Заказать дизайн проект квартиры | Студия дизайна интерьера Dizz.pro
Наша студия создает современные дизайн-проекты, осуществляет ремонт по дизайн проекту, а также занимается комплектацией объекта всеми материалами, мебелью и техникой. Такой подход называется «Дизайнерский ремонт» – это когда вы все процессы доверяете одной команде и она несет ответственность за конечный результат.
В данном подходе есть множество преимуществ для заказчика:
- Прораб присутствует в рабочей группе уже на этапе разработки дизайн-проекта, что позволяет исключить 90% несостыковок до начала ремонтных работ
- Отдел дизайна продолжает принимать участие в реализации проекта на этапе ремонта и комплектации
- Мы не предлагаем заказчику услугу «Авторского надзора», поскольку она является неотъемлемой частью дизайнерского ремонта и осуществляется бесплатно
Наше портфолио
- Примеры работ
- Квартиры / Апартаменты
Технический дизайн проект включает полный набор рабочих чертежей. Отлично подойдёт в случае, если Вы решили самостоятельно продумывать дизайн интерьера, а также подбирать материалы и мебель. Архитектор нашей̆ команды подготовит все необходимые чертежи для ремонта в соответствии со СНИП, Вашими пожеланиями и нашими рекомендациями.
Это решение для тех, кто хочет получить продуманный до мелочей дизайн интерьера с подбором материалов и мебели. Дизайн проект включает в себя проработку дизайнерских решений и фотореалистичную 3D визуализацию по каждому помещению, полный набор чертежей, спецификацию материалов, мебели и аксессуаров в соответствии с вашим бюджетом.
Пройдите тест из 10-ти вопросов и узнайте какой из пакетов подходит именно Вам!
Пройти тест
4 шага к Вашему интерьеру
Позвоните нам или оставьте заявку на сайте. Мы свяжемся с Вами и договоримся о встрече. Мы можем провести её у нас в офисе либо на Вашем объекте. Во втором случае мы можем сразу произвести замеры и более наглядно обсудить Ваш будущий дизайн интерьера на месте. Наша задача – составить максимально подробное техническое задание к разработке дизайн – проекта с учетом Ваших пожеланий к стилевому направлению, цветовому решению, планируемому предназначению помещений. Вы можете показать нам идеи из журналов или других источников. Если этих материалов нет мы всегда предложим свои наработки. Эта информация поможет сориентироваться во всем многообразии вариантов и ляжет в основу Вашего интерьера.
Мы свяжемся с Вами и договоримся о встрече. Мы можем провести её у нас в офисе либо на Вашем объекте. Во втором случае мы можем сразу произвести замеры и более наглядно обсудить Ваш будущий дизайн интерьера на месте. Наша задача – составить максимально подробное техническое задание к разработке дизайн – проекта с учетом Ваших пожеланий к стилевому направлению, цветовому решению, планируемому предназначению помещений. Вы можете показать нам идеи из журналов или других источников. Если этих материалов нет мы всегда предложим свои наработки. Эта информация поможет сориентироваться во всем многообразии вариантов и ляжет в основу Вашего интерьера.
Мы делаем для Вас от трёх вариантов планировки на основе точных замеров, Ваших пожеланий и возможностей помещения. На плане мы определяем площадь для каждой комнаты и её расположение относительно других помещений, необходимую мебель, возможные размеры и варианты её расстановки. Корректируем и определяем с Вами наиболее подходящую планировку интерьера. На этом этапе те идеи, которые мы обозначили в техническом задании, приобретают более внятный образ. Мы подбираем из разных источников цвет и фактуру материалов отделки и мебели, наполнение комнат и атмосферу, по общему стилю или цветовой гамме. Делаем от трёх вариантов концепта будущего интерьера, вносим правки и согласовываем с Вами лучшее решение. Мы получаем конечное видение Вашего интерьера, от которого далее будем отталкиваться в процессе создания полного дизайн – проекта.
На этом этапе те идеи, которые мы обозначили в техническом задании, приобретают более внятный образ. Мы подбираем из разных источников цвет и фактуру материалов отделки и мебели, наполнение комнат и атмосферу, по общему стилю или цветовой гамме. Делаем от трёх вариантов концепта будущего интерьера, вносим правки и согласовываем с Вами лучшее решение. Мы получаем конечное видение Вашего интерьера, от которого далее будем отталкиваться в процессе создания полного дизайн – проекта.
По утверждённой̆ Вами концепции интерьера мы разрабатываем архитектуру стен, потолков, полов и мебели, переходы от одного элемента к другому. На основе технического задания и архитектурной части дизайн-проекта мы подготавливаем комплект чертежей и делаем фотореалистичные изображения Вашей квартиры, которые дают детальное понимание интерьера еще до начала ремонта. Визуализация позволяет на этапе идеи отсечь неподходящие решения, которые не были очевидны в двухмерном варианте проекта и внести корректировки. В визуализации присутствуют предметы мебели и отделочные материалы, реально существующие и доступные к приобретению, которые были заранее подобраны под Ваш бюджет.
В визуализации присутствуют предметы мебели и отделочные материалы, реально существующие и доступные к приобретению, которые были заранее подобраны под Ваш бюджет.
Передаем Вам полный комплект документов и переходим к этапу реализации проекта. Полный комплект включает в себя альбом визуализаций, подбор материалов и оборудования, рабочие чертежи. Также может быть подготовлен дополнительный альбом с разработкой индивидуальных изделий: встроенная мебель, каменные конструкции, камины, аквариумы. По комплекту рабочей документации Вы можете устроить тендер среди строительных компаний. Настоящим специалистам не составит труда с ней разобраться, а у неопытных сразу появится масса вопросов. Со своей стороны мы можем Вам рекомендовать специалистов по ремонту и отделке квартир, с которыми успешно завершили не один десяток проектов. И также предложить контроль нашим специалистом за ходом ремонтных работ на предмет следования задумке дизайна до самого завершения.
«Это именно то, что я хотел» — говорят нам 98% наших клиентовКАК НАМ ЭТО УДАЕТСЯ?!
Улавливаем Ваше видение интерьера с момента первого общения
В этом помогает наш опыт в 6 лет и более 100 выполненных проектов в различных стилях интерьера. Мы всегда в курсе актуальных тенденций и трендов.
Мы всегда в курсе актуальных тенденций и трендов.
Совершенствуем планировку, пока она полностью Вас не устроит
Планировочное решение является фундаментом будущего ремонта, поэтому данный этап мы корректируем без ограничения по количеству правок
Оставьте свой номер телефона и наш дизайнер проведет первичную консультацию по трем основным моментам БЕСПЛАТНО!
