Лаконичный дизайн в одежде: как выглядит, примеры, описание, фото
Лаконичность в дизайне одежды – это сдержанность в цвете, отсутствие перенасыщенности украшениями и разнообразными деталями, неброская красота и утонченность, качество кроя, элегантность и выразительность.
Впервые лаконичный дизайн появился с подачи Коко Шанель. Ее маленькое черное платье и приталенные жакеты с узкой юбкой стали классикой лаконичного стиля на все времена. Лаконичность в дизайне – это не значит простота, это, по словам Коко, «роскошная простота».
Простой и лаконичный дизайн одежды еще называется «минимализмом». В наше время этот стиль характеризуется следующими особенностями:
- Утонченностью и элегантностью;
- Использованием сдержанных цветов;
- Выбором однотонных тканей;
- Лаконичностью покроя;
- Высоким качеством используемых материалов;
- Идеальной посадкой и качественным исполнением.
Как правило, лаконичный фон использует однотонные белые, черные, бежевые и серые образы, но в сезоне 2022 г. именитые дизайнеры предложили внести корректировки и добавили яркие оттенки в цветовую палитру минимализма. Это зеленый, винный, фиолетовый, розовый, голубой, коричневый. Но они также должны быть слегка приглушенными.
именитые дизайнеры предложили внести корректировки и добавили яркие оттенки в цветовую палитру минимализма. Это зеленый, винный, фиолетовый, розовый, голубой, коричневый. Но они также должны быть слегка приглушенными.
Лаконичный дизайн – это полное отсутствие каких-либо замысловатых, вычурных деталей и элементов в одежде, простая прическа, натуральный макияж и спокойный маникюр.
Часто спрашивают: «лаконичная девушка — это какая?».
Лаконичная девушка – это девушка, выделяющаяся из толпы не яркостью и необычностью, а своей утонченностью, изысканностью и благородством. И поверьте – она не будет незамеченной.
Стиль минимализм невозможен без лаконичных платьев. Лаконичное платье – это платье простого силуэта, без излишних деталей. Оно само по себе является самодостаточным и выразительным и не требует дополнительных украшений.
Платье лаконичного кроя может быть и слегка объемным, из мягкой фактурной ткани. Такие материалы смотрятся очень благородно и дорого. В качестве тканей используется твид, трикотаж, кашемир, шерсть, шелк, коттон.
В качестве тканей используется твид, трикотаж, кашемир, шерсть, шелк, коттон.
Минимализм – очень популярный стиль не только в одежде, но и в дизайне помещений, подборе аксессуаров. Это знаковый стиль этого года.
Если вы выбираете этот стиль в одежде, то должны понимать, что привлекать к вам внимание будет не сама одежда, которая будет служить фоном для безупречного вида вашего лица, прически и макияжа, а весь образ в целом. Все должно быть выдержано в одном стиле. Только тогда вы будете выглядеть стильно и дорого.
Итак, лаконичность – примеры причесок: никаких кудряшек, сложных причесок и начесов. Все должно быть максимально просто. Можно собрать волосы в пучок, уложить в хвост, тщательно заплести. Никаких растрепанных волос и завивок.
Лаконичный макияж – это максимально естественный макияж, с тщательно обработанной кожей лица, естественным румянцем и неяркой помадой.
Лаконичность форм подразумевает и определенные фасоны – прямые юбки, классические костюмы, пальто, слегка приталенные блузы и рубашки, прямые широкие брюки с идеальной посадкой по фигуре, джинсы (без дырок, потертостей), платья-футляр, джемперы.
Посмотрим, что должно быть в вашем гардеробе для создания минималистичных образов 2022 года.
- Верх: Рубашка белого цвета или в ненавязчивую тонкую полоску, прямого кроя. Белая футболка. Однотонный джемпер или тонкий свитер.
- Брючный костюм. Он очень удобен. Достаточно подобрать кофточку под пиджак и образ готов.
- Полный образ (тотал лук). Это может быть кофта и брюки одного цвета. Иногда верх от низа может отличаться фактурой или оттенком. Такой образ смотрится очень благородно и дорого.
