаний есть руководства по стилю. Кроме того, есть признанные руководства, такие как Чикагское руководство по стилю, Руководство по стилю Microsoft и Руководство Ассошиэйтед Пресс. Они содержат общие рекомендации для писателей и дизайнеров, работающих над конкретными вещами — документами, руководствами и другими активами, с которыми сталкиваются пользователи. Они учат, как избежать путаницы и двусмысленности, но при этом скрывают реальный голос продукта.
Копирайтинг Keynote Ларисы Хербст
Дизайн ценит индивидуальность в равной степени с полезностью. Техническая культура лишила письменность индивидуальности, оставив ее только творческой сфере. Однако, если дизайн говорит об эмоциональном восприятии, письмо должно следовать.
Так родился UX-написание . В какой-то момент дизайнеры начали использовать определенный родной язык для обозначения элементов пользовательского интерфейса. Хорошо это или плохо, это были аутентичные фрагменты текста, характерные для продукта. Мы называем это микрокопией, и она работает как обычная копия с подстройкой. Фишка в том, что хоть текст и понятен и прост, его нельзя повторно использовать для другого продукта. Будет не так, как будто чего-то не хватает. Это что-то контекст. Микрокопия говорит о вещах по-другому и излучает актуальность.
Мы называем это микрокопией, и она работает как обычная копия с подстройкой. Фишка в том, что хоть текст и понятен и прост, его нельзя повторно использовать для другого продукта. Будет не так, как будто чего-то не хватает. Это что-то контекст. Микрокопия говорит о вещах по-другому и излучает актуальность.
Ввод пароля + микрокопия Маурисио Букардо
Внезапно унификация, к которой все стремились, уступила место индивидуальности посредством одного из лучших способов передачи информации – слов. Потому что слова имеют значение.
Некоторые дизайнеры сбились с пути и стали… UX-райтерами. И они стали подходить к написанию со всеми своими знаниями и навыками визуального воздействия. Принципы написания UX быстро нашли свою форму в виде пирамиды.
Два слоя. UX письмо не обязательно должно быть личным. Суть продукта может быть реализована только с помощью принципов написания UX. Если это ясно, это полезно, а если помогает, то становится значимым. Верхний слой — это то, чем усиливается UX-письмо — социально приятный голос бренда.
На бумаге это довольно просто, но как применить это на практике с реальными словами и реальными задачами?
Зачем нам нужен дизайн
Почему мы используем дизайн в нашей повседневной жизни? Как было сказано в начале этой статьи, смысл дизайна в основном заключается в планировании наиболее оптимального пути для достижения определенной цели. С этой точки зрения все, что нас окружает, является результатом дизайна, и мы каждый день проектируем то одно, то другое, будь то ваш завтрак или сложный отчет, необходимый для вашей работы. Это то, что всегда вокруг нас, все держит вместе. Дизайн важен в жизни, потому что это невероятно мощная сила, постоянно меняющаяся и меняющаяся.
В основе дизайна веб-приложений и приложений лежат бизнес-цели. Ценность хорошего дизайна — повышенные шансы на успех. Это важно, потому что без надлежащего проектного исследования каждое деловое предприятие — это выстрел в неизвестность. Может тебе повезет, может нет. Профессиональный дизайн веб-сайтов и приложений дает клиентам компании лучший опыт, и это главное. Предприниматели гордятся своим бизнесом, так почему бы не сделать его еще лучше, отражая индивидуальность компаний?
Предприниматели гордятся своим бизнесом, так почему бы не сделать его еще лучше, отражая индивидуальность компаний?
Хороший дизайн может заставить людей доверять вам больше, изменить восприятие клиентов, сделать вас запоминающимся, донести ваше сообщение, заставить ваш продукт работать в полной мере и сиять. Великий может даже больше.
* * *
Что такое дизайн? У каждого профессионала и автора, у каждой команды и у каждой компании есть свое определение дизайна и понимание того, что он делает и для чего он нужен. Каждый из них по-разному подходит к вопросу о значении дизайна.