1. Поможем определиться с общим стилем
2. Обсудим варианты отделки интерьера
3. Сориентируем по стоимости дизайнерского ремонта
Компания Dizz.pro ( «Дизпро» — дизайн-проект ) была основана в 2016-ом году.
Заказать дизайн проект квартиры, дома в Москве
г. Москва, ул. Вавилова, 81 к1, м. Профсоюзная
Услуги по разработке дизайн-проектов для ремонта квартиры, дома
Дизайн проект квартирыДизайн-проект квартиры, дома
Мы предлагаем три вида дизайн-проектов:
Полный дизайн-проект
Базовый (технический) дизайн-проект
Дизайн-проект «Планировочное решение»
Подробнее
Авторский надзорАвторский надзор за реализацией проекта
Услуга, которую оказывает автор проекта, с целью наибольшего обеспечения результатов ремонтных работ, разработанному ранее проекту.
Подробнее
Управление реализацией дизайн-проектаУправление реализацией проекта и комплектация
Составление сметы. Подбор чистовых отделочных материалов, мебели и оборудования. Выбор подрядчиков и контроль за их работой на объекте.
Подробнее
Оценка перепланировки квартирыОценка планировки квартиры
Оценка квартиры перед покупкой или началом ремонта на возможность наиболее удачной перепланировки под ваши требования.
Подробнее
Согласование перепланировки квартирыСогласование перепланировки
Подробнее
Декорирование интерьера квартирыДекорирование
Вариант дизайн-проекта, для квартир не требующих полной замены в ходе ремонта инженерных сетей (электрика, сантехника, кондиционирование и т.д.).
Подробнее
Завершенные проекты
Дизайн-проект квартиры ЖК ЗилартДизайн-проект квартиры, ЖК «Зиларт»
Дизайн проект квартиры ЖК ХедлайнерДизайн-проект квартиры, ЖК «Headliner (Хэдлайнер)»
Дизайн проект квартиры, ул. Рогожский Вал
Рогожский ВалДизайн-проект квартиры, ул. Рогожский Вал
Дизайн квартиры в современном стилеДизайн-проект квартиры, ЖК «Ломоносовский»
Дизайн-проект дома в Греции
Дизайн квартирыДизайн квартиры, ЖК «Алые Паруса»
Больше проектов
О нас
Дизайн-студия интерьера «Декотренд» предлагает полный комплекс услуг в сфере проектирования и реализации дизайн-проектов.
Шеф-дизайнер студии Татьяна Фабричная.
В сфере дизайна интерьера с 2006 года. В 2009 году основала дизайн-студию «Декотренд».
Реализованные проекты регулярно публикуются в таких журналах как: «Идеи вашего дома», «Красивые квартиры», «Elite interior», «Дом и интерьер», «Новый дом».
Финалист конкурса для архитекторов, дизайнеров и декораторов PinWin в номинации «Лучший интерьер квартиры загородного дома»
В первую очередь при разработке дизайн-проекта мы много внимания уделяем грамотному зонированию и планировке. Главная задача — создать такой интерьер, в котором будет удобно и комфортно тем, для кого он создаётся.
Подробнее
Сохранить
Почему выбирают нас
Полный набор услуг
Полный набор услуг от разработки дизайн-проекта и до управления реализацией под ключ.
Все проекты ведет лично шеф-дизайнер
Все проекты в нашей студии ведет лично Татьяна Фабричная. Мы не передаем разработку дизайн-проектов сторонним дизайнерам.
Опыт работы с 2006 года
Татьяна Фабричная работает в профессии с 2006года. Дизайн-студия «Декотренд» предоставляет дизайнерские услуги с 2009-го года.
Знание рынка материалов и мебели
Опыт работы на рынке более 10 лет. Общение в профессиональных сообществах. Регулярное посещение выставок и мастер классов от поставщиков.
Учет бюджета
При подборе отделочных материалов, мебели и оборудования учитываем бюджет, которым располагает клиент.
Скидки от поставщиков
Предоставляем скидки на материалы, мебель, оборудование и освещение от поставщиков.
Понятные чертежи
Все проектные чертежи сделаны грамотно и понятны любому квалифицированному строителю.
Официальный договор и поэтапная оплата
Заключение официального договора с указанием состава работ, стоимости и сроков. Поэтапная оплата услуг.
Грамотное планирование и отчетность
Большой опыт ведения сводных графиков работы строителей и подрядчиков на объекте, а также графиков поставки оборудования и материалов. Ведение ведомости платежей (план/факт).
Фотографии реализованных объектов в портфолио
Наличие в портфолио фото реализованных объектов является лучшим подтверждением того, что заказчики остались довольны выполненной дизайнером работой.
Публикации в профильных изданиях
Реализованные проекты регулярно публикуются в таких журналах как: «Идеи вашего дома», «Красивые квартиры», «Elite interior», «Дом и интерьер», «Новый дом».
Фотореалистичные 3D визуализации
В портфолио есть возможность сравнить 3D визуализации и фото готовых интерьеров.
Заказать дизайн-проект квартиры, дома или получить консультацию
Этапы работы над дизайн-проектом
Договор
Договор
Знакомство и обсуждение деталей сотрудничества. Заключение официального договора. Заполнение ТЗ.
Обмеры
Обмеры
Выезд дизайнера для изучения, обмеров и фотофиксации объекта.
Планировка
Планировка
Разработка вариантов планировочных решений согласно ТЗ и требований законодательства РФ и г. Москвы по согласованию перепланировки.
Концепция
Концепция
Эскизы и коллажи. Подбор отделочных материалов. ЗD визуализации помещений.
Чертежи
Чертежи
Разработка понятных строителям чертежей и ведомостей дизайн-проекта.
Этапы работы в деталях
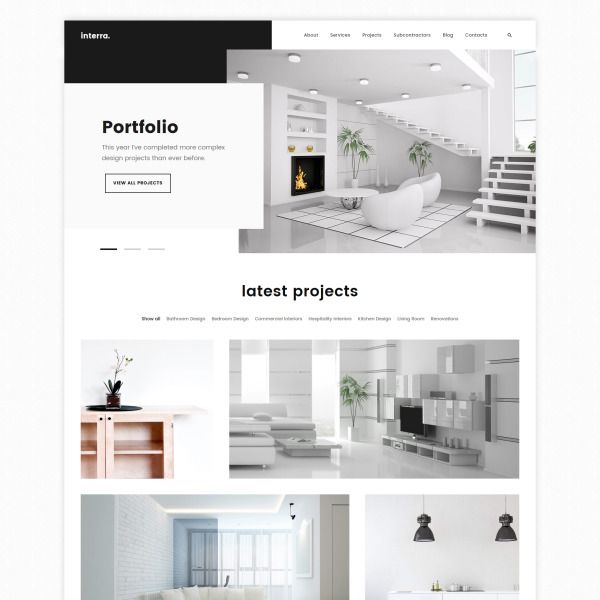
8 потрясающих проектов веб-дизайна для начинающих
Как начинающий веб-дизайнер вы создаете свое портфолио и ищете способы привлечь клиентов и возможности. Вам нужны идеи проектов веб-дизайна, которые дадут вам необходимый реальный опыт и продемонстрируют ваши навыки.
