Как выбрать цветовую палитру за 3 простых шага — Дизайн на vc.ru
В статье представлен список инструментов и практических рекомендаций по выбору цветовой палитры.
9302 просмотров
Оригинал статьи
Какими бы не были цвета, им подвластно привлекать наше внимание или же отталкивать его. Понимание того, что такое цвет и насколько он важен, что он обозначает для разных культур и коммуникаций, а также что тот или иной цвет значит в различных культурных контекстах и описаниях, очень важно. Определите цветовую палитру для вашего бренда — это имеет решающее значение для вашей визуальной идентичности. Она придаёт значение вашему бренду и способствует его узнаваемости.
У каждого цвета есть своя история, поэтому с самого начала стоит определить, к чему именно стремится ваш бренд. Например, если вы только начали изучение своего бренда, вы можете использовать нейтральную палитру с успокаивающими цветами, а именно: белым, бежевым, серым или же цветом бледного бука. Используйте цвета, представляющие лёгкость и плавность и избегайте использования ярких цветов.
Используйте цвета, представляющие лёгкость и плавность и избегайте использования ярких цветов.
«Присмотритесь к колесу»
Поначалу создание привлекательной цветовой палитры может показаться лёгким, но когда вы приступите к созданию, вы не пожалеете о том, что узнали об этих трёх шагах. Итак, чтобы помочь вам в продвижении с созданием цветовой палитры, мы представляем наш список инструментов и некоторые практические рекомендации по выбору палитры, которая будет радовать глаз.
Шаг 1: Начните с оттенков серого
Основное внимание при разработке должно быть сконцентрировано на удобстве использования и чёткой навигации. Не забудьте разработать свой дизайн, прежде чем переходить к выбору цветовой палитры.
Шаг 2: Выберите тип палитры
Всегда выбирайте палитру, которая наилучшим образом отражает эстетику вашего бренда. Вот некоторые цветовые палитры и схемы:
Монохром
Монохроматическая цветовая гамма состоит из разных оттенков и глубин одного цвета. Должно быть это одна из самых простых цветовых схем для создания. В такой схеме все цвета являются производной из одного-единственного цвета. Итак, если вы новичок-экспериментатор, мы бы посоветовали вам опробовать монохром. Не стоит забывать, что если вы выбрали подобный подход, то нужно приложить максимум усилий, чтобы сделать дизайн визуально привлекательным. Монохроматическая цветовая палитра имеет тенденцию выглядеть достаточно уныло, если не исполняется надлежащим образом.
Должно быть это одна из самых простых цветовых схем для создания. В такой схеме все цвета являются производной из одного-единственного цвета. Итак, если вы новичок-экспериментатор, мы бы посоветовали вам опробовать монохром. Не стоит забывать, что если вы выбрали подобный подход, то нужно приложить максимум усилий, чтобы сделать дизайн визуально привлекательным. Монохроматическая цветовая палитра имеет тенденцию выглядеть достаточно уныло, если не исполняется надлежащим образом.
Аналоговый
Аналоговые цветовые схемы также достаточно просты при создании. Они создаются путём сопряжения одного цвета с двумя другими по обе стороны от него на цветовом колесе. Если вы хотите использовать пятицветную схему, то можете добавить два дополнительных цвета рядом с двумя внешними. Эти палитры выражают однородность и последовательность.
Комплиментарные
Комплиментарные цветовые палитры формируются из использования двух цветов на противоположных сторонах цветового колеса.
Шаг 3: Используйте правило 60/30/10
Используйте цвета в пропорции 60% + 30% + 10% — вы никогда не ошибётесь. 60% принадлежит вашему доминирующему оттенку, 30% — второстепенному и 10% — акцентам. Всегда лучше использовать это правило, чтобы держать вещи визуально убедительными и сбалансированными. Весь смысл заключается в том, чтобы правильно выбрать основной, дополнительный и акцентный цвета. Вы можете черпать вдохновение у природы, если не знаете, с чего стоит начать. Природа — лучшее вдохновение для цвета. Так что продолжайте и пробуждайте свою креативность, используя палитры, на которые вас вдохновила мать-природа: закат/восход, поле подсолнечника, долина, где можно почерпнуть уйму интересного.
Инструменты для цветовой палитры
Мы поделились с вами некоторыми практическими рекомендациями о том, что лучше помнить при создании цветовой палитры, но не менее важно иметь инструменты, которые помогут вам быстро выполнить работу: существует целый ряд инструментов, которые могут в этом помочь.
У него есть две основные функции, с которыми он действительно хорошо справляется. Первая помогает создать полноцветную палитру из заданного цвета. Вторая же предоставляет дополнительные цвета, основанные на ваших основных цветах. Это чрезвычайно простой и лёгкий инструмент — и многие из нас уже начинают на него молиться.
Это молниеносный генератор цветовых схем — за это мы и любим его. Он помогает легко создавать палитры, вдохновляя тысячами превосходных цветовых схем.
Этот инструмент очень популярен среди дизайнеров. Он вдохновляет на новые шедевры, а также снабжает новостями и трендами, исходя из вашего вкуса. У него есть тонна всего, что поможет вдохновляться каждый день. Кроме того, он применяет вашу цветовую схему к набору UI-компонентов, чтобы вы могли примерно рассмотреть, как будет выглядеть дизайн-система в целом.
Это чрезвычайно полезный веб-инструмент, который поможет вам в создании наборов цветов. Он был разработан командой дизайнеров из Lyft. Этот инструмент был создан с целью помочь дизайнерам в понимании того, как всё-таки лучше работать с цветом.
Он был разработан командой дизайнеров из Lyft. Этот инструмент был создан с целью помочь дизайнерам в понимании того, как всё-таки лучше работать с цветом.
Цвета помогают нам в восприятии мира, что позволяет принимать более обоснованные решения. Создание цветовой палитры не должно быть изматывающим; просто сфокусируйтесь на выборе правильной цветовой схемы и используйте инструменты, приведённые в статье. Надеюсь, что наш список советов и инструментов поможет и вдохновит вас на новые креативные проекты.
Оставайтесь любопытными и продолжайте творить вместе с нами!
Как выбрать цветовую палитру для сайта
Цветовая палитра — один из важнейших элементов любого сайта, ведь от правильно подобранных цветов зависит то, как его будут воспринимать пользователи. Чаще всего веб-дизайнеры используют готовую палитру, опираясь на фирменный стиль. Но, если его нет, палитру нужно сделать самостоятельно.