Но, похоже, все сводится к тому простому факту, что смысл дизайна, как бы он ни варьировался в зависимости от разных проектов, направлений и теорий, заключается не в благоустройстве как таковом, а в решении конкретных задач и создании жизни. пользователей лучше, понятнее, приятнее.
Статья была первоначально опубликована в январе 2020 г. и обновлена в ноябре 2020 г., чтобы сделать ее более актуальной и полной.
Процесс проектирования и 5 причин, почему это важно
Подумайте о любом цифровом опыте или продукте, которым вы наслаждались в своей повседневной жизни, например, часами пролистывая Instagram или TikTok, читая Reddit в туалете, ища места для путешествий в Google или заказывать продукты через Amazon или Instacart. У этого списка нет конца. Каждый из этих цифровых продуктов имеет бесчисленное множество продуманных и высокопроизводительных функций, но так было не всегда.
Каждая часть этих продуктов, вплоть до углового радиуса кнопки, начиналась как концепт. Оттуда каждая концепция прошла через процесс проектирования, который привел к тому, что вы видите и испытываете сегодня.
В этой статье мы поговорим о том, как выглядит процесс проектирования и почему для дизайнерских групп важно создать процесс, который способствует развитию лучших их творческих идей от концепции до окончательного дизайна.
Создание хорошего дизайна требует не только времени и таланта. Требуется ясность в отношении конкретной цели, а когда задействована большая команда, требуется сотрудничество и согласованность. По этой причине процесс проектирования имеет решающее значение, потому что это дисциплинированный подход, который направляет творческие команды к четкой и значимой цели их дизайнерской работы.
Требуется ясность в отношении конкретной цели, а когда задействована большая команда, требуется сотрудничество и согласованность. По этой причине процесс проектирования имеет решающее значение, потому что это дисциплинированный подход, который направляет творческие команды к четкой и значимой цели их дизайнерской работы.
Процесс проектирования очень важен и для недизайнеров. Например, когда вы разрабатываете цифровой продукт, члены кросс-функциональной команды, такие как менеджеры по продукту, исследователи, аналитики, разработчики и другие заинтересованные стороны, вносят ценный вклад в то, что разрабатывается. Процесс проектирования облегчает участие этих разных людей в нужное время, например, во время исследования рынка, мозгового штурма, пользовательского тестирования и доставки дизайна.
В конечном счете, процесс проектирования предоставляет разумные рекомендации, гарантирующие, что ваши концепции дизайна отвечают потребностям пользователей, сохраняя при этом соответствие бренду.
Не существует двух одинаковых процессов для креативщиков, и это также верно для дизайнерских команд и их процессов проектирования. Команды и отдельные дизайнеры, занимающиеся дизайном пользовательского интерфейса, будут использовать другой подход, чем те, кто занимается графическим дизайном или интерактивным дизайном.
Тем не менее, существует стандартный набор шагов, которым следует большинство команд, приступая к любому существенному дизайн-проекту.