- Низ: Джинсы – желательно иметь белые и темные, максимально лаконичные, средней посадки, полной длины или укороченные. Брюки – однотонные, полной длины или укороченные, с защипами и без.Юбки – длиной миди, «карандаш» или трапеция.
- Пальто: Пальто-халат. Полупальто прямого кроя. Пиджаки прямого кроя.
Это самые актуальные элементы лаконичного гардероба. Желательно также стараться, чтобы вещи гармонировали друг с другом.
Благодаря тому, что минимализм перекликается с классическим стилем, он не требует частого обновления вашего гардероба в соответствии с последними тенденциями фешн-моды. Достаточно иметь 10-20 разных элементов одежды для создания прекрасного образа в этом стиле.
Достаточно иметь 10-20 разных элементов одежды для создания прекрасного образа в этом стиле.
Обувь тоже подбирается соответствующая – лодочки без каблука или с небольшим каблуком, аккуратные высокие сапоги и ботинки желательно с острым носком, лоферы. Обувь чаще выбирают белую, черную либо серую. Она должна быть из натуральной кожи или замши, без танкеток и платформ и, прежде всего – удобной. Никакого декора на ней быть не должно.
Дополнением к луку может служить маленький шарфик или платочек, качественная однотонная сумочка, простой пояс.
Очки выбирают строгой формы только с прозрачными или темными стеклами.
Стиль минимализм дает возможность всегда выглядеть на все 100%. Такую одежду можно носить в любых жизненных ситуациях. Она подойдет всем без исключения.
Лаконичная форма — это форма, позволяющая добиваться гармоничных пропорций при любой фигуре. Ее предпочитают люди, которые не используют одежду в качестве самоутверждения, уверенные в себе и своем вкусе.
Недаром стиль минимализм считается стилем настоящих леди.
Лиф-бюстье: что это такое, как его выбрать и носить, советы, фото
Сшить павлина из фетра своими руками: выкройка, схемы и описание
Понравилась статья? Поделиться с друзьями:
Лаконичный дизайн сайта: минимализм основа юзабилити
Веб-дизайн отвечает за почти 95% первого впечатления посетителя о вашем бизнесе, а выразительный лаконичный дизайн может помочь вам значительно улучшить показатели продаж. Вот почему как никогда важно включить современный веб-дизайн в свою маркетинговую стратегию.
Тенденции современного веб дизайна все больше тяготеют к простоте и минимализму. В этой публикации мы разберем, как влияет на юзабилити сайта лаконичность и простота дизайна, рассмотрим примеры и правила создания чистого дизайна сайта.
Эстетически приятный дизайн может обеспечить незабываемые впечатления, которые выделят бренд. Однако интерфейсы должны включать только необходимые элементы с высокой информационной ценностью. Ясность всегда побеждает визуальный эффект.
Ясность всегда побеждает визуальный эффект.
Давайте рассмотрим, восемь тенденций веб-дизайна, которые при помощи лаконичности и минимализма улучшают пользовательский опыт
1. Пустое (свободное) пространство
Лаконичный дизайн веб-сайта стремится к минимализму с преобладанием белого пространства, как в печатных журналах. Пустое пространство помогает перемещать посетителей по страницам вашего сайта, переходя от одного элемента к другому, и создает визуальную иерархию, в которой ни один элемент не отвлекает от целого.
Пустое пространство позволяет глазам зрителей отдохнуть. Это также помогает пониманию сути контента, определяя взаимосвязи между элементами страницы.
Когда два элемента расположены близко друг к другу и между ними мало белого, человеческие глаза будут рассматривать их как одно целое. С другой стороны, если два элемента находятся на расстоянии друг от друга, глаза будут воспринимать их отдельно.
Пустое пространство позволяет посетителям не только определить иерархию вашего сайта, но и применять его для поиска наиболее важной информации на страницах. Поэтому знание того, как использовать свободное пространство, поможет улучшить пользовательский интерфейс вашего сайта (UX).
Поэтому знание того, как использовать свободное пространство, поможет улучшить пользовательский интерфейс вашего сайта (UX).