Здесь всё зависит от ваших идей — вы можете выбрать неон, пастельные оттенки, раскрасить сайт цветами радуги или остановить свой выбор на минимализме. Самое главное — найти подходящие сочетания. Для этого мы отобрали 7 генераторов цветовых палитр, которые помогут подобрать лучшие оттенки для сайта.
Самое главное — найти подходящие сочетания. Для этого мы отобрали 7 генераторов цветовых палитр, которые помогут подобрать лучшие оттенки для сайта.
Как выбрать идеальный цвет
Когда мы говорим о сайтах, часто упоминаем фразу «встречают по одежке». Всё потому, что цвет — самый быстрый способ создать первое впечатление. Дело в том, что люди считывают визуальные элементы на эмоциональном уровне. Cогласно статистике, фирменный цвет может на 80% повысить узнаваемость бренда.
Но стильно сочетать оттенки и создавать гармонию — навык, который нужно развивать. Придется потратить немало времени на самообучение. Если времени на чтение и курсы нет, а сайт нужен срочно, можете попробуйте использовать несколько этих советов. 👇
Для начала рекомендуем изучить цвета сайтов конкурентов. Проанализируйте, какие оттенки они используют, какие цвета привлекают ваше внимание, какие, наоборот, совсем вам не нравятся и перегружают страницу. Чем больше референсов у вас получится собрать — тем лучше.
Дальше попробуйте проанализировать, с какой нишей ассоциируется ваша деятельность. Наверняка вы замечали, что логотипы аптек чаще всего зеленые, а на бутылках с газировкой используются яркие краски.
Если вы уже анализировали свою целевую аудиторию, просмотрите и эти данные тоже. Подумайте, каких покупателей вы хотите привлечь: кто они, сколько им лет, какой бюджет у ваших клиентов, какой образ жизни они ведут. Например, если вы создаете сайт фитнес-клуба, можете выбрать желтые цвета — они придадут странице оптимизма и привлекут более молодую аудиторию.
И обратите внимание на преобладающий пол вашей ЦА. Согласно исследованиям, мужчины и женщины по-разному отличают цвета. К примеру, женщины очень любят фиолетовый цвет, а большинство мужчин он раздражает.
Не забывайте и об особенностях региона, если планируете выходить на мировой уровень. Ведь в разных странах восприятие цветов может сильно отличаться.
Правило трех оттенков
Итак, как только вы определились со своим посылом, который хотите донести до будущих клиентов, можно подбирать гамму. Для начала попробуйте подобрать три цвета. Почему три?
В дизайне существуют три вида оттенков:
- Основной — цвет, с которым вас будут ассоциировать. Им нужно оформлять главные элементы страницы, которые несут основной, самый важный посыл.
- Акцентный — оттенок, работающий на контрасте с основным. С его помощью можно выделить важные объекты, например, кнопки, шапку, подвал, названия разделов или заголовки.
- Фоновый — фон страницы. Чаще всего вы можете встретить белый фон, потому что он не отвлекает внимание посетителей от продуктов и хорошо выделяет содержание. А вот творческие проекты могут использовать самые необычные и креативные решения.
Чтобы будущий сайт смотрелся стильно, используйте пропорцию 60/30/10.
- 60 — для основного цвета,
- 30 — для фонового,
- 10 — для акцентного.

Для того чтобы подобрать красивые оттенки, можно использовать специальные сайты. Мы отобрали 7 бесплатных сервисов, которые могут помочь в этом креативном деле.
Colordot
Начнем с сервиса, который идеально подойдет для новичков. В Colordot не нужно проводить часы в поисках идеального цвета — достаточно просто поводить мышкой и довериться интуиции.
Выбор цветов в ColordotЕсли вы нашли подходящий оттенок, просто кликните мышкой. Тогда система запомнит его и предложит выбрать следующий цвет.
Кроме того Colordot — хороший сервис, чтобы просто «залипнуть» и расслабиться. 👨🎨
Adobe Color
Adobe Color — бесплатный популярный инструмент как среди профессионалов, так и среди «недизайнеров».
Интерфейс Adobe ColorПерейдя на сайт, вы увидите цветовое колесо. Чтобы подобрать цвета для сайта, кликните на понравившийся цвет и определитесь с основным оттенком. Дополнительные оттенки подбираются с изменением основного цвета.
Также обратите внимание на небольшой список слева, с помощью которого можно применить правило гармонии цветов, чтобы сервис автоматически подобрал нужные цвета на базе основного оттенка.
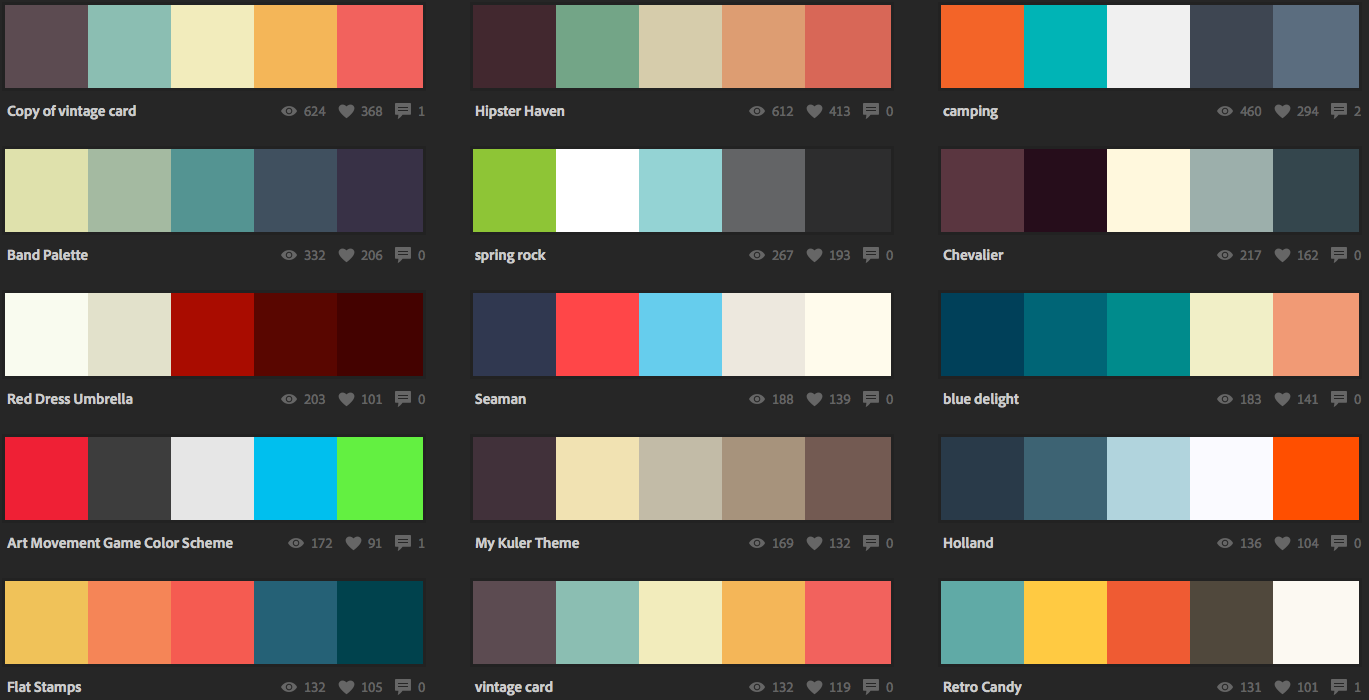
И нельзя не упомянуть одну из отличительных особенностей Adobe Color. Это обширное комьюнити, в котором можно делиться палитрами, брать чужие цветовые схемы и настраивать их под себя. Схемы можно фильтровать по различным критериям: «Самые популярные», «Часто используемые», «Произвольно», темы, опубликованные вами, или темы, которые вам понравились ранее.