Вам нужны идеи проектов веб-дизайна, которые дадут вам необходимый реальный опыт и продемонстрируют ваши навыки.
Эти идеи должны помочь вам не только стать лучшим веб-дизайнером, но и стать лучшим программистом. В конце концов, ваша работа — это больше, чем дизайн веб-сайтов — вы также помогаете брендам создавать приложения и онлайн-инструменты, которые улучшают качество обслуживания клиентов.
В этой статье объясняются необходимые условия для выполнения проектов веб-дизайна, способы их получения и восемь идей для проектов веб-сайтов, которые помогут вам улучшить свои навыки и создать портфолио.
(Ищете ресурсы для упрощения процесса планирования проекта? Не ищите дальше —
Проекты веб-дизайна помогут вам (и другим начинающим веб-дизайнерам) получить практические знания, необходимые для создания адаптивных и удобные веб-сайты и веб-приложения. Как новичок в веб-дизайне, вы улучшите свое понимание того, как веб-дизайн применяется в реальных сценариях. Вы узнаете, как:
Вы узнаете, как:
Определение масштаба проекта.
Лучше управляйте своими рабочими процессами веб-дизайна и проектами веб-сайтов . (Совет: используйте шаблоны, чтобы упростить процесс! Попробуйте шаблон плана проекта веб-сайта Teamwork
Создавайте каркасы и карты сайта.
Демонстрируйте макеты веб-дизайна клиентам с помощью таких инструментов, как Figma.
Выполняйте эффективную интерфейсную веб-разработку, чтобы веб-сайты демонстрировали правильный контент и были визуально привлекательными.
Выполняйте внутреннюю веб-разработку, которая помогает решать технические проблемы SEO и обеспечивает максимальное удобство для пользователей.
Полнофункциональная веб-разработка включает в себя как внутренние, так и внешние языки программирования. Вот несколько вещей, которые вы должны знать, чтобы улучшить свои навыки веб-дизайна.
HTML
Язык гипертекстовой разметки (HTML) является строительным блоком всех веб-сайтов. Это первое, на что обращают внимание поисковые системы при посещении веб-сайта, поэтому вам важно знать, как использовать HTML для построения структуры веб-сайта. HTML — это то, что делает веб-сайт видимым для конечных пользователей.
Это первое, на что обращают внимание поисковые системы при посещении веб-сайта, поэтому вам важно знать, как использовать HTML для построения структуры веб-сайта. HTML — это то, что делает веб-сайт видимым для конечных пользователей.
Советы по овладению HTML
Пройдите курс, включающий практические способы изучения HTML, а также других соответствующих языков программирования. Учебный лагерь веб-разработчиков 2022 — это курс, который вы могли бы рассмотреть. В нем обучается более 830 000 студентов, и он имеет рейтинг 4,7 звезды по более чем 240 000 отзывов.
Посетить HTML Bootcamp. Berkely ежегодно предлагает учебный курс , где вы можете изучить основы HTML и получить практический опыт.
Получить сертификат HTML. Хорошей сертификацией для получения сертификата является сертификация CanCanIt HTML5 . Это доказывает, что у вас есть базовые знания HTML-функций, структуры, процессов тегирования и интеграции мультимедиа.

CSS
Каскадные таблицы стилей (CSS) — это язык программирования, ориентированный на стиль и дизайн веб-страницы. Он работает вместе с HTML для добавления цветов, фона, макетов, размеров шрифтов и других элементов дизайна на веб-сайты.
Советы по овладению CSS
Сыграйте в онлайн-игру CSS. Каждая игра помогает игрокам освоить разные аспекты CSS. Вы можете ознакомиться с забавным списком игр CSS в этой статье .
Доступ к бесплатным курсам для начинающих на YouTube. В Free Code Camp есть видео продолжительностью чуть более пяти часов, которое вы можете посмотреть. В нем рассказывается, как создать и развернуть свой первый веб-сайт, а также различные проекты веб-дизайна, которые помогут вам применить полученные знания.
Получите сертификат Microsoft Technology Associate (MTA) по HTML и CSS.
JavaScript
Java — популярный язык программирования, используемый для разработки содержимого веб-сайтов, игр, приложений и программного обеспечения. Он в основном используется во фронтенд-разработке и не зависит от платформы.
Он в основном используется во фронтенд-разработке и не зависит от платформы.
Советы по овладению Java
Смотрите видео известных брендов на YouTube. Вы можете проверить два отличных учебника от Программирование с помощью Mosh и Free Code Camp .
Пройдите сертификацию MTA Javascript .
Посетить JavaScript BootCamp. Поскольку JavaScript — один из самых популярных языков программирования, есть несколько учебных курсов на выбор. Вот список из 301 лучших учебных курсов по JavaScript .
Дизайн пользовательского интерфейса/опыта (UI/UX дизайн)
Дизайн пользовательского интерфейса относится ко всем визуальным элементам, с которыми вы взаимодействуете при использовании веб-сайта, приложения или электронного устройства. UX включает в себя дизайн пользовательского интерфейса, но использует более целостный подход, рассматривая весь опыт клиента с цифровым продуктом. Дизайн пользовательского интерфейса и UX сосредоточен на том, как клиенты воспринимают цифровой продукт или веб-сайт.
Советы по совершенствованию дизайна UI/UX
Используйте интерактивные курсы, которые позволят вам проверить и оценить свои дизайнерские навыки. У Uxcel есть отличный курс по дизайну UX.
Ознакомьтесь с самыми популярными инструментами проектирования пользовательского интерфейса. Вы можете ознакомиться с девятью лучшими инструментами здесь .
Учитесь у ведущих экспертов по UX в социальных сетях, таких как Ким Гудвин, Дэн Саффер и Лиззи Дайсон.
Узнайте, как создавать адаптивный дизайн, который адаптируется к размеру экрана пользователя, платформе и ориентации экрана (горизонтальной или вертикальной).