Новые идеи и лайвхаки, которые вы можете использовать прямо сейчас: Сила воздействия свободного пространства — вот что делает веб-дизайн эффективным!
2. Полностраничные заголовки
Полностраничные заголовки — это «фишка» веб-дизайна в 2020 году. Варианты таких заголовков можно реализовать по-разному, но популярной темой является добавление ключевого текста и кнопок призыва к действию (CTA) слева от заголовка и привлекательными изображениями справа.
Это потому, что читатели, как правило, сосредотачивают основное внимание на верхнем левом углу страницы. Кнопки CTA должны быть четко обозначены и говорить о том, что нужно сделать, чтобы получить дополнительные впечатления.
3. Игривые курсоры
Современные веб-сайты часто имеют курсоры, которые делают просмотр страниц более увлекательным и обогащают пользователей новым опытом.
Реализация игровых курсоров на вашем сайте в 2020 году может быть такой же простой, как изменение формы курсора, или сложной, как кодирование анимаций, запускаемых курсором. В любом случае, ваши посетители прекрасно проведут время, используя уникальные курсоры.
4. Динамическая прокрутка
Динамическая прокрутка — еще одна современная тенденция веб-дизайна в 2020 году. Одна версия динамической прокрутки устанавливает различные скорости прокрутки для переднего плана и фона вашего сайта, чтобы дать посетителям эффект 3D.
Фоновое видео также может быть включено в динамическую прокрутку, когда видео воспроизводится только при прокрутке пользователей. При помощи динамической прокрутки можно запускать анимацию и делать ваши изображения просто волшебными.
5. Жирные шрифты
Современный веб-дизайн будет использовать еще больше крупные шрифты в 2020 году. Шрифты San-Serif и Serif-шрифты так же популярны, как и прежде, а винтажные шрифы неожиданно возвращается в веб-дизайн.
Крупный шрифт и жирный шрифт применяются во многих местах — от названий брендов до заголовков целевых страниц, где наиболее заметной тенденцией является доминирующий на экране текст. Обязательно выберите шрифт, который соответствует вашему бренду, вашей аудитории и цели вашей компании.
6. Минимализм в UI UX-копирайтинге
Минимализм в UI UX-копирайтинге во многом аналогичен минимализму в веб-дизайне и графическом дизайне в целом. Ключевое отличие здесь в том, что в UI UX основное внимание уделяется лаконичности текстов для навигации которые создают пользовательский поток.
Ясность и простота — это то, к чему необходимо стремиться при создании минималистичного дизайна пользовательского интерфейса. UX-копирайтинг — помогает в этом путешествии, он привлекает внимание, а также приглашает аудиторию двигаться дальше и завершить путешествие.
Предлагаем вам глубже изучить эту предметную область, не пропустите наш новый материал
Перейти к статье
7. Повышенное внимание к UX / UI
Современный веб-дизайн ориентирован на людей и это станет еще более важным в текущем году. UX вашего сайта должен стать идеальным и активным в 2020 году.
UX вашего сайта должен стать идеальным и активным в 2020 году.
Дизайнеры АВАНЗЕТ объединяют функциональность с креативностью таким образом, чтобы создать отличный UX, опираясь на лаконичный дизайн и оставаясь при этом креативными. Наша задача предоставить посетителям удобный для чтения контент и простые в использовании интерфейсы.
Чтобы веб-сайт имел успешный современный веб-дизайн в 2020 году, все его элементы должны безупречно адаптироваться как для настольных, так и для мобильных устройств. Мобильная адаптивная анимация и видеография становятся все более важными для веб-разработки.
Не пропустите этот материал, новые креативные идеи непременно вас вдохновят: Как улучшить пользовательский опыт (UX) применяя дизайнерское мышление
Хотите превратить ваш сайт в современный лаконичный ресурс?
Обращайтесь, рады помочь!
Оставить заявку8. Эмоциональный дизайн
Сочетание техник эмоционального дизайна и UX — это гарантия успешного взаимодействия с клиентами. Именно «фишки» вашего неповторимого стиля, примененные к интерфейсу будут нравиться людям. В этой статье мы покажем 11 примеров эмоциональных триггеров и то, как они работают на эмоциональном уровне.