Не сервис, а находка для каждого дизайнера и веб-мастера.
Khroma
Сервис Khroma создан проект-дизайнером Джорджем Хастингсом на основе AI для определения ваших любимых цветов.
Для начала вам потребуется выбрать 50 понравившихся оттенков, чтобы нейросеть могла игнорировать не понравившиеся оттенки и создала персонализированную цветовую палитру.
Как выбрать понравившиеся оттенки в KhromaУчтите, если будете выбирать слишком много похожих вариантов, сервис предложит обратить внимание и на другие, чтобы результаты были точнее.
Как только вы закончите, Khroma предложит уникальный набор цветов конкретно для вас. Сервис показывает цветовые комбинации на пяти различных экранах: шрифт на цветном фоне, блоки цветов, градиент, двухцветные фотографии и схема из 4 цветов.
А вот некоторые оттенки, которые выбрала редакция блога. Покажите и свои палитры в комментарияхMaterial Design Palette
Еще один простой и интуитивно понятный сервис. Работая с Material Design Palette, вам нужно выбрать два основных оттенка из базовых цветов. После чего сервис предложит вам расширенную палитру из разных оттенков.
В качестве примера несколько оттенков серого для основного цвета и фона. Голубой — для акцентного оттенкаCoolors
Любите подбрасывать монетку, принимая решение? Тогда вам понравится инструмент Coolors.
Зайдя на сайт, вы получите случайную палитру из пяти цветов. Если они вам не понравились — нажимайте пробел и генерируйте новую палитру. В случае если вам понравились, например, три цвета из пяти, можно нажать на выбранные оттенки и зафиксировать их. После чего продолжить «рандомить», нажимая на пробел в поисках «того-самого» цвета.
После чего продолжить «рандомить», нажимая на пробел в поисках «того-самого» цвета.
Как только все нужные цвета будут найдены, наведите курсор на один из цветов, и поменяйте настройки цвета, если необходимо.
Еще одна крутая фишка Coolors в том, что инструмент может сгенерировать цветовую палитру по фотографии.
Material Design
Material Design — это дизайн-система, разработанная Google. Именно ее применяют разработчики в своих продуктах для поддержания единства визуального языка. Инструмент полезен дизайнерам, художникам и разработчикам. Material Design включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество общедоступных шрифтов.
Интерфейс Material DesignВ системе Material Design используются только два цвета: основной и дополнительный, а также их светлые и темные варианты. Эта ограниченная палитра обеспечивает гармонию и, несмотря на строгий подход к читаемости и доступности текста, оставляет достаточно простора для творчества.
Но и не стоит думать, что у вас не будет вариантов для выбора. После того как вы определитесь с основным и дополнительным цветом, система предложит несколько вариантов каждого.
ColorSpace
И завершает нашу подборку сервис ColorSpace, который расположился на космическом домене .SPACE, о котором мы рассказывали совсем недавно.
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру для красивого градиента (плавного перехода из одного оттенка в другой), то ColorSpace — то, что вам нужно.
Для создания палитры необходимо кликнуть на понравившийся цвет прямо на цветовом круге и нажать на кнопку «Сгенерировать».
Вот какие палитры получились у насСервис мгновенно создаст большое количество цветовых комбинаций, вам останется только выбрать лучшие из них.
⌘⌘⌘
Важно уделить время выбору красок на сайте, ведь правильно подобранная цветовая палитра не только работает на имидж бренда и продвижение продукта, но и помогает выделиться среди конкурентов и завоевать лояльность клиентов.
Мы же со своей стороны напомним про сервис с готовыми шаблонами для создания сайтов REG.Site. С его помощью можно сэкономить как свое время, так и деньги, ведь вам не понадобится помощь разработчиков. Суть в том, что можно взять за основу уже готовый шаблон с продуманным дизайном и настроить его под себя: изменить цвет, шрифт, расположение блоков и элементов или добавить свои фотографии.
Выбрать шаблон с готовым дизайном
Выбор цветовой палитры для вашего проекта
Что-то среднее между каркасным проектированием и прототипированием, вам нужен правильный выбор цвета для вашего дизайнерского проекта. В некоторых отношениях ваша цветовая палитра имеет такое же значение, как и структура вашего дизайна. Учитывая его важность, вы не должны выбирать цвета без тщательного рассмотрения.
Следующая информация должна помочь вам выбрать цветовую палитру, которая сделает вашу продукцию более привлекательной и полезной.
Вы выбрали цвета, которые нужны для пользовательского интерфейса? Затем давайте перейдем к дизайну. Создавайте продвинутые интерактивные прототипы с помощью UXPin. Улучшите процесс проектирования, создав прототипы пользовательских интерфейсов, которые выглядят и ощущаются как настоящий продукт. Сделайте согласованность дизайна легкой задачей. Запишитесь на пробную версию.
Создавайте продвинутые интерактивные прототипы с помощью UXPin. Улучшите процесс проектирования, создав прототипы пользовательских интерфейсов, которые выглядят и ощущаются как настоящий продукт. Сделайте согласованность дизайна легкой задачей. Запишитесь на пробную версию.