Визуальный дизайн
Вы когда-нибудь видели скучный, неинтересный веб-сайт и сразу отказывались от него? Вы не одиноки. Исследования Adobe показывают, что «в условиях нехватки времени 59% потребителей по всему миру предпочитают красивый дизайн простоте». Красивый веб-дизайн создается с использованием методов пользовательского интерфейса и визуального дизайна (таких как психология цвета , типографика интервалов и иерархия шрифтов ) для улучшения внешнего вида веб-сайта.
Красивый веб-дизайн создается с использованием методов пользовательского интерфейса и визуального дизайна (таких как психология цвета , типографика интервалов и иерархия шрифтов ) для улучшения внешнего вида веб-сайта.
Советы по овладению визуальным дизайном
Понимание Гештальт-психологии и того, как это применимо к дизайну . Ищите способы применить эти принципы в своих проектах веб-дизайна и веб-разработки.
Узнайте больше об эмоциональном маркетинге, чтобы лучше осознавать эмоции, которые вы вызываете в своих проектах.
Попробуйте воссоздать существующий дизайн. Воспроизведите веб-сайт или веб-приложение, которым вы восхищаетесь, используя предпочитаемые вами инструменты дизайна.
Создайте свою собственную дизайнерскую задачу, создав приглашение для вымышленной компании. Например, вы можете создать веб-приложение для журнала, ориентированного на меньшинства.

Эти проекты веб-дизайна помогут вам лучше понять ранее упомянутые языки программирования. Они также помогут вам овладеть навыками, необходимыми для того, чтобы стать отличным веб-дизайнером. По мере роста вы сможете лучше управлять проектами и улучшать общение с клиентами, как агентство веб-разработки DotSee. Узнайте больше в тематическое исследование .
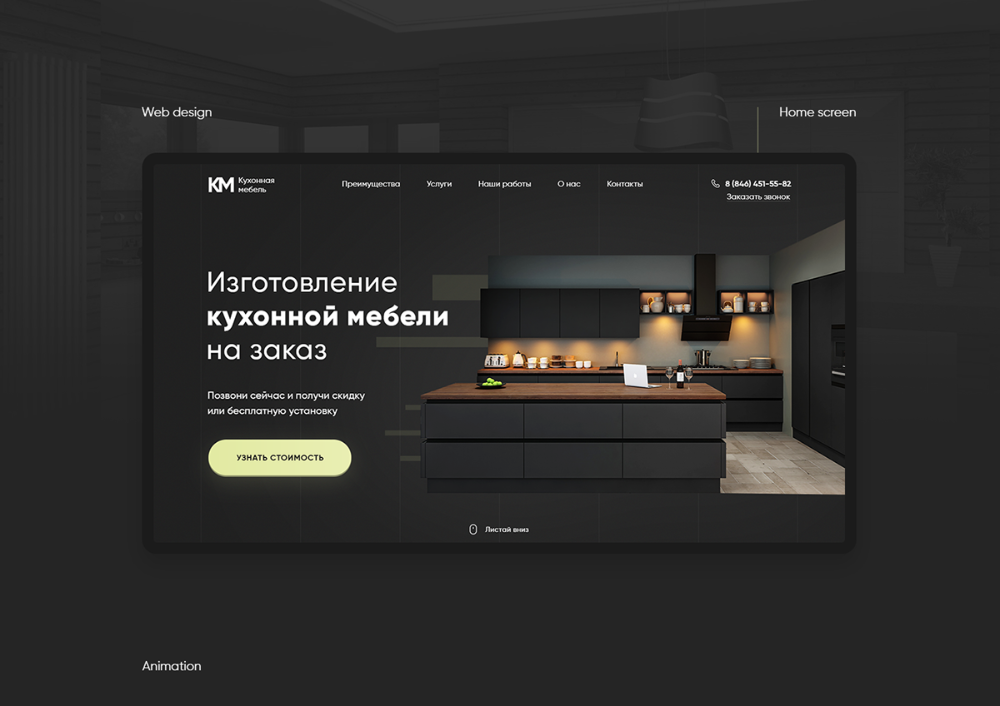
1) Создайте целевую страницу с использованием HTML и CSS
Целевые страницы помогают предприятиям достичь целевых показателей конверсии веб-сайта. Вот почему существует большой спрос на дизайн целевой страницы, поэтому для вас важно развивать свои навыки в дизайне и оптимизации целевой страницы.
Существует множество конструкторов целевых страниц. Но изучение того, как создать целевую страницу с нуля с использованием HTML и CSS, облегчит вам настройку любого конструктора целевых страниц или платформы хостинга веб-сайтов, которую используют ваши клиенты.
В Интернете есть несколько руководств по проектам целевых страниц, которые вы можете использовать в качестве руководств. Вот один из The Free Code Camp , в котором пошагово описан процесс. Вы также можете получить вдохновение для создания собственного проекта дизайна целевой страницы от Behance. Используйте различные дизайны для практики, чтобы ваши навыки дизайна целевых страниц были всесторонними.
Вот один из The Free Code Camp , в котором пошагово описан процесс. Вы также можете получить вдохновение для создания собственного проекта дизайна целевой страницы от Behance. Используйте различные дизайны для практики, чтобы ваши навыки дизайна целевых страниц были всесторонними.
2) Создайте полезный интерактивный блог
Сообщения в блогах занимают второе место среди наиболее успешных команд контент-маркетинга форматов контента. И хотя улучшение качества контента является главным приоритетом, существует также потребность в удобных для пользователя страницах блогов, которые делают полезный контент блога доступным для читателей.
Вот почему вы должны работать над своими навыками дизайна блога. Ваш проект веб-дизайна блога должен быть сосредоточен на создании страницы блога, где можно добавлять и редактировать новые сообщения в блоге. Пользователи также должны иметь возможность просматривать другие сообщения в блогах, опубликованные на платформе.
3) Создать аутентификатор входа
Существует пять основных типов процессов аутентификации при входе:
Аутентификация по паролю: это наиболее распространенная форма аутентификации, которую вы увидите на странице входа.
Многофакторная проверка подлинности (MFA): для проверки подлинности пользователя должны использоваться два или более независимых метода. Коды, сгенерированные приложением аутентификации, и тесты Captcha являются наиболее популярными формами MFA.
Аутентификация на основе сертификатов: цифровые сертификаты используются для аутентификации пользователей. При представлении при входе сервер использует криптографию, чтобы подтвердить, что у пользователя есть правильный закрытый ключ для цифрового сертификата.
Биометрическая аутентификация: для входа в систему используются уникальные биологические характеристики человека.