Именно «фишки» вашего неповторимого стиля, примененные к интерфейсу будут нравиться людям. В этой статье мы покажем 11 примеров эмоциональных триггеров и то, как они работают на эмоциональном уровне.
Эмоциональный дизайн дает огромные конкурентные преимущества, так как он не просто визуально привлекателен, но буквально вовлекает пользователей в действие и работает как спусковой крючок. Такой подход в веб-дизайне основан на использовании впечатлений, он отталкивается от эмоциональной реакции пользователей при взаимодействии с веб-сайтом.
Если вы хотите узнать больше о том, как это работает, вам стоит познакомиться с этой публикацией: Эмоциональный дизайн работает как спусковой крючок. 11 примеров эмоциональных триггеров
Тенденции современного минималистичного дизайна
При создании дизайна коммерческих сайтов мы стремимся использовать простые способы сообщения информации, не применяя бесполезную графику, которая только утяжеляет сайт и увеличивает скорость загрузки контента.
Веб-дизайн стремительно меняется, так как все время появляются новые технологии, такие как паралакс эффекты, и прочие динамические элементы. Использование большого количества визуальных эффектов и цветистой графики, которые создают неприятный для глаз хаос – уже ушло в прошлое.
Минималистический стиль в веб дизайне обозначает избегания избыточного наполнения сайта не нужной графикой и другого бесполезного контента. Важно уделить особое внимание той информации, которая важна для пользователей. Она должна быть показана на сайте в удобной легкой к восприятию форме и что дает возможность интуитивно ее воспринимать.
Основная тенденция в современном веб-дизайне – это минимализм и простота.
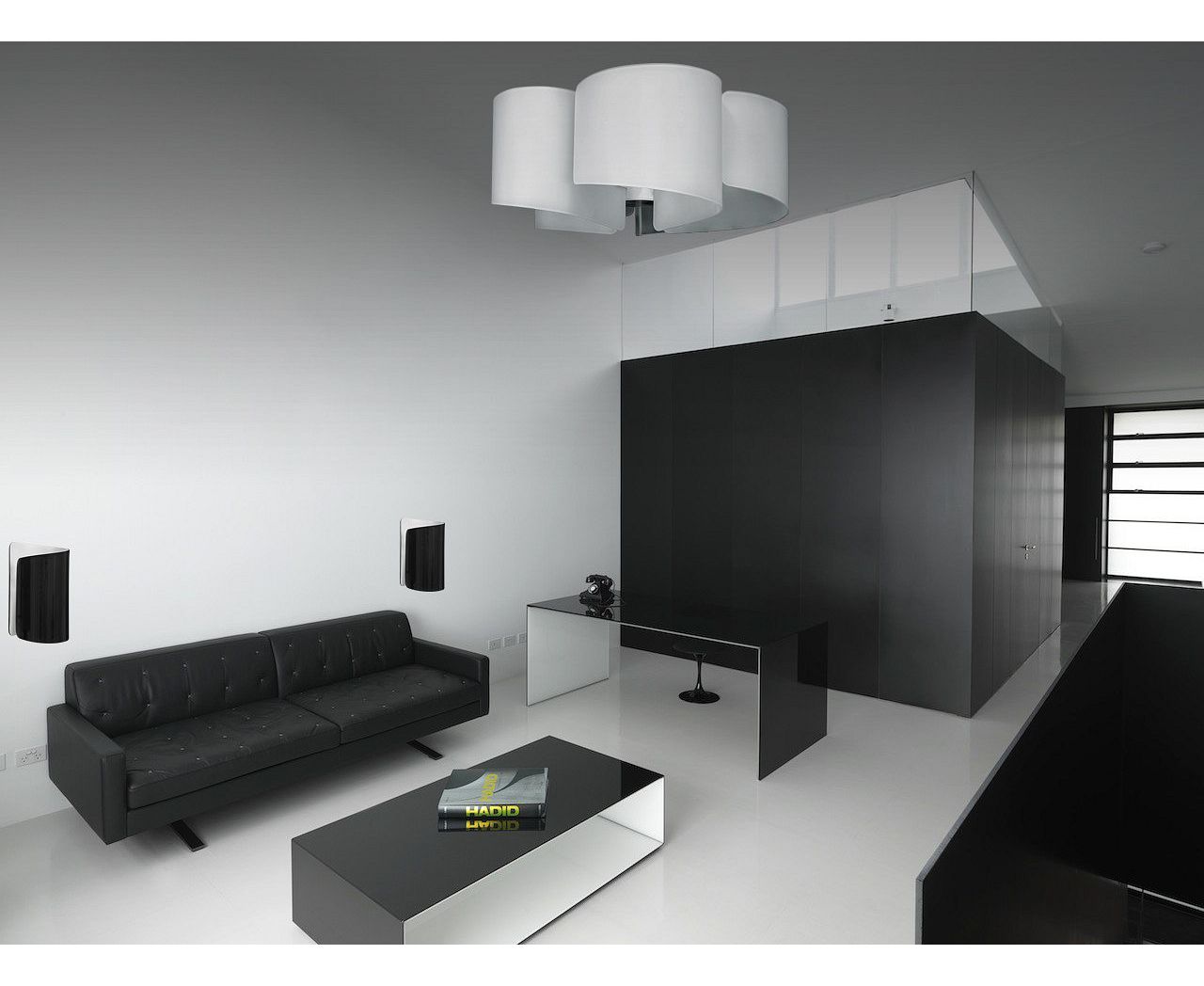
Концепция простоты и минимализма не отвлекает пользователей от главного – восприятия и изучения информации. Сегодня актуально применять лаконичные дизайнерские решения как для фоновых, так и вспомогательных элементов. Светлый фон продолжает быть уместным для большинства проектов. Монохромные решения (когда основной фон и объект идентичны по цвету и различаются оттенками) – тоже весьма результативный прием.
Монохромные решения (когда основной фон и объект идентичны по цвету и различаются оттенками) – тоже весьма результативный прием.