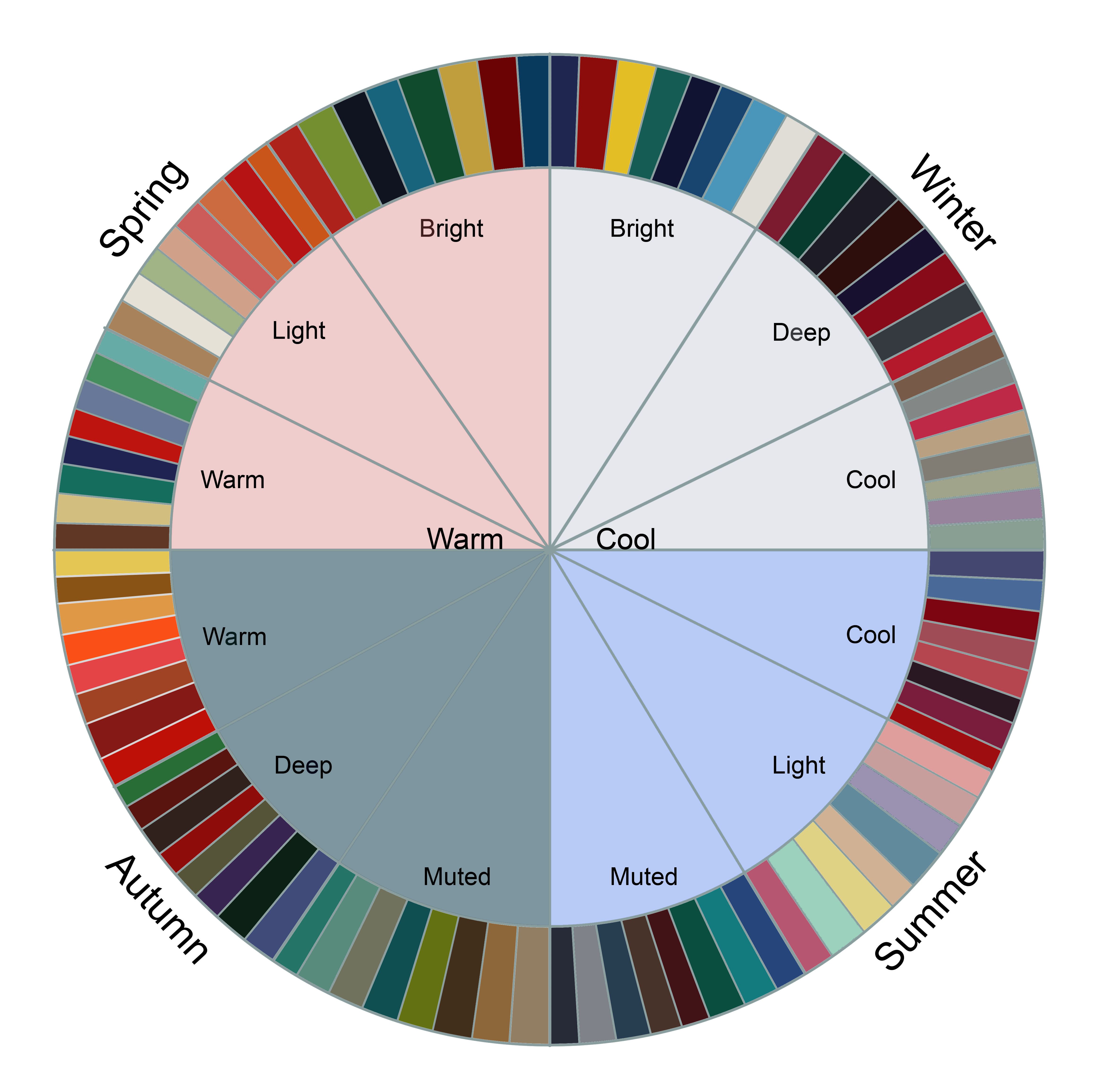
Цветовой круг выглядит обманчиво простым. На первый взгляд может показаться, что это не более чем набор цветов.
Чем больше вы его изучаете, тем сложнее он становится. Вы обнаружите, что он дает вам примеры:
- Холодные и теплые цвета. К холодным цветам относятся синий, зеленый и фиолетовый. К теплым цветам относятся красный, оранжевый и желтый.
- Значение (оттенок или оттенок цвета).
- Насыщенность (интенсивность цвета).
Подробнее раскрывает почти бесчисленное множество способов использования цветового круга для создания цветовых палитр.
Различные типы цветовых палитрНекоторые популярные цветовые палитры включают:
- Аналоговые цветовые схемы: Цветовые палитры, основанные на цветах, расположенных рядом друг с другом на цветовом круге
- Дополнительные цветовые схемы: цветовые палитры, основанные на цветах с противоположных сторон цветового круга.

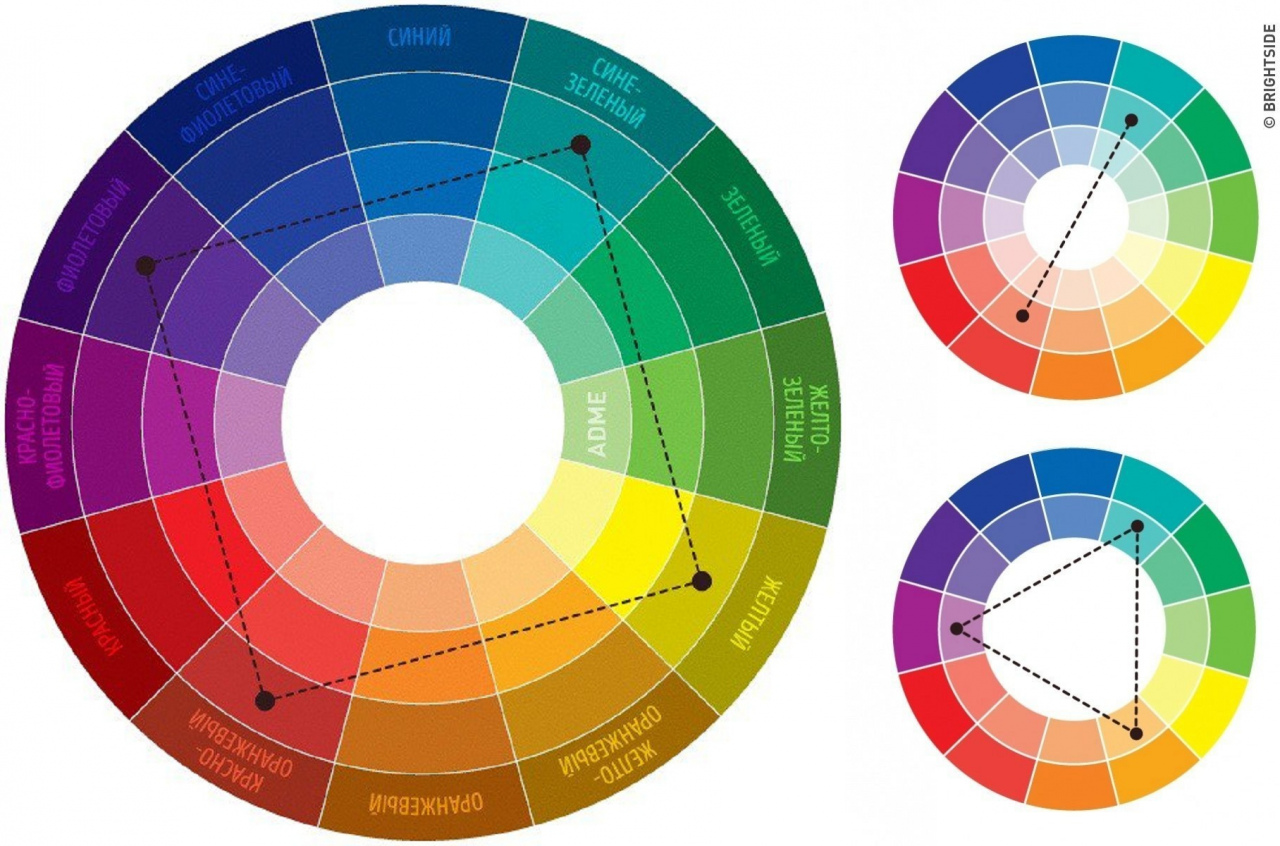
- Двойные дополнительные цветовые схемы: аналогичны дополнительным цветовым схемам, за исключением того, что вы используете четыре точки на цветовом круге вместо двух.