Самый простой способ создать аутентификатор входа в систему — использовать API-службы идентификации и управления пользователями, такие как Okta.
Конфиденциальность данных является ключевым фактором при создании аутентификаторов входа. Вот почему вы должны использовать эти проекты веб-дизайна, чтобы узнать, как обеспечить безопасность пользовательских данных при разработке наилучшего пути входа пользователя в систему.
4) Используйте HTML, CSS, JavaScript и UX-дизайн для создания списка дел
Приложение со списком дел поможет вам изучить четыре основных аспекта взаимодействия с пользователем — создание, чтение элементов на экране, редактирование, и удаление — и поможет вам улучшить свои навыки веб-разработки.
В Dribbble есть несколько отличных дизайнов приложений со списками дел, из которых вы можете черпать вдохновение. Но помните, что приложение должно не только хорошо выглядеть; он также должен функционировать эффективно. Вот несколько советов, которые помогут вам создать функциональное приложение со списком дел, которое понравится пользователям:
Сделайте задачи путями к достижению целей.

Позволяет пользователям легко отмечать задачи как выполненные, оставлять комментарии и добавлять поля задач.
Используйте простые ключевые фразы.
Включите подзадачи и/или контрольные списки.
Это видео Тайлера Поттса служит хорошим руководством для понимания основ использования языков программирования и ваших навыков UX для создания списка дел.
5) Создайте двойник домашней страницы Amazon
Создание двойника домашней страницы Amazon поможет вам освоить разработку некоторых из наиболее востребованных элементов веб-сайта электронной коммерции — заказ в один клик, персонализированные рекомендации и расширенные поисковые фильтры. Это проект, который дает вам возможность научиться создавать веб-сайт электронной коммерции с нуля.
HTML и CSS имеют решающее значение для этого проекта веб-дизайна. Обширное кодирование должно быть выполнено на передней и задней частях, поэтому приготовьтесь потратить часы (может быть, даже дни), чтобы собрать все вместе. Прелесть этого процесса в том, что вы приобретете рыночный навык, который поможет вам регулярно привлекать новых клиентов.
Прелесть этого процесса в том, что вы приобретете рыночный навык, который поможет вам регулярно привлекать новых клиентов.
В AccioJob есть пошаговое руководство для начинающих, которое поможет вам использовать HTML и CSS для создания страницы, похожей на Amazon.
6) Создайте веб-сайт бизнес-портфолио
Начните с создания веб-сайта бизнес-портфолио для вашего бизнеса в области веб-дизайна. Опыт этого процесса в качестве владельца бизнеса поможет вам понять, через что проходят некоторые из ваших клиентов и почему вы им нужны.
Вот четырехэтапный процесс, который поможет вам создать сайт-портфолио с нуля:
Купить доменное имя.
Используйте GitHub Pages для создания веб-сайта с нуля с использованием HTML и CSS. Кроме того, вы можете использовать Heroku , если вам нужно разместить сайт на внутреннем сервере и использовать PHP. Знание того, как сделать и то, и другое, поможет вам овладеть навыками разработчика полного стека.
 Вы также можете использовать конструктор веб-сайтов, такой как WordPress, в качестве основы, а затем добавить код, чтобы персонализировать его в соответствии с вашими потребностями.
Вы также можете использовать конструктор веб-сайтов, такой как WordPress, в качестве основы, а затем добавить код, чтобы персонализировать его в соответствии с вашими потребностями.Разверните свой веб-сайт, используя созданный вами код.
Убедитесь, что дизайн портфолио соответствует тому, что вы хотите изобразить в своем бренде.
7) Создание функционального калькулятора
Веб-калькуляторы могут быть предназначены для выполнения любых задач, от базовых математических расчетов до расчетов цен и финансовых прогнозов. Создание веб-калькулятора поможет вам получить больше опыта в написании математических алгоритмов без ущерба для дизайна и UX.
На Dribbble есть 46 примеров дизайна веб-калькулятора , которые вы можете использовать для вдохновения. Существуют калькуляторы для расчетов по ипотеке, основных математических расчетов, расчетов для похудения и многих других типов расчетов. Эти примеры показывают, что вы можете создавать функциональные калькуляторы, соответствующие ценностному предложению вашего бренда.
Вот пример одного из таких калькуляторов, созданных Миланом Опсеникой.
Хотя Cruncher — вымышленная компания, ясно, что Милан разработал этот инструмент, основываясь на своем видении инструмента, который будет полезен людям, следящим за своим питанием. Этот калькулятор помогает пользователям этого вымышленного приложения Cruncher рассчитать идеальное соотношение макронутриентов на основе их пола, целевого веса, возраста, роста, текущего веса и уровня активности.
8) Запустить проект по созданию интернет-мемов
Генератор мемов поможет вам попрактиковаться в HTML, CSS и Java. Вы разрабатываете приложение, которое позволяет людям загружать изображения, вставлять текст в изображение и экспортировать готовый файл. Эти три шага составляют основу многих приложений и веб-программ, поэтому их изучение крайне важно.
Доступно множество руководств, которые могут помочь с вашим проектом по созданию интернет-мемов. Некоторые популярные варианты:
DCode
Code With Ahsan
Управление несколькими проектами веб-дизайна может отнимать много времени и быть утомительным. Вы можете использовать электронную таблицу и несколько файлов Google Doc, чтобы отслеживать все. Или вы можете использовать инструмент управления проектами, созданный специально для веб-разработчиков.
Вы можете использовать электронную таблицу и несколько файлов Google Doc, чтобы отслеживать все. Или вы можете использовать инструмент управления проектами, созданный специально для веб-разработчиков.
Командная работа поможет вам организовывать и управлять вашими проектами по мере их роста. Зарегистрируйте учетную запись сегодня и узнайте, как мы можем помочь вам добиться успеха!
Как спланировать проект веб-дизайна: пошаговое руководство на 2023 год
1. План проекта
Создайте место для планирования проекта
Традиционно план проекта может быть разбросан по разным электронным письмам, чтобы -делать списки, электронные таблицы и документы, что затрудняет отслеживание всего. Центральный план проекта объединяет эти артефакты в одном легкодоступном месте. Он будет развиваться на протяжении всего жизненного цикла вашего проекта, но обычно включает в себя:
- Краткое описание
- Клиентские персонажи
- Ваши идеи и эскизы
- Вдохновение и картины настроения
- SiteMap
- Содержание веб -сайта для каждой страницы
- .
 Контрольный список в Tasks
Контрольный список в Tasks - . новая доска для вашего плана проекта
Создать новую доску
Перетащите доску с панели инструментов. Дайте ему имя, затем дважды щелкните, чтобы открыть его.