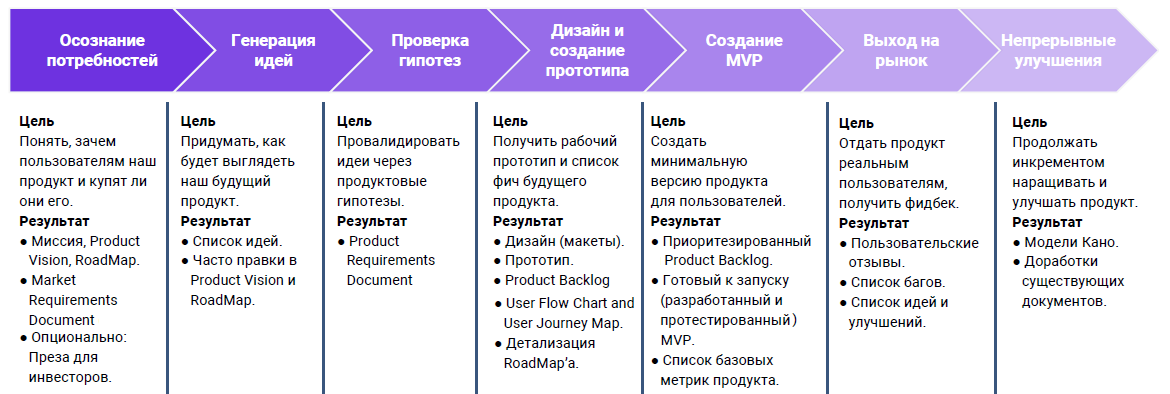
Пять основных этапов процесса проектирования: сочувствие, определение, идея, реализация и тестирование. Вы можете слышать разные названия для описания этих шагов, но именно так разворачивается большинство процессов проектирования. Что же касается того, что происходит на каждом этапе, это зависит от того, что вы проектируете, настройки вашей команды и других ограничений в вашей организации, таких как бюджет, отрасль и многое другое.
Шаг 1: Сопереживание
Первый шаг в процессе проектирования, также называемый «Открытием», включает в себя те же самые начальные усилия, которые требуются для любой новой бизнес-задачи: определение и сочувствие вашему целевому пользователю и его потребностям. Эти усилия по глубокому пониманию ваших пользователей включают в себя такие действия, как исследование рынка, исследование UX, проведение интервью с пользователями и, наконец, объединение всей информации, которую вы обнаружили, чтобы она способствовала и улучшала ваше дизайнерское мышление.
Эти усилия по глубокому пониманию ваших пользователей включают в себя такие действия, как исследование рынка, исследование UX, проведение интервью с пользователями и, наконец, объединение всей информации, которую вы обнаружили, чтобы она способствовала и улучшала ваше дизайнерское мышление.
Этот шаг занимает больше времени, если вы разрабатываете совершенно новый продукт или если ваш дизайн-проект сложен, например, приложение, веб-сайт или всеобъемлющий цифровой опыт, потому что вам потребуется провести исследование пользователей, чтобы полностью понять вашу цель. пользователь больше.
Шаг 2: Определите
Что вы узнали о своем пользователе? С какими проблемами они сталкиваются? Как сейчас с ними обстоят дела? Что вы могли бы сделать, чтобы сделать их жизнь лучше?
Вот несколько вопросов, на которые нужно ответить на втором этапе процесса проектирования, который заключается в определении ваших проблем, целей и границ. Здесь вы должны взять то, что узнали о потребностях ваших пользователей, и сузить круг вопросов, которые имеют значение. Для некоторых команд этот шаг может включать в себя создание персонажей пользователей, составление кратких описаний дизайна и проведение совещаний для согласования объема проекта, результатов, обязанностей и сроков.
Для некоторых команд этот шаг может включать в себя создание персонажей пользователей, составление кратких описаний дизайна и проведение совещаний для согласования объема проекта, результатов, обязанностей и сроков.
Шаг 3: Идеи
Третий этап процесса проектирования — это то, что большинство людей представляет себе, когда думают о творческом процессе дизайнера. Часто запутанный до некоторой степени, этап идеи — это время, когда дизайнеры проводят мозговой штурм идей, оспаривают предположения и, в конечном итоге, создают решение проблемы, которую они определили на предыдущих этапах. Как правило, результатом этого шага является своего рода рабочий продукт дизайна, такой как каркасы, макеты или первые наброски.
Шаг 4: Доставка
Этап доставки в процессе проектирования является поворотным моментом, когда проекты начинают казаться реальными, потому что ими делятся с другими в форме прототипа или MVP. При создании цифровых продуктов именно здесь вступает в игру важность доставки дизайна, потому что это определяет, насколько эффективно разработчики могут преобразовать видение дизайна в окончательный результат, отвечающий потребностям пользователей.
На этом этапе вы часто будете встречать дизайнерские презентации, встречи по передаче дизайна и, в зависимости от выбранного вами инструмента дизайна, Figma, Sketch, XD и Photoshop.