- Монохроматические цветовые схемы: цветовые палитры, в которых используются вариации одного и того же цвета.
- Разделение Дополнительные цветовые схемы: Цветовые палитры, которые начинаются как дополнительные цветовые схемы, за исключением того, что вы выбираете один цвет и два цвета рядом с его дополнительным цветом.
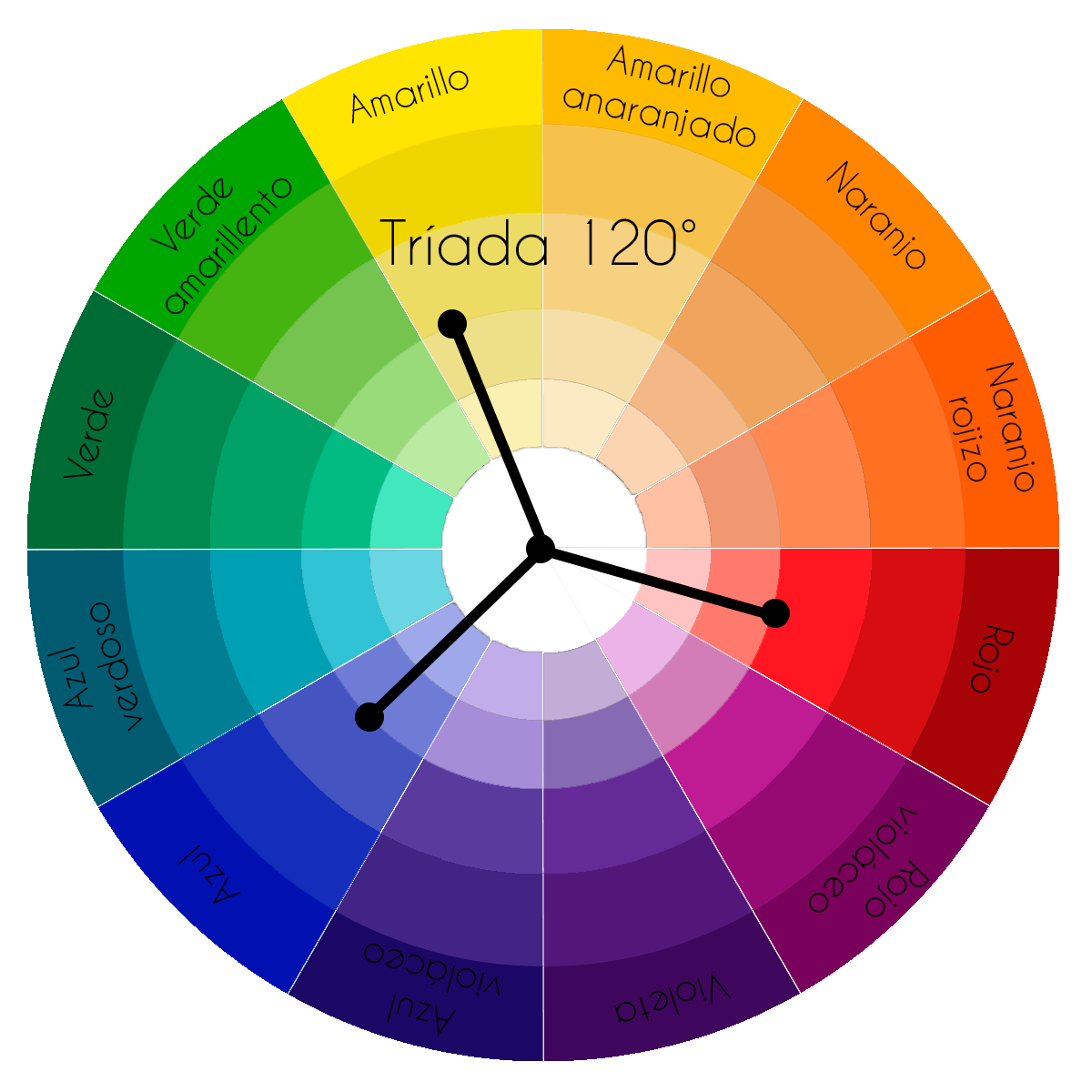
- Триадные дополнительные цветовые схемы: цветовые палитры, в которых используются треугольники на цветовом круге
Правило 60-30-10 позволяет легко выбрать цветовую палитру и придерживаться ее. Когда все сделано хорошо, это также может помочь установить идентичность бренда.
С этим правилом вы используете основной цвет в 60% случаев; вторичный цвет в 30% случаев; и акцентный цвет в 10% случаев.
Это правило особенно хорошо работает в дизайне веб-сайтов, потому что вы можете сделать свою работу чистой и простой. Например, вы можете использовать дополнительный цвет в качестве светлого фона для своей страницы.
Заголовки, подзаголовки и другие важные аспекты дизайна могут отображаться в основном цвете. Наконец, вы можете использовать цвет акцента, чтобы добавить немного щегольства кнопкам или небольшим фрагментам текста.