Выберите шаблон План дизайна веб-сайта
Выберите шаблон
Каждая новая доска дает вам возможность начать с красивого шаблона.
Дважды щелкните доску Brief , чтобы открыть ее.
Добавьте примечание с описанием фона.
Перетащите заметку на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.
Добавьте список дел для описания результатов.
Перетащите список дел на доску
Начните печатать, затем нажмите «Ввод», чтобы создать новый элемент. Добавьте заголовок в свой список дел, используя левую панель инструментов.
Перетащите файлы брендов на свою доску.
Загрузить файл или документНажмите кнопку «Загрузить» или просто перетащите файл на доску. Вы можете добавлять изображения, логотипы, документы, видео, аудио и многое другое.
Поделитесь кратким описанием со своей командой.
Поделиться ссылкой только для чтения с другими.Нажмите Поделиться в правом верхнем углу доски. Вы можете добавить приветственное сообщение для зрителей, разрешить комментарии, установить пароль или встроить доску в другое приложение или на веб-сайт.
Дважды щелкните доску Persona , чтобы открыть ее.
Выберите шаблон Persona .
Выберите шаблон
Каждая новая доска дает вам возможность начать с красивого шаблона.
Перетащите файлы и документы с вашего компьютера.
Загрузить файл или документНажмите кнопку «Загрузить» или просто перетащите файл на доску. Вы можете добавлять изображения, логотипы, документы, видео, аудио и многое другое.
Добавьте примечания, чтобы описать болевые точки и идеальный опыт.
Перетащите заметку на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.

Выберите фотографию, которая представляет вашу личность.
Используйте встроенную библиотеку изображенийНайдите более 3 миллионов красивых бесплатных фотографий, а затем перетащите изображения прямо на доску. Разработано Pexels.
Добавляйте заметки, чтобы резюмировать вашу личность.
Перетащите заметку на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.

Создайте столбец для группировки связанных тем (например, исследования).
Перетащите столбец на свою доску
Назовите его, затем перетащите любые соответствующие заметки, изображения или доски в свой столбец, чтобы сохранить порядок.
Пригласите члена команды или клиента оставить отзыв.
Пригласить редакторов на вашу доску
Откройте меню «Поделиться» в строке заголовка вашей доски.
 Добавьте адреса электронной почты людей, с которыми вы хотите сотрудничать, — они получат приглашение по электронной почте.
Добавьте адреса электронной почты людей, с которыми вы хотите сотрудничать, — они получат приглашение по электронной почте.Дважды щелкните панель настроения , чтобы открыть ее.

Перетащите файлы с вашего компьютера.
Загрузить файл или документНажмите кнопку «Загрузить» или просто перетащите файл на доску. Вы можете добавлять изображения, логотипы, документы, видео, аудио и многое другое.
Используйте встроенную библиотеку изображений.
Используйте встроенную библиотеку изображенийНайдите более 3 миллионов красивых бесплатных фотографий, а затем перетащите изображения прямо на доску. Разработано Pexels.
Установите Milanote Web Clipper
Сохраняйте изображения с других веб-сайтов прямо на доску.
Сохранение контента из Интернета
При установленном Web Clipper наведите курсор на изображение (или выделите текст), нажмите «Сохранить», затем выберите место назначения в Milanote. Вернитесь на свою доску и найдите содержимое в столбце «Несортированное» справа.
Измените размер изображений, чтобы добавить иерархию.
Изменение размера изображений
Перетащите угол изображения, чтобы изменить его размер. Дважды щелкните угол, чтобы вернуть его к исходному размеру.
Пригласите свою команду или клиента к сотрудничеству
Пригласите редакторов на свою доску
Откройте меню «Поделиться» в строке заголовка вашей доски. Добавьте адреса электронной почты людей, с которыми вы хотите сотрудничать, — они получат приглашение по электронной почте.
Дважды щелкните доску Карта сайта , чтобы открыть ее.
Разместите на своем веб-сайте доску для каждой категории.
Создать новую доску
Перетащите доску с панели инструментов. Дайте ему имя, затем дважды щелкните, чтобы открыть его.
Перетащите доски в кластеры.
Выберите доску, затем выберите цвет на левой панели инструментов.

Перетащите линии с одной доски на другую, чтобы показать отношения.
Используйте линии для соединения объектов
Выберите объект, затем перетащите стрелку сверху справа. Соедините линию с другим объектом, чтобы создать быструю диаграмму.
Дважды щелкните доску, чтобы открыть ее.
Добавляйте заметки, чтобы исследовать идеи для контента.
Перетащите заметку на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.
Щелкните инструмент «Перо» и нарисуйте примерный макет страницы.
Набросайте идеи на доске
Нажмите Нарисуйте на левой панели инструментов, чтобы сделать набросок в любом месте на доске.
 Нажмите Сохранить , чтобы зафиксировать скетч.
Нажмите Сохранить , чтобы зафиксировать скетч.Выберите примеры изображений из библиотеки изображений.
Используйте встроенную библиотеку изображенийНайдите более 3 миллионов красивых бесплатных фотографий, а затем перетащите изображения прямо на доску. Разработано Pexels.
Вставить видео с Youtube.
Встраивание видео или звуковых дорожек Youtube в доску
Скопируйте ссылку на общий доступ с Youtube, Vimeo, Soundcloud или многих других сервисов. Перетащите карточку ссылки на свою доску, вставьте ссылку и нажмите Enter.

Пригласите кого-нибудь еще для редактирования вашей доски.
Пригласить редакторов на вашу доску
Откройте меню «Поделиться» в строке заголовка вашей доски. Добавьте адреса электронной почты людей, с которыми вы хотите сотрудничать, — они получат приглашение по электронной почте.

2. Краткое описание
Определение концепции и целей
Очень важно с самого начала заложить прочный фундамент. Четкий, вдохновляющий и информативный бриф обеспечивает структуру и направление для дизайнеров, чтобы они могли работать наилучшим образом. Брифы по дизайну веб-сайтов обычно включают информацию о бренде / клиенте, целях, конкретных результатах, визуальных ссылках, целевой аудитории и важных датах.
Сначала откройте доску Брифинга
Вы найдете доску для создания брифинга на доске План проекта. Дважды щелкните Бриф, чтобы открыть его и начать добавлять цели, результаты и определение аудитории.
Как это сделать в Milanote
Определите предысторию проекта
Первое, что нужно определить, это то, почему проект происходит. Проведите время со своим клиентом, пусть он расскажет вам о видении своими словами и задаст такие вопросы, как… Какую проблему пытается решить этот проект? Что к этому привело? Что изменится, если этот проект будет успешным?