Шаг 5: Тест
Сегодня при разработке цифровых продуктов и впечатлений редко встретишь дизайнера, который что-то проектирует и больше никогда к этому не прикасается. Это связано с тем, что наиболее успешные проекты являются результатом итеративного подхода, при котором существует непрерывный цикл обновлений и улучшений дизайна на основе отзывов пользователей и клиентов. После того, как дизайн был протестирован пользователями, он может вернуться к стадии идеи для дальнейшей доработки.
Процесс проектирования обеспечивает структуру того, что в противном случае могло бы быть множеством творческих идей, которым некуда было бы двигаться. Внедрение процесса проектирования улучшает совместную работу команды, повышает качество и скорость вашей проектной работы и повышает вероятность того, что все, особенно ваши конечные пользователи, будут довольны вашими окончательными проектами.
Вот некоторые положительные преимущества четкого процесса проектирования:
1. Четкое определение ожиданий
Хотя творческий процесс отдельного дизайнера может быть несколько хаотичным и беспорядочным, процесс проектирования в целом — нет. Существует предсказуемая последовательность действий, которую может понять каждый в крупной организации. В результате сроки становятся более предсказуемыми, и меньше нужно задаваться вопросом «что происходит с дизайном?»
2. Улучшение командной работы и согласованности
У вас может быть самая талантливая команда дизайнеров в мире, но не имеет значения, если нет ясности и общего рабочего процесса, который позволяет всем работать синхронно. Поддержание организованного процесса проектирования приводит к лучшей командной работе и согласованности, обеспечивая ясность в отношении объема и целей проектирования, кто за что отвечает и какие действия должны выполняться в каком порядке.
3.
 Создавайте более эффективно
Создавайте более эффективноПроцесс проектирования подобен шаблону рабочего процесса, и мы все знаем, что шаблоны помогают всем нам работать быстрее. Таким образом, когда все находятся на одной странице, члены междисциплинарной команды знают, как и когда они могут внести свой вклад в процесс проектирования, а это означает, что вы можете быстрее принимать важные проектные решения.
4. Предоставьте окончательный дизайн, отвечающий потребностям пользователей и бизнеса
Процесс проектирования заставляет вас с самого начала учитывать ваших пользователей и их потребности, что положительно отражается на вашем окончательном дизайне и взаимодействии с пользователем. А поскольку процесс проектирования также дает место для надлежащей доставки и тестирования, ваша команда выигрывает от меньшего трения во время передачи разработчикам и большей уверенности в том, что окончательные проекты соответствуют всем целям, которые вы для них поставили.
5.
 Получите счастливых пользователей
Получите счастливых пользователейКонечной целью любого дизайн-проекта является не только решение проблемы, но и удовлетворение пользователей. Процесс проектирования дает вам дополнительный уровень уверенности в том, что вы поступаете правильно и создаете то, что действительно понравится вашим пользователям.
Независимо от того, разрабатываете ли вы небольшую функцию продукта, целый веб-сайт или что-то среднее, кажется, что в процессе проектирования всегда возникают одни и те же проблемы.
Сообщение о дизайнерском замысле
Сохранение верности своему видению и дизайнерскому замыслу от идеи до готового продукта — серьезная задача в процессе проектирования. Это связано с тем, что нелегко передать большое количество информации о дизайне нескольким членам команды разработчиков, которые сами не являются дизайнерами.
Представьте себе, что вам нужно описать движущуюся художественную инсталляцию в комнате, полной людей, включая то, как она выглядит, как она движется и мельчайшие детали. Кроме того, каждый человек в комнате имеет разный уровень знаний об искусстве в целом. Это представляет собой проблему коммуникации, которая возникает в процессе проектирования между дизайнерами, менеджерами по продукту, разработчиками, QA, заинтересованными сторонами и другими.