Модные цветовые палитрыМодные цветовые палитры постоянно меняются. Не влюбляйтесь слишком сильно в одного, потому что он изменится до конца года. Некоторые варианты цветовой палитры, которые, как ожидается, будут в тренде в 2021 году, включают:
- Оттенки кожи человека.
- Супернасыщенные цвета.
- Текстурированные цвета, которые выглядят блеклыми.
- Сюрреалистичные, сногсшибательные цветовые сочетания.
Не каждому продукту нужна модная цветовая палитра, а предпочтение отдается вневременным фирменным цветам.
Пытаетесь разработать идеальную цветовую палитру для своего дизайнерского проекта? Существует множество онлайн-инструментов и приложений, которые помогут вам изучить творческие варианты, которые сделают ваш продукт выделяющимся из множества, независимо от того, предпочитаете ли вы пастель, ретро или любой другой цвет.
CoolorsCoolors, один из самых популярных генераторов цветовых схем последних лет, имеет инструменты, разработанные для того, чтобы помочь вам выбрать цвета для веб-сайтов, приложений для смартфонов и других продуктов.
Многим людям нравится Coolors, потому что они могут создавать бесплатные учетные записи, которые позволяют им создавать цветовые схемы путем выборки онлайн-изображений, ввода шестнадцатеричных кодов или изучения популярных цветовых палитр.
Если вы используете Google Material Design, вы также можете полагаться на цветовую систему Material Design. Инструмент обещает помочь вам использовать цвет таким образом, чтобы добавить смысл вашему пользовательскому интерфейсу.
В Material Design есть множество инструментов, которые можно использовать для создания творческих цветовых комбинаций. Однако это не предполагает, что вы освоили цветовой круг. Если вы чувствуете себя растерянным, воспользуйтесь учебными пособиями и видеороликами Google, чтобы узнать больше о том, как цвета могут влиять на то, как люди используют ваши продукты.
Хотите узнать больше о материальном дизайне? Читать Введение во взаимодействие с Material Design .
Поставка красокЕсли у вас нет большого опыта выбора цветовых палитр, вам нужно потратить некоторое время на игру с Color Supply.
Когда вы открываете инструмент, вы видите основной цветовой круг. Под цветовым кругом вы можете изменить тип цветовой палитры, которую хотите использовать. Возможные варианты:
Под цветовым кругом вы можете изменить тип цветовой палитры, которую хотите использовать. Возможные варианты:
- Дополнительный
- Аналог
- Триада
- Дополнение к прорези
- Квадрат
- Свежий
- Манга
Это довольно просто и позволяет легко экспериментировать с различными цветовыми палитрами.
Проблемы доступности при дальтонизмеНекоторые люди воспринимают визуальные эффекты по-разному. Например, люди с дальтонизмом часто с трудом различают зеленый, красный, синий или желтый цвета.
Около 300 миллионов человек в мире живут с той или иной формой дальтонизма, поэтому имеет смысл выбирать цветовые палитры, которые они могут воспринимать ярко.
Такой инструмент, как Venngage, упрощает автоматическое использование цветовых палитр, удобных для людей с дальтонизмом. Вы также можете сделать дизайн более понятным, используя высококонтрастные цвета, добавляя больше текстур к цветам и добавляя больше символов, значение которых не зависит от цвета.
Есть и другие вещи, на которые следует обратить внимание при разработке доступного UI и UX вашего продукта. Ознакомьтесь с ними здесь: Руководство по специальным возможностям для дизайнеров .
Вы также можете использовать контрольный список в качестве удобного ресурса при разработке пользовательского интерфейса для Интернета: Контрольный список веб-доступности .
Улучшите согласованность бренда с помощью цветовых палитр в UXPinНезависимо от того, какую цветовую палитру вы выберете для своего следующего дизайна, вам необходимо обеспечить согласованность, которая поможет пользователям понять, как работают продукты. Если ваша цветовая палитра меняется от страницы к странице, посетители будут чувствовать себя очень сбитыми с толку.
Вам также необходимо убедиться, что все ваши дизайнеры знают, какую цветовую палитру они должны использовать в каждом проекте. UXPin помогает менеджерам сохранять контроль над проектами, создавая системы дизайна, которые ограничивают доступ дизайнеров к цветовым палитрам.
Когда у вас есть дизайн-система, вы устанавливаете барьеры, которые позволяют дизайнерам исследовать свои творческие порывы, не выходя за рамки бренда. Хорошая дизайн-система также может упростить ваш процесс и ограничить количество изменений, которые вам нужно внести, прежде чем закончить продукт.
Хотите узнать, как легко UXPin поможет вам создать дизайн-систему, которая сделает ваши дизайн-проекты более успешными? Подпишитесь на бесплатную пробную версию сегодня, чтобы протестировать функции UXPin. Вам не нужно предоставлять информацию о своей кредитной карте, поэтому вы получаете ни к чему не обязывающий способ испытать лучший инструмент проектирования и прототипирования для команд.
Создавайте прототипы, такие же интерактивные, как и конечный продукт. Попробуйте UXPin
Нашли это полезным? Поделиться с
UXPin — это платформа для разработки продуктов, которую используют лучшие дизайнеры планеты. Пусть ваша команда легко
проектируйте, сотрудничайте и презентуйте от низкоточных каркасов до полностью интерактивных прототипов.
Пусть ваша команда легко
проектируйте, сотрудничайте и презентуйте от низкоточных каркасов до полностью интерактивных прототипов.
Начните бесплатный пробный период
Определите возможности и проблемы для повышения влияния систем проектирования и DesignOps на предприятия.
Скачать электронную книгу бесплатно
Подписывайтесь на нашу новостную рассылку
- Бесплатно Электронные книги
- Бесплатные комплекты пользовательского интерфейса
- Изделия для дизайна
Мы бережно защищаем ваши данные — как описано в Политике конфиденциальности.
Окончательный контент
электронные книги Блоги Вебинары- Конфиденциальность
- © 2010 — 2023 UXPin Sp. о.о.
Идеи цветовой палитры — руководство из 3 шагов о том, как выбрать цветовую палитру
Больше, чем мебель и акценты, то, что скрепляет дизайн вашего дома, — это цветовая схема. Если вы остановитесь на секунду и осмотритесь, то заметите, что каждая комната в вашем доме имеет цветовую палитру, даже если она просто монохромная. Хотя стиль дизайна, который вы выбираете, во многом зависит от того, как выглядит каждая комната, выяснение того, как выбрать цветовую палитру, — это единственное, что объединит все воедино.
В Spacejoy мы хотим помочь вам спроектировать дом вашей мечты, по одной комнате за раз. Сегодня мы поделимся некоторыми из наших самых сокровенных секретов о том, как выбрать цветовую схему.