Как это сделать в Milanote
Напишите четкие цели и результаты
Как вы узнаете, успешен ли проект? Наличие четкой, реалистичной и измеримой цели поможет вашей команде оставаться на одной волне. Например, вы пытаетесь увеличить количество потенциальных клиентов или удвоить количество запросов о продажах за 1 год? Наряду с этим перечислите любые конкретные результаты, которые помогут вам достичь вашей цели.
Как это сделать в Milanote
Включите ссылки на бренд
Добавьте любые дополнительные материалы, которые помогут вашей команде узнать бренд. Опишите тон голоса, ценности бренда, цвет, шрифт, характеристики логотипа и другие соответствующие рекомендации. Это дает каждому легкий доступ к важным активам в рамках проекта и экономит время на просмотр электронных писем и папок.
Как это сделать в Milanote
Поделитесь готовым заданием с вашей командой
После того, как вы внесли последние изменения, пришло время поделиться завершенным заданием с вашей командой или клиентом, организовать стартовое совещание и приступить к работе. Если вы хотите узнать больше о написании брифа по дизайну веб-сайта, ознакомьтесь с нашим подробным руководством по дизайну веб-сайта.
Если вы хотите узнать больше о написании брифа по дизайну веб-сайта, ознакомьтесь с нашим подробным руководством по дизайну веб-сайта.
Как это сделать в Milanote
3. Целевая аудитория
Определите своего идеального клиента
Если вы хотите создать успешный веб-сайт, очень важно знать, кто будет им пользоваться. Вот тут-то и появляются образы клиентов. Образы клиентов (или образы покупателей) — это вымышленные, составные персонажи, которые представляют сегмент вашей аудитории, основанный на исследованиях клиентов. Они используются маркетологами, дизайнерами и творческими командами, чтобы составить четкую картину целевой аудитории. Они помогут вам выбрать стиль дизайна и написать контент, который понравится вашим клиентам.
Они помогут вам выбрать стиль дизайна и написать контент, который понравится вашим клиентам.
Откройте доску персонажей
Вы найдете эту доску на доске «План проекта». Дважды щелкните доску Persona, чтобы открыть ее и начать составлять карту своего идеального клиента.
Как это сделать в Milanote
Соберите существующие данные о клиентах
Хорошие персонажи строятся на реальных данных и знаниях. Они являются реальным представлением вашего идеального клиента или ключевого сегмента, а не выдуманным персонажем. Обычно доступно много хороших источников информации, включая аналитику вашего веб-сайта, недавние опросы или живые разговоры с клиентами. Цитаты реальных клиентов действительно могут помочь воплотить ваши исследования в жизнь. Начните с того, что соберите все это в одном месте.
Начните с того, что соберите все это в одном месте.
Как это сделать в Milanote
Опишите болевые точки и идеальный опыт
Чрезвычайно важно определить болевые точки вашего клиента, поскольку устранение этих проблем, вероятно, станет ключом к завоеванию лояльности вашего клиента. Затем переключите режимы и опишите идеальный опыт. Это творческая часть процесса. Здесь вы можете отбросить любые текущие ограничения и представить себе лучший опыт для вашей персоны.
Как это сделать в Milanote
Оживите свою личность
Теперь пришло время добавить это тщательно собранное исследование. Подлинность имеет решающее значение для развития эмпатии. Вашему персонажу нужно достаточно подробностей, чтобы вы могли встать на чье-то место и увидеть свои товары и услуги с его точки зрения.
Дайте своему персонажу настоящее имя и загрузите репрезентативную фотографию. Добавьте некоторую базовую демографическую информацию, такую как возраст, семейное положение, профессия, местоположение или уровень дохода, в качестве снимка.
Как это сделать в Milanote
Уточните и поделитесь
Когда у вас есть все, что вам нужно, пришло время организовать содержимое по логическим темам. Цель здесь состоит в том, чтобы представить самые важные моменты в вдохновляющем и лаконичном формате. Выделите важные части, добавьте заголовки и поделитесь ими со своей командой или клиентом, чтобы они могли узнать, кто будет использовать ваш веб-сайт.
Если вы хотите узнать больше о создании портрета клиента, ознакомьтесь с нашим подробным руководством по портрету клиента.
Как это сделать в Milanote
4. Мудборд
Установка визуального направления
Теперь пришло время изучить некоторые визуальные направления с помощью мудборда. Мудборды могут помочь вам визуализировать любой аспект вашего проекта. Они могут быть буквальными и практичными (со шрифтами, цветовыми схемами и изображениями, которые вы на самом деле планируете использовать в окончательном дизайне), или они могут больше касаться изучения тона и настроения. Вы можете создать доску настроения для каждого из них отдельно или объединить их все в одну доску. Строгих правил нет.
Сначала откройте доску настроения
Вы найдете доску для создания доски настроения на доске «План проекта». Дважды щелкните панель настроения, чтобы открыть ее и начать добавлять вдохновляющие ссылки.
Как это сделать в Milanote
Собрать существующие материалы
Начните с добавления любых имеющихся у вас материалов — это могут быть отзывы клиентов, заявления о позиционировании или изображения, которые вы сохранили для вдохновения. Просто перетащите их на свою доску. Они могут не попасть в окончательный мудборд, но все же это отличное место для начала.
Как это сделать в Milanote
Добавьте вдохновляющие образы и движение
Изображения, которые вы решите включить в свою доску настроения, могут сильно повлиять на внешний вид вашего проекта, поэтому выбирайте внимательно! Эти изображения могут определять такие вещи, как тон, обрезка и цвет.
Если вы относитесь к тому типу людей, которые хранят коллекцию изображений в библиотеке вдохновения, сейчас самое время проверить, есть ли у вас уже что-то, что могло бы сработать. Или вы можете начать с поиска визуальных элементов по всему Интернету. Существует множество фантастических сайтов, где вы можете бесплатно найти отличное визуальное вдохновение, например Dribbble, Behance и Designspiration.
Или вы можете начать с поиска визуальных элементов по всему Интернету. Существует множество фантастических сайтов, где вы можете бесплатно найти отличное визуальное вдохновение, например Dribbble, Behance и Designspiration.
Как это сделать в Milanote
Превратите свою доску из беспорядка в организованную
После того, как вы собрали все свое вдохновение и цветовые эталоны в одном месте, следующим шагом будет систематизация ваших идей для создания идеальной композиции. Начните с изучения композиции и введения иерархии. Поместите ключевой элемент, например, логотип, чтобы закрепить доску, и измените размер и положение остальных элементов, чтобы показать их важность и взаимосвязь друг с другом.