Такое отсутствие большого количества элементов дает возможность пользователям быстрее принимать решения и совершать действия, не отвлекаясь на избыток декора. Современный простой дизайн часто выглядеть более выигрышно. Отказаться от вычурных элементов диктуют интернет пользователи, которые устали от излишка декоративных приемов и воспринимают их, как способ замаскировать подводные камни или обман.
- Дизайн сайта должен помочь быстро найти и понять информацию.
- Важно сосредоточить внимание пользователя на том, что действительно имеет для него значение и избегать «изысков» и помех, которые отвлекают его от главного.
- Дизайн сайта не должен быть перегружен динамическими элементами
Юзабилити сайта — практические рекомендации
- Юзабилити сайта – получение максимального эффекта
- Пять распространенных ошибок юзабилити сайтов
- Взаимосвязь качества юзабилити сайта и навигации
- Анализ юзабилити – что делает сайт популярным?
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуОсновная концепция лаконичного дизайна сайта
Основная концепция в минимализме: «Меньше — значит лучше».
Тенденция лаконичности направляет веб-дизайнеров применять меньшее количество графических элементов, которые загромождают главное информационное содержание сайта. Вследствие этого происходит небольшое снижение функциональности веб-сайта. С другой стороны если элементов управления и навигации слишком много на одной странице, то пользователю легко запутаться на сайте.
Довольно часто нашим дизайнерам приходится решать такие важные задачи:
- Как собрать всю информацию, которую нужно донести до посетителя сайта в упрощенном минималистическом дизайне?
- Как без применения дополнительных элементов управления и навигации подвести к нужному действию?
- Как сформировать структуру, чтобы все важные элементы сайта всегда были под рукой?
Это непростые задачи, т.к. конечному пользователю в первую очередь важно быстро найти нужную информацию и не запутаться в лабиринтах переходов на сайте. Реальность такова, что постоянный недостаток времени приводит к тому, сто пользователи не хотят тратить много времени в поисках интересующей их информации на одном сайте, поэтому они, быстро покинут интернет сайт, который перегружен большим количеством графических элементов до того как найдут что-то важное.