1. Выбор цветов
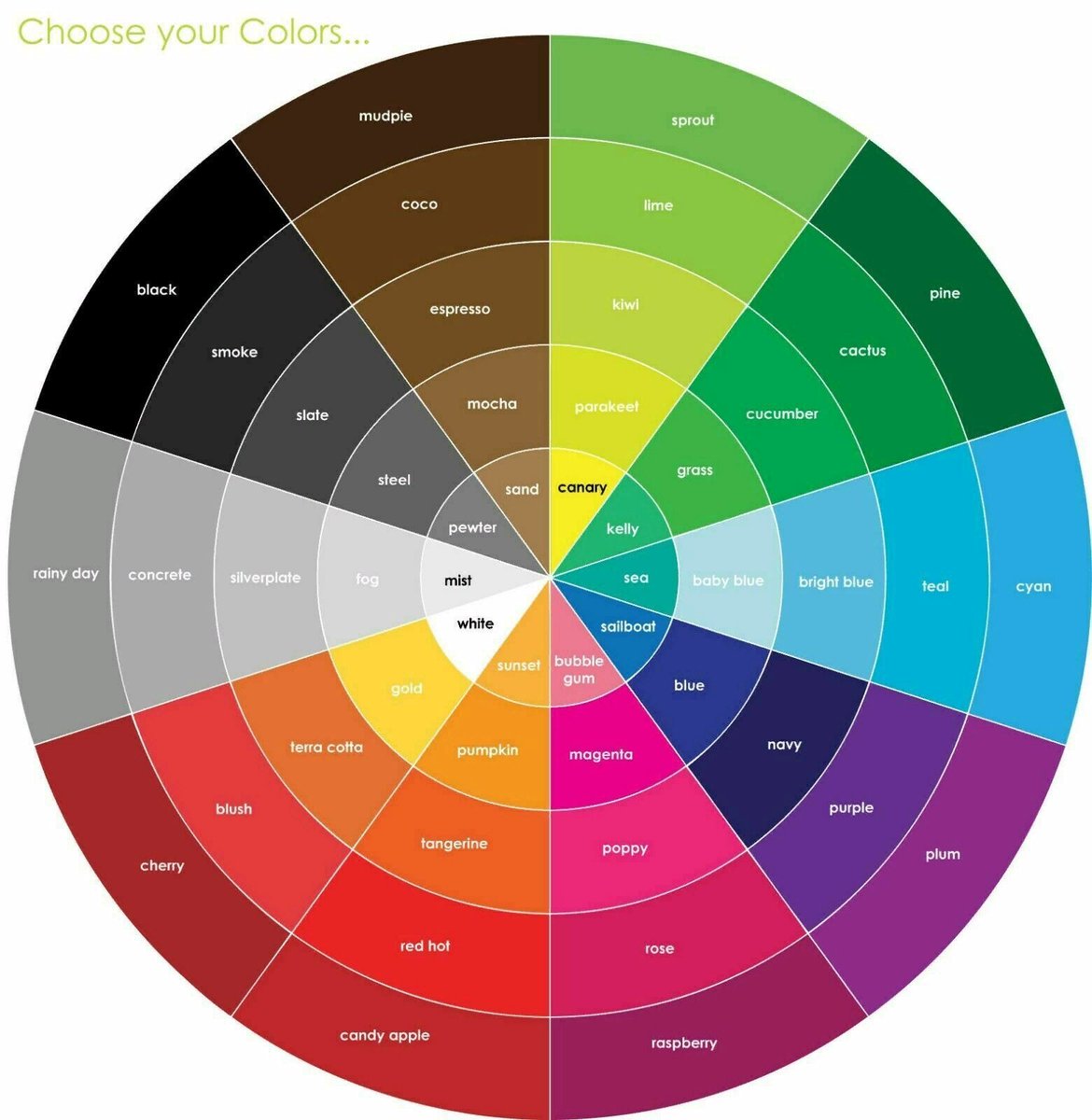
Начните с работы с цветового круга. Вы можете найти один из них в Интернете или в местном магазине красок. Здесь вы найдете первичные, вторичные и третичные цвета. Это поможет вам сосредоточиться на цветовой схеме в дальнейшем.
- Основные цвета: ваши красные, синие и желтые. Эти цвета не могут быть созданы.
- Дополнительные цвета: у вас есть оранжевый, зеленый и фиолетовый. Это цвета, которые вы можете создать, комбинируя два основных цвета.
- Третичные цвета: представляют собой смесь вторичных и основных цветов для получения уникальных оттенков. Вы используете черный и белый цвета, чтобы играть с разными оттенками и тонами.
2. Создайте свою цветовую схему
Теперь, когда у вас есть свои цвета, можно легко создать цветовую схему, которая наилучшим образом соответствует вашему стилю и домашнему декору. Вы можете выбрать одну из четырех различных цветовых схем:
Вы можете выбрать одну из четырех различных цветовых схем:
- Монохроматический: использует разные тона одного цвета в комнате. У вас может быть темно-синяя стена в сочетании с мягкими синими диванами и, например, искусство бледно-голубого цвета.
- Аналогия: здесь используются цвета, расположенные рядом друг с другом на цветовом круге. Например, желтый цвет можно использовать с зеленым или оранжевым, чтобы создать красочную и успокаивающую цветовую палитру для вашего дома.
- Контраст: , как вы уже догадались, здесь вы используете контрастные цвета, обычно противоположные друг другу на цветовом круге, например, зеленый с синим или красный с пурпурным.
- Дополняющие друг друга: наконец-то у вас есть цвета, которые естественным образом дополняют друг друга. Они могут создать более драматичный вид. Например, синий на фоне оранжевого — популярный дополнительный цвет.
Создавая цветовую схему, вы хотите начать с цвета краски для стен. Затем перейдите к предметам, которые сложнее найти, таким как мебель и ковры. Когда у вас есть основные предметы домашнего декора, можно легко добавить аксессуары.
Затем перейдите к предметам, которые сложнее найти, таким как мебель и ковры. Когда у вас есть основные предметы домашнего декора, можно легко добавить аксессуары.
Теперь, когда у вас есть вдохновение, пришло время создать свою цветовую схему. Обратите внимание на основные цвета, которые вы заметили, используя предыдущие советы. Если вам нужна помощь в поиске правильных цветов, поиск на веб-сайте любого производителя краски даст вам представление.
Затем выберите от трех до пяти цветов, которые вы часто видите в своем декоре прямо сейчас. Это основа вашей цветовой схемы. Когда вы будете готовы включить их в декор вашего дома, нужно помнить о нескольких вещах:
- Выберите более светлые тона для окраски большинства стен, примерно 60 процентов комнаты.