Начните с изучения композиции и введения иерархии. Поместите ключевой элемент, например, логотип, чтобы закрепить доску, и измените размер и положение остальных элементов, чтобы показать их важность и взаимосвязь друг с другом.
Когда вы будете готовы, поделитесь им со своей командой или клиентом и спросите их отзывы и идеи.
Как это сделать в Milanote
Вы закончили мудборд!
Теперь, когда ваша доска настроений завершена, у вас есть мощная отправная точка для вашего проекта веб-дизайна. Помните, что вы можете создать несколько мудбордов, чтобы исследовать разные визуальные направления в любое время.
Помните, что вы можете создать несколько мудбордов, чтобы исследовать разные визуальные направления в любое время.
Далее мы начнем планировать структуру и содержание каждого раздела веб-сайта.
5. Карта сайта
Планирование структуры вашего веб-сайта
Карты сайта — это идеальный способ планирования содержания и структуры вашего веб-сайта. Дизайнеры, копирайтеры и маркетологи используют их для определения категорий веб-сайтов, прежде чем перейти к этапу разработки интерфейса. Они становятся бесценным ориентиром для всей команды при оценке объема работы, необходимого для создания веб-сайта.
Сначала откройте карту сайта
Вы найдете доску Sitemap на доске Project Plan. Дважды щелкните, чтобы открыть его и начать планировать категории и структуру вашего веб-сайта.
Как это сделать в Milanote
Продумайте категории своего веб-сайта
Какой тип контента вам нужно включить на свой веб-сайт? Соберитесь со своей командой или клиентом и начните добавлять идеи контента. Настало время проявить творческий подход — добавьте как можно больше идей. Подумайте также о том, что наиболее важно для ваших пользователей. Есть ли информация из недавних исследований клиентов или опросов, которые вы проводили?
Настало время проявить творческий подход — добавьте как можно больше идей. Подумайте также о том, что наиболее важно для ваших пользователей. Есть ли информация из недавних исследований клиентов или опросов, которые вы проводили?
Как это сделать в Milanote
Организуйте свои категории
После того, как вы добавили свои идеи контента, пришло время организовать их по группам. Самый простой способ сделать это — визуально сгруппировать похожий контент. Просто перетащите содержимое в кластеры. Темы начнут появляться естественным образом. Вы также можете использовать цвет, чтобы помочь объединить каждую группу контента.
Как это сделать в Milanote
Добавить структуру и иерархию
Существует несколько различных способов структурирования содержимого веб-сайта, но наиболее распространенным является древовидная структура, которую мы будем использовать в этом примере. Начните с перемещения домашней страницы в верхнюю часть доски. Все категории вашего контента будут ниже главной. Затем переместите категории контента в домашнюю и начните наводить порядок. Наконец, используйте стрелки, чтобы показать взаимосвязь между контентом.
Как это сделать в Milanote
Ваша карта сайта готова
Ваша карта сайта — отличный способ визуально объяснить иерархию вашего сайта вашей команде. Теперь у вас есть идеальное представление о том, как ваш сайт сочетается друг с другом. Далее мы начнем отображать фактический контент для каждой страницы.
Далее мы начнем отображать фактический контент для каждой страницы.
6. Контент
Планирование текста и изображений для каждой страницы
Хороший план контента — самый важный шаг в создании привлекательного веб-сайта. Здесь вы намечаете текст, изображения и структуру, которые вам нужны, чтобы ваша команда знала, что проектировать и создавать.
Откройте страницу на карте сайта
Выберите страницу на карте сайта, для которой вы хотите спланировать содержание. Дважды щелкните доску, чтобы открыть ее и начать добавлять идеи, изображения и планировать структуру.
Как это сделать в Milanote
Добавьте идеи для контента
Начните добавлять идеи для письменного контента, который может появиться на этой странице. Это не обязательно должна быть окончательная копия, но она даст каждому представление о том, что вы хотите сообщить. Подумайте о ключевых сообщениях, которые вы хотите передать, подзаголовках и даже ключевых словах SEO, которые вам нужно включить. Пока не беспокойтесь о его структуре — просто выбросите его из головы!
Пока не беспокойтесь о его структуре — просто выбросите его из головы!
Как это сделать в Milanote
Набросайте примерный макет
Если у вас в голове есть представление о том, как можно структурировать страницу, возьмите ручку и набросайте ее. Даже если это просто прямоугольники и стрелки, это отличный способ выяснить, какие сообщения важнее других. Простой эскиз также является полезным справочником для разработчиков, которым потребуется создать веб-сайт.
Как это сделать в Milanote
Добавить изображения и видео
Далее подумайте, какие изображения подойдут для этой страницы. Опять же, это не обязательно должны быть окончательные изображения, но они помогут воплотить их в жизнь. Вы можете использовать изображения из Интернета или открыть встроенную библиотеку изображений Milanote, чтобы быстро найти вдохновляющие примеры.
Как это сделать в Milanote
Сотрудничайте и развивайте свои идеи
Независимо от того, работаете ли вы над клиентским проектом или сотрудничаете с командой, обмен идеями с другими людьми может оказаться полезным. Как сказала писательница Луиза Мэй Олкотт: «Чтобы разжечь огонь, нужны два кремня».
Совместный контент-план особенно полезен на этом этапе, так как вы можете легко подключаться и работать вместе в Интернете. Объединение всех на одной странице (в прямом и переносном смысле!) в режиме реального времени позволяет вам совместно работать над текстом, изображениями и макетом, что позволяет создать последовательный и привлекательный веб-сайт.
Как это сделать в Milanote
 Главная задача — создать такой интерьер, в котором будет удобно и комфортно тем, для кого он создаётся.
Главная задача — создать такой интерьер, в котором будет удобно и комфортно тем, для кого он создаётся.


 Вы также можете использовать конструктор веб-сайтов, такой как WordPress, в качестве основы, а затем добавить код, чтобы персонализировать его в соответствии с вашими потребностями.
Вы также можете использовать конструктор веб-сайтов, такой как WordPress, в качестве основы, а затем добавить код, чтобы персонализировать его в соответствии с вашими потребностями. Контрольный список в Tasks
Контрольный список в Tasks

 Добавьте адреса электронной почты людей, с которыми вы хотите сотрудничать, — они получат приглашение по электронной почте.
Добавьте адреса электронной почты людей, с которыми вы хотите сотрудничать, — они получат приглашение по электронной почте.

 Нажмите Сохранить , чтобы зафиксировать скетч.
Нажмите Сохранить , чтобы зафиксировать скетч.