Интернет наполнен другими, более доступными источниками информации. Поэтому при создании дизайна важно учитывать, как заинтересовать пользователя и удержать его для дальнейшего пребывания на сайте. Именно этого и добивается концепция минимализма в дизайне сайтов.
Основной принцип минимализма заключается в том, что чем проще и лаконичней будет дизайн и чем меньше графических элементов будет использовано на странице, тем легче будет воспринимать суть сайта.
Делая акцент на основных элементах сайта, можно достигнуть хорошей конверсии и получить много постоянных посетителей, которые будут возвращаться на ваш ресурс за новой информацией. Для этого при разработке сайта необходимо тщательно проработать схему будущего дизайна, определить в нем главные элементы и избегать сложной навигации, которая отрицательно влияет на юзабилити.
Интересные публикации по теме современного веб дизайна
- Выбор цвета для дизайна сайта. ПРИМЕРЫ: 50 великолепных цветовых схем
- 10 базовых принципов эффективного дизайна веб-сайта
- Функциональный дизайн в дизайне бизнес сайта
Сегодня большинство пользователей предпочитают минималистичные, современные сайты, ведь при такой подаче информации, они помогают сосредоточиться на главном, и не отвлекаться на незначительные мелочи. Люди ищут конкретную информацию «без воды», берегут свое время и хотят минимизировать серфинг в сети.
Люди ищут конкретную информацию «без воды», берегут свое время и хотят минимизировать серфинг в сети.
Ресурсы с большим количеством цветов и мелких элементов раздражают и отвлекают от получения необходимой информации. Поиск становится обременительной задачей и превращается в главную причину, чтобы закрыть такой сайт. И наоборот, минималистичный, чистый и простой сайт, с крупными контрастными заголовками и четким шрифтом помогает быстро получить необходимую информацию без дополнительных усилий.
Чтобы сделать акценты на важном и не перегружать мозг пользователей, необходимо более активно использовать пустое пространство вокруг объектов. Такая техника считаться ведущей особенностью лаконичного дизайна сайта, сделанного в стиле минимализм.
Хотите модернизировать дизайн сайта и выбираете исполнителя?
Напишите нам прямо сейчас о ваших желениях!
Оставить заявкуКреативная команда АВАНЗЕТ здесь и готова помочь. Мы обладаем более чем десятилетним опытом создания веб-сайтов, которые привлекают и радуют пользователей.
30.04.2023
← Поделиться с друзьями !
Краткий процесс проектирования
Краткий процесс проектирования| НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПОЛУЧИТЬ УКАЗАТЕЛЬНУЮ СТРАНИЦУ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ПРОЦЕСС ПРОЕКТИРОВАНИЯ – КРАТКАЯ ВЕРСИЯ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| В. Райан 2010 — 2018 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Ниже приведена краткая версия процесса проектирования. Этот
версия основана на создании папки с дизайном не более двадцати
чертежные листы, макет в масштабе и готовое изделие. Как это достигнуто? Возьмем, к примеру, Таблицу затрат, как показано в дизайне. Процесс — Подробная версия. Этот лист был поглощен идеями лист и особенно лист развития краткой версии процесс проектирования. То же самое было применено к экологическому листу и лист оборудования и инструментов. В приведенной ниже таблице представлены краткие
Процесс проектирования. Это ограничивает типичную папку проекта примерно двадцатью
листы оформления.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Как писать четкие и лаконичные отчеты о дизайне
Учитесь на знаниях сообщества. Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Это новый тип статьи, которую мы начали с помощью ИИ, и эксперты продвигают ее вперед, делясь своими мыслями непосредственно в каждом разделе.
Если вы хотите внести свой вклад, запросите приглашение, поставив лайк или ответив на эту статью. Узнать больше
— Команда LinkedIn
Последнее обновление: 27 апреля 2023 г.
Отчеты по дизайну — это важные документы, в которых излагаются цели, методы, результаты и рекомендации по дизайн-проекту. Они могут помочь вам продемонстрировать свои навыки проектирования, убедить заинтересованные стороны и задокументировать вашу работу. Однако написание четких и кратких отчетов о дизайне может быть сложной задачей, особенно если вам приходится иметь дело со сложными данными, техническими деталями и несколькими аудиториями. В этой статье мы поделимся некоторыми передовыми методами написания эффективных отчетов о дизайне, которые могут четко и лаконично передать ваше сообщение.