- Покрасьте несколько акцентных стен в гостиной и спальне, примерно на 30 процентов в полутоновый цвет.
- Наконец, раскрасьте прихожую или одну стену в столовой, только 10 % в самом ярком цвете.

Если вы будете следовать этим рекомендациям, ваш дом будет гармонично сочетаться с вашей цветовой палитрой.
В дизайне также важно играть с теплыми и холодными цветами. Чем больше вы понимаете, как цвета работают в вашем доме, тем лучше. Вот что нужно знать об этих различиях:
- Теплые цвета: это забавные, энергичные цвета, которые могут помочь комнатам казаться меньше, чем при неправильном использовании. Вы должны использовать эти цвета для покраски акцентных стен или создания акцента в комнате.
- Прохладные цвета: это успокаивающие и умиротворяющие цвета, которые создают ощущение большего простора, поэтому комнаты кажутся более просторными. Этими цветами можно раскрасить всю площадь.
3. Попробуйте разные цветовые тона
При выборе цветов для больших предметов мебели и декоративных аксессуаров также полезно помнить о цветовой гамме. В этом случае вы по-прежнему будете работать с теми же тремя-пятью цветами, но расширите свой поиск на другие тона.
Например, если мы думаем о доме с видом на океан, использование темной песочной ленты для предметов мебели все равно будет в рамках цветовой гаммы. То же самое относится и к другому примеру; бесконечные зеленые тона дополняют ранее выбранные вами основные цвета. Когда вы играете со звуками, помните:
- Выбирайте полутона для ковров и больших предметов мебели, даже если они имеют узорчатый рисунок.
- Используйте самые яркие тона для аксессуаров, таких как подушки и рамки.
Другие вещи, которые следует учитывать при выборе цветовой палитры
Как вы уже знаете, краска выглядит на свопе совсем не так, как на ваших стенах и в декоре. Когда вы выбираете цветовую палитру для дома, такие вещи, как освещение, ваше окружение и декор, будут играть важную роль. Вот некоторые другие вещи, которые следует иметь в виду.
Помните о вариантах освещения При выборе цветовой палитры помните, что освещение изменит то, как выглядят и ощущаются определенные цвета. Например, если вы предпочитаете теплое освещение, цвет краски для стен, скорее всего, будет выглядеть более желтым и мягким.
Например, если вы предпочитаете теплое освещение, цвет краски для стен, скорее всего, будет выглядеть более желтым и мягким.
Наоборот, если вам нравится яркое белое освещение, ваши цвета будут выделяться и сиять ярче. Выбирая цвета, постарайтесь разместить их при текущем освещении, чтобы увидеть, как они реагируют. Иметь несколько образцов краски и ткани может быть полезно.
Используйте существующий декор в качестве вдохновенияУ вашего дома уже есть свой стиль. Это может быть более формальным или случайным, но вы знаете, что это ощущается определенным образом. Если вы присмотритесь, то заметите, что у вашей мебели уже есть тема.
Будь то современный стиль середины века или деревенский стиль, ваш стиль будет заметен через предметы мебели. Понимание вашего стиля и темы поможет вам получить общее представление о цветах, которые вы хотите добавить в свой декор.
Затем используйте элементы декора в качестве отправной точки. Большинство дизайнеров рекомендуют выбирать одну узорчатую ткань или настенное искусство, состоящее как минимум из трех или более цветов. Используйте этот центральный элемент в качестве источника вдохновения.
Большинство дизайнеров рекомендуют выбирать одну узорчатую ткань или настенное искусство, состоящее как минимум из трех или более цветов. Используйте этот центральный элемент в качестве источника вдохновения.
При выборе цвета стен и других декоративных элементов возьмите с собой этот основной узор и положите его рядом с подушками, занавесками или диваном, чтобы посмотреть, гармонично ли смотрятся цвета. Если да, то вы нашли основу своей цветовой палитры.
Включение на открытом воздухе
Еще один способ найти цветовую палитру — позволить своему виду вдохновить вас. Посмотрите в свои окна. Что ты видишь? Зелень? Зеркальные здания? Нежные цветы вишни? Конкретный? Пляж?
Воспринимайте свой вид из окна как произведение искусства на стене, которое украшает ваше пространство, потому что это действительно так.
Глядя в окно, обратите внимание на самые яркие цвета. Если вам нравится прекрасный вид на океан, ваши цвета будут голубым, белым и песочно-серым. Если ваше окно выходит в парк или к озеру, вы увидите зеленые, коричневые и темно-синие оттенки.
Если ваше окно выходит в парк или к озеру, вы увидите зеленые, коричневые и темно-синие оттенки.
Эти цвета сделают ваш дом окруженным природой.
Идеи цветовой палитры, актуальные в 2021 году
Если вы все еще не можете найти лучшую цветовую палитру для своего дома, черпайте вдохновение в самых модных цветах года.
Теплый и гостеприимный
Эта цветовая палитра вдохновлена деревенскими тонами, которые привносят в интерьер природу. Эта цветовая схема включает оранжевую румбу (M230-7), харизматичную (PPU6-14), пузырчатую оболочку (S160-3), сидровую специю (S210-5) и красный перец (PPU2-02).
Natural & Exciting
Если вам нужна естественная и успокаивающая смесь, то смесь синего и зеленого из этой коллекции поможет вам создать умиротворяющее убежище. Эта цветовая палитра включает в себя «Тайный луг» (S360-6), «Назад к природе» (S340-4), «Морось» (N480-1), «Синяя птица» (PPU15-12) и «Стрекоза» (PPU12-03).
Наконец, если вы ищете современную и традиционную цветовую палитру, сочетающую пасту с нейтральными оттенками, эта коллекция поможет вам. Идеально подходит для многоквартирного дома, который хочет быть динамичным, но теплым и красивым. Эта цветовая схема включает пыльно-сиреневый (N110-1), сливочный гриб (PPU5-13), белый художник (PPU18-08), серый морской бой (N360-4) и графичный уголь (N500-6).
Включение вашей новой цветовой палитры в дизайн вашего дома
После выбора новой цветовой палитры вашего дома пришло время распространить ее по всему дизайну. Начните проект сегодня и свяжитесь с одним из наших дизайнеров интерьера, чтобы помочь вам начать.
Помимо красок для стен, мы оценим лучшие тона и цвета, чтобы выбрать вашу мебель, ковры, шторы и даже акцентные подушки.
Если вы хотите, чтобы в вашем доме все было на своих местах, работа с дизайнером интерьера поможет вам в этом.