Кроме того, каждый человек в комнате имеет разный уровень знаний об искусстве в целом. Это представляет собой проблему коммуникации, которая возникает в процессе проектирования между дизайнерами, менеджерами по продукту, разработчиками, QA, заинтересованными сторонами и другими.
Создание выделяющегося дизайна
Как вы гарантируете, что ваш новый дизайн действительно повлияет на ваших пользователей и не останется незамеченным конкурентами? И как вы выходите за рамки своих концепций дизайна, при этом учитывая потребности вашего бренда и пользователей?
Создание выдающегося дизайна — вечная задача для дизайнерских команд, и она часто возникает в процессе проектирования, поскольку именно тогда вам приходится искать компромисс между тем, что интересно, и тем, что практично.
Совместное использование проектов с разработчиками
Для таких дизайнерских проектов, как приложения, веб-сайты и полностью цифровые продукты и функции, никогда не недооценивайте важность доставки дизайна. Он представляет собой «передачу эстафетной палочки» между дизайнерами и разработчиками, двумя группами, которые действуют с разных сторон мозга, но полагаются друг на друга, чтобы реализовать общее видение дизайна.
Он представляет собой «передачу эстафетной палочки» между дизайнерами и разработчиками, двумя группами, которые действуют с разных сторон мозга, но полагаются друг на друга, чтобы реализовать общее видение дизайна.
Хотя многие считают этот процесс «передачей проекта», относящимся только к спецификациям, на самом деле разработчики, получая проекты, хотят ясности и эффективности своего рабочего процесса разработки. Этому способствуют история версий дизайна, четкие инструкции по поведению дизайна, общий контекст того, как дизайн вписывается в поток пользователей, и повторно используемые элементы дизайна в системе дизайна.
В процессе проектирования творческий подход к дизайну сочетается с решением бизнес-задач, что дает вашей команде столь необходимую структуру для совместной работы и эффективности. Отношения между дизайнером и разработчиком являются важной частью этого процесса при создании цифровых продуктов и опыта: для этих команд Zeplin максимизирует их способность работать вместе, чтобы выпускать продукты с высоким качеством и скоростью. Попробуйте Zeplin бесплатно и узнайте, как Zeplin меняет ваш процесс проектирования и не только.
Попробуйте Zeplin бесплатно и узнайте, как Zeplin меняет ваш процесс проектирования и не только.
Почему важен процесс проектирования?
Процесс проектирования важен, потому что он является основой, которая позволяет вам придумывать и создавать лучшие продукты и опыт для вашего конечного пользователя. Это объединяет вашу команду вокруг общего рабочего процесса, где у всех есть четкое представление о том, кому вы помогаете, чего вы пытаетесь достичь и как выглядит успех ваших проектов.
Сколько шагов в процессе проектирования?
Процесс проектирования может варьироваться в зависимости от размера команды, продукта, который вы разрабатываете, и личных предпочтений, но в целом процесс проектирования состоит из пяти этапов, включая сопереживание, определение, представление, доставку и тестирование. .
Какой самый важный шаг в процессе проектирования?
Все этапы процесса проектирования важны, но самым недооцененным является доставка. Zeplin недавно опросила почти 200 дизайнеров, разработчиков и менеджеров по продуктам и обнаружила, что большинство из них тратят 4-8 часов в неделю на объяснение или интерпретацию файлов дизайна.

 Как сделать их счастливыми? Будьте искренними и честными в своей работе. Слушать. Изменять.
Как сделать их счастливыми? Будьте искренними и честными в своей работе. Слушать. Изменять. Когда мы разрабатывали профессиональную платформу для архитекторов, мы создали анимацию элементов, имитирующую поведение строительной площадки.
Когда мы разрабатывали профессиональную платформу для архитекторов, мы создали анимацию элементов, имитирующую поведение строительной площадки.  Но там никого не было бы. Они все были бы на улице в Гадком Койоте и обливали друг друга пивом».
Но там никого не было бы. Они все были бы на улице в Гадком Койоте и обливали друг друга пивом». 
 Анимация знакомит.
Анимация знакомит.