Знайте свою цель и аудиторию
Прежде чем приступить к написанию отчета о дизайне, вам необходимо определить свою цель и аудиторию. Чего вы пытаетесь добиться своим отчетом? Кто будет ее читать и каковы их ожидания и потребности? Как они будут использовать ваш отчет и какие действия вы хотите, чтобы они предприняли? Знание вашей цели и аудитории поможет вам решить, какой контент включить, какой тон и стиль использовать, а также как структурировать отчет. Это также поможет вам избежать ненужной или не относящейся к делу информации, которая может запутать или утомить ваших читателей.
Используйте четкую и логичную структуру
Хороший отчет о проектировании должен иметь четкую и логичную структуру, которая поможет вашим читателям ориентироваться в процессе проектирования и выводах. Типичный отчет о проекте состоит из четырех основных разделов: введение, дизайн, результаты и обсуждение. Во введении должны быть представлены предыстория, контекст и объем вашего дизайн-проекта, а также основные цели и вопросы, на которые вы хотите ответить. В разделе дизайна должны быть описаны методы, инструменты и критерии, которые вы использовали для разработки и оценки своих дизайнерских решений. В разделе результатов должны быть представлены данные, анализ и результаты вашего процесса проектирования с использованием таблиц, графиков и диаграмм для подтверждения ваших утверждений. В разделе обсуждения следует интерпретировать результаты, сравнить их с целями и вопросами и представить свои рекомендации и выводы.
В разделе дизайна должны быть описаны методы, инструменты и критерии, которые вы использовали для разработки и оценки своих дизайнерских решений. В разделе результатов должны быть представлены данные, анализ и результаты вашего процесса проектирования с использованием таблиц, графиков и диаграмм для подтверждения ваших утверждений. В разделе обсуждения следует интерпретировать результаты, сравнить их с целями и вопросами и представить свои рекомендации и выводы.
Пишите ясно и лаконично
Одним из наиболее важных навыков инженера-проектировщика является умение писать ясно и лаконично. Ясность означает, что ваш текст прост для понимания, точен и последователен. Краткость означает, что ваше письмо должно быть кратким, точным и целенаправленным. Чтобы добиться ясности и лаконичности, следует использовать простой и прямой язык, избегать жаргона и акронимов, использовать активный залог и сильные глаголы, а также исключить ненужные слова и повторы. Вы также должны использовать заголовки, подзаголовки, списки и переходы, чтобы упорядочить текст и упростить его следование.
Используйте наглядные материалы и примеры
Наглядные изображения и примеры могут улучшить ваш проектный отчет, иллюстрируя проектные решения, выделяя ключевые моменты и привлекая внимание читателей. Визуальные материалы могут включать диаграммы, эскизы, фотографии, скриншоты, прототипы или макеты ваших дизайнерских продуктов или процессов. Примеры могут включать тематические исследования, сценарии, отзывы или сравнения ваших вариантов дизайна или конкурентов. Тем не менее, вы не должны использовать визуальные эффекты и примеры в качестве замены вашего письма, а скорее в качестве дополнения. Вы также должны убедиться, что ваши изображения и примеры уместны, ясны и хорошо помечены, и что вы ссылаетесь на них в своем тексте и объясняете их значение.
Вычитка и редактирование вашего отчета
Последним этапом написания четкого и краткого отчета по дизайну является вычитка и редактирование вашего отчета. Вычитка и редактирование могут помочь вам улучшить грамматику, орфографию, пунктуацию и форматирование, а также проверить наличие ошибок, несоответствий или пробелов в вашем содержании.
 В отличие от подробного
версия, краткая версия ограничивает количество проектных листов, без
ставя под угрозу полезность процесса проектирования.
В отличие от подробного
версия, краткая версия ограничивает количество проектных листов, без
ставя под угрозу полезность процесса проектирования